1、新建一个HTML文档,并定义若干个个<p>标签

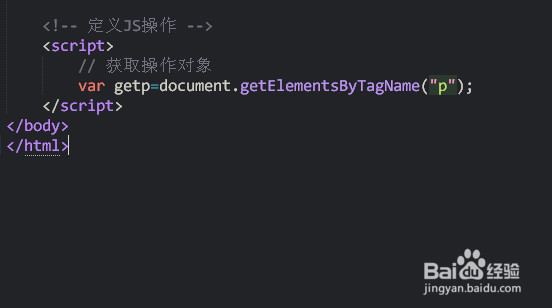
2、定义JS操作,并使用getElementsByTagName()获取页面元素的合集,示例:var getp=document.getElementsByTagName("p");

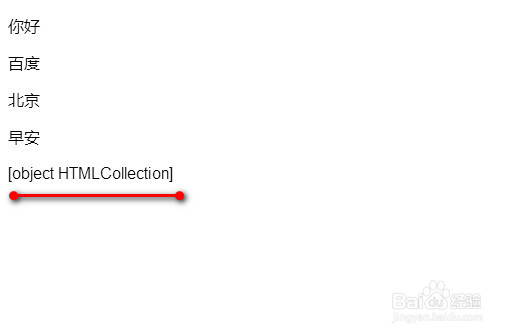
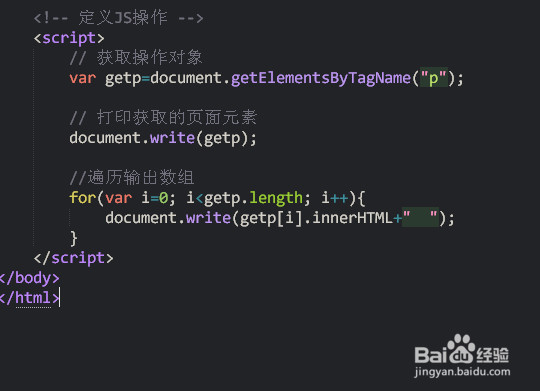
3、打印一下,获取的页面元素,打印结果是一个集合([object HTMLCollection])示例:document.write(getp);

4、对元素集合进行遍历输出,示例:for(var i=0挢旗扦渌; i<getp.length; i++){ document.write(getp[i].innerHTML+" "); }

5、获取指定索引的特定的一个元素,示例:document.write("<br>"+getp[1]);
