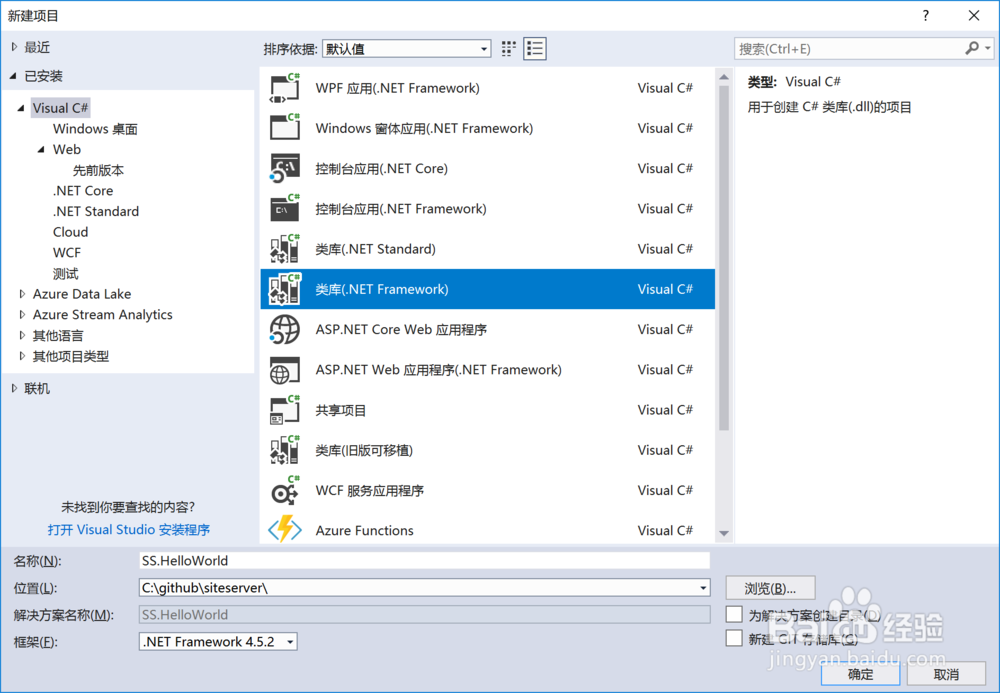
1、使用Visual Studio 2017 创建项目与解决方案,首先打开Visual Studio 2017,点击新建项目,如下图所示:项目类型选择类库(.NET Framework),使用插件的Id作为项目名称,框架通常采用.NET Framework 4.5.2。创建完毕项目后Visual Studio会自动生成Class1.cs。

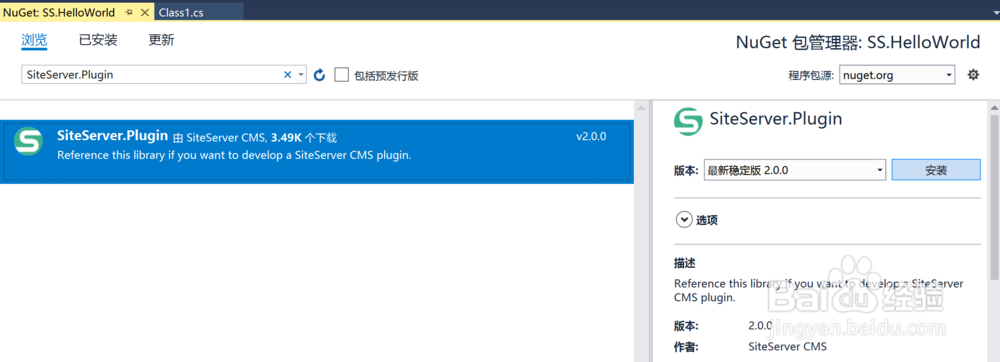
2、安装NuGet包 SiteServer.Plugin在 Visual Studio 中右键项目,在弹出菜单中选择管理 NuGet 程序包,进入NuGet包管理界面。在搜索框中输入 SiteServer.Plugin,获取到插件开发包,点击安装按钮,如下图所示:安装完毕SiteServer.Plugin开发包,就可以开始实际编写插件了!

