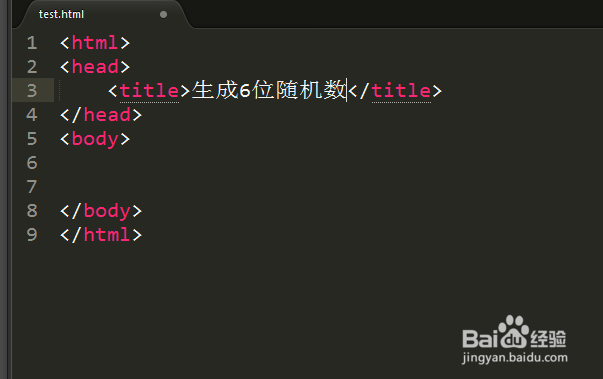
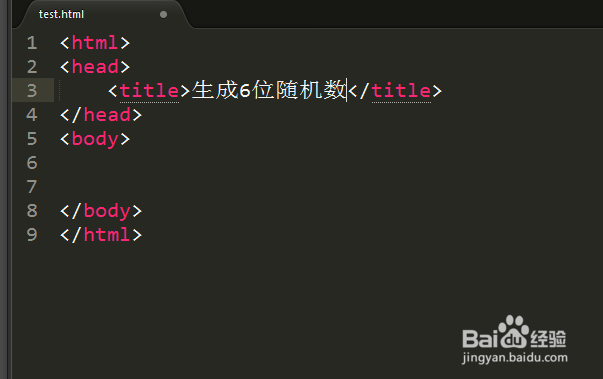
1、首先新建一个测试网页,里面没有什么多余的内容。

2、在网页中写一个label input框 一个按钮。

3、预览一下效果。我们要实现的功能就是,点击一下获取验证码按钮,生成6位随机数写入到input框中。

4、在网页中添加必要的script便签。为按钮添加单击事件。

5、写产生验证码的js。只有简单的3行,就不过多的解释。相信查找这个孩子们都能看懂。

6、预览一下效果。

7、想要生成4位的或者其他位的只需要将6改为其他的数字即可。

1、首先新建一个测试网页,里面没有什么多余的内容。

2、在网页中写一个label input框 一个按钮。

3、预览一下效果。我们要实现的功能就是,点击一下获取验证码按钮,生成6位随机数写入到input框中。

4、在网页中添加必要的script便签。为按钮添加单击事件。

5、写产生验证码的js。只有简单的3行,就不过多的解释。相信查找这个孩子们都能看懂。

6、预览一下效果。

7、想要生成4位的或者其他位的只需要将6改为其他的数字即可。