3、编写 Hello World 插件代码,将 Class1.cs改为Main.cs,输入代码,如下图所示:

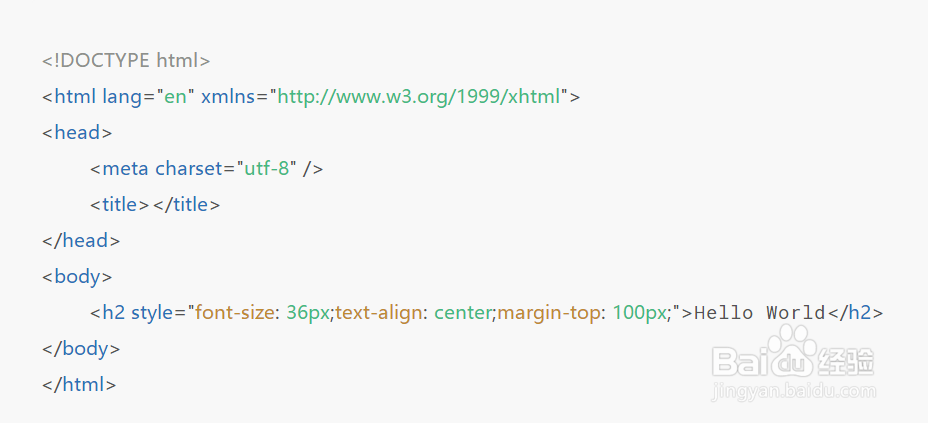
4、这就完成了Hello掳姗浚瑙World插件的代码编写,这段代码实现了一个插件类,继承了插件基类PluginBase,重写了插件Startup的方法,在插件载入时添加插件菜单,菜单链接到足毂忍珩index.html页面中。接下来在 Visual Studio 中创建index.html静态页面,输入代码,如下图所示:接下来在 Visual Studio 中生成解决方案,将.cs文件编译为.dll程序包。

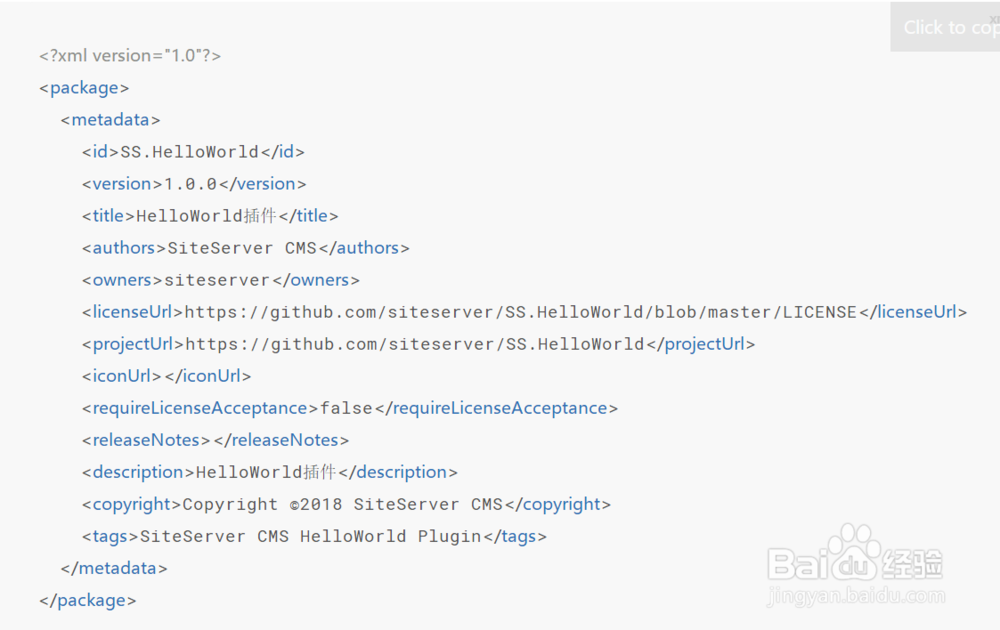
5、创建 Hello World 插件配置文件每个插件都需要一个以插件Id.nuspec作为文件名的XML格式配置文件,用于设置此插件的名称、地址、妓罹鐾岭许可协议等信息。在 Visual Studio 中创建文件 SS.HelloWorld.nuspec,输入代码,如下图所示:至此,HelloWorld 插件开发完毕,我们可以部署到实际环境中使用了!

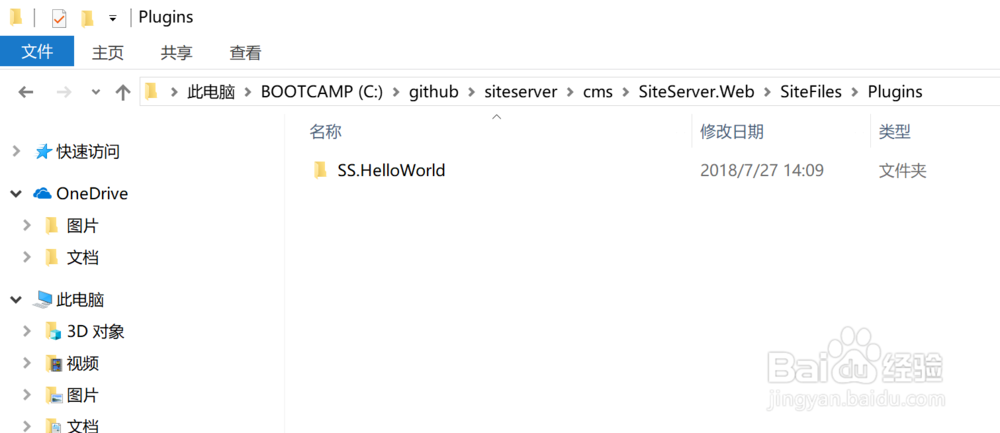
6、部署插件,部署插件非常简单,只需要将整个文件夹拷贝至 SiteServer CMS 系统根目录下的SiteFiles/Plugins文件夹中即可,如下图所示:

7、将文件夹拷贝完成后,需要进入 SiteServer CMS 后台,在插件管理页面中点击重新加载所有插件,之后就能在管理管理中查看此插件了,如下图所示:

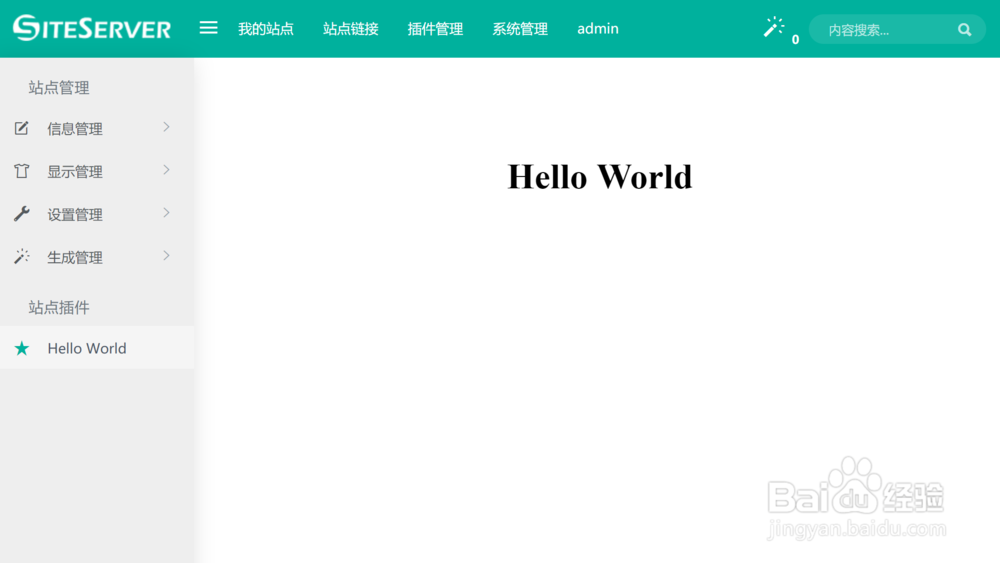
8、同时,我们看到系统左侧出现了菜单Hello World,点击后进入页面index.html,显示文字,如下图所示: