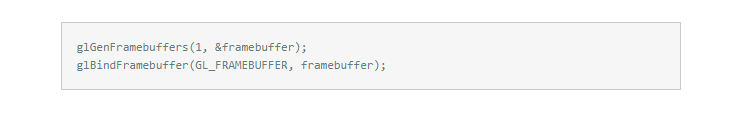
1、手动创建FrameBuffer既然GLKView可以帮我们创建FrameBuffer,那么我们自己是不是也可以手动创建FrameBuffer呢?自然是可以的。创建FrameBuffer分为下面几个步骤。创建FrameBuffer对象,并绑定到GL_FRAMEBUFFER上,等待后续处理。

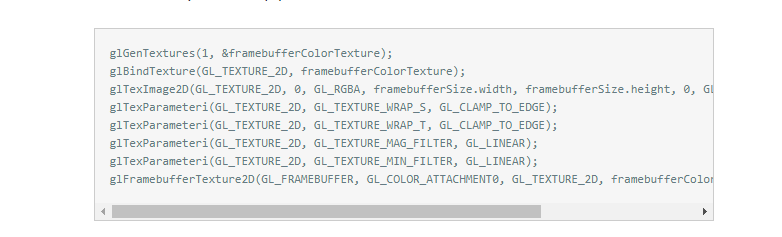
2、生成颜色缓冲区并附加到FrameBuffer上。这里我们使用一个纹理对象作为颜色缓冲区,这意味着所有绘制到FrameBuffer的颜色数据都会存储到framebufferColorTexture中。更酷的是我们可以把这个纹理framebufferColorTexture当做贴图使用,比如用作漫反射贴图(diffuseMap)。

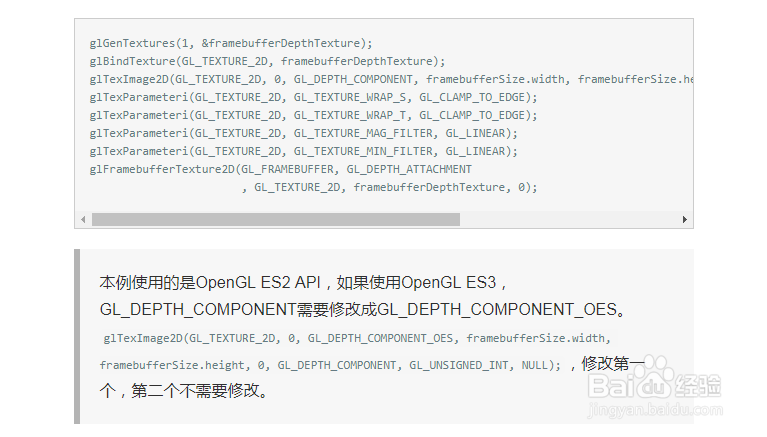
3、生成深度缓冲区并附加到framebuffer上。这里我们同样使用了纹理对象作为缓冲区。

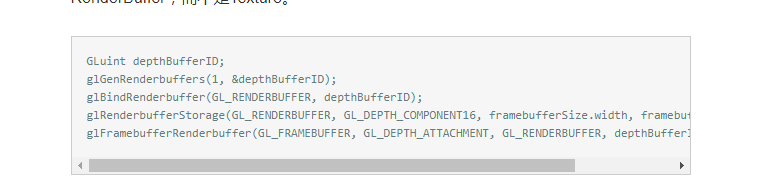
4、如果你不需要使用纹理作为深度缓冲区,可以使用下面的写法替代。创建一个RenderBuffer,而不是Texture。

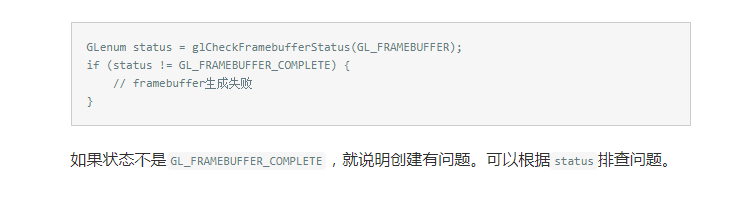
5、本文不会使用遮罩(Stencil)缓冲区,所以这里不做详细介绍。检查FrameBuffer的创建状态

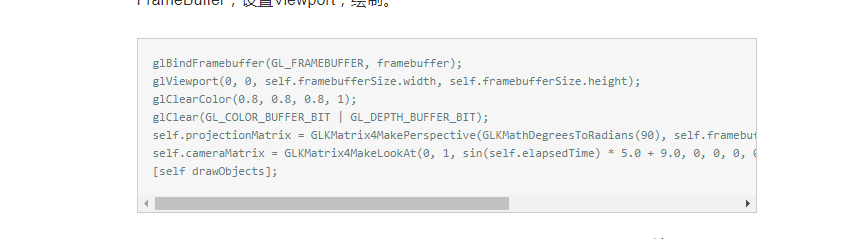
6、使用FrameBuffer接下来我们就要在创建好的FrameBuffer上绘制物体了。步骤很简单,绑定FrameBuffer,设置Viewport,绘制。

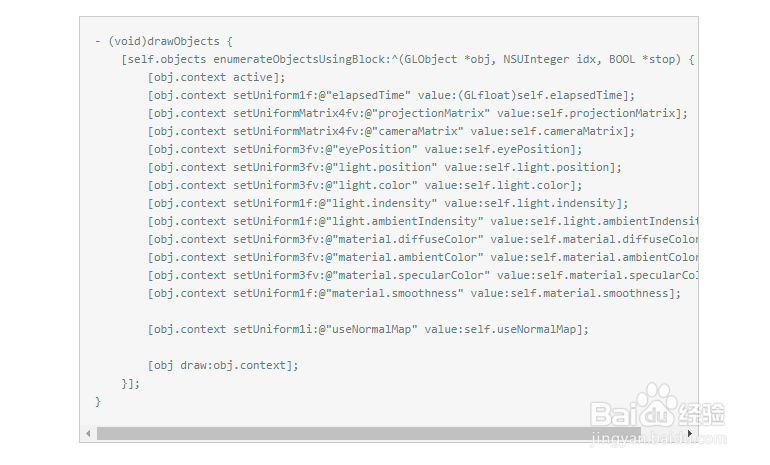
7、Viewport是绘制区域的大小,我们把Viewport设置为FrameBuffer的尺寸,这样绘制区域就可以撑满整个FrameBuffer了。我还设置了新的clearColor,新的投影矩阵,观察矩阵,这样就可以在FrameBuffer中呈现出不一样的绘制效果。[self drawObjects];里简单的封装了之前3D物体的绘制。

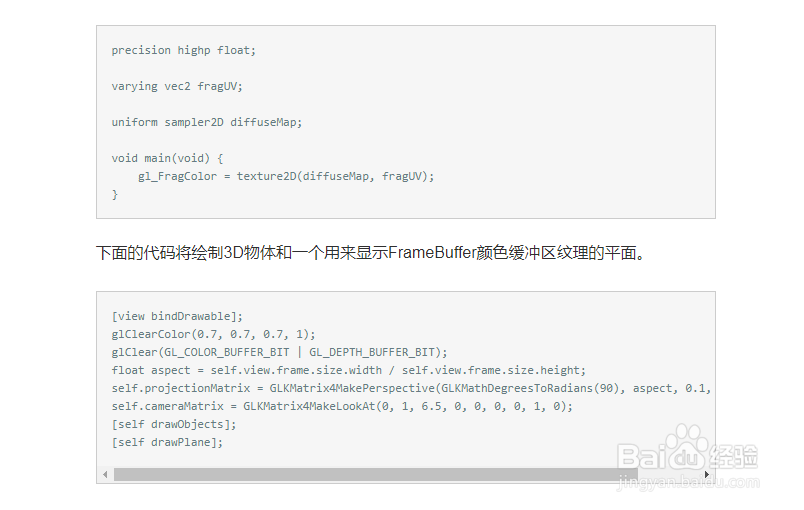
8、使用FrameBuffer的颜色缓冲区纹理经过上面的步骤,我们成功的在FrameBuffer上进行了绘制。此时颜色缓冲区纹理已经存储了刚刚的绘制结果。接下来我们将这个纹理显示在一个平面上。Plane类绘制了一个1x1面朝z轴正方向的平面,并且接受一个diffuseMap作为漫反射贴图。我为它单独写了一个非常简单的Fragment Shader (frag_framebuffer_plane.glsl),没有光照处理,直接显示diffuseMap的像素

9、[view bindDrawable];将GLKView生成的FrameBuffer绑定到GL_FRAMEBUFFER,并设置好V足毂忍珩iewport,这样后面绘制的内容将呈现在GLKView上。接着重新设置投影矩阵和观察矩阵。绘制3D物体[self drawObjects];。绘制平面[self drawPlane];。值得一提的是,绘制平面时,我使用了正交投影矩阵,这样平面就不会有透视效果,这正是我想要的

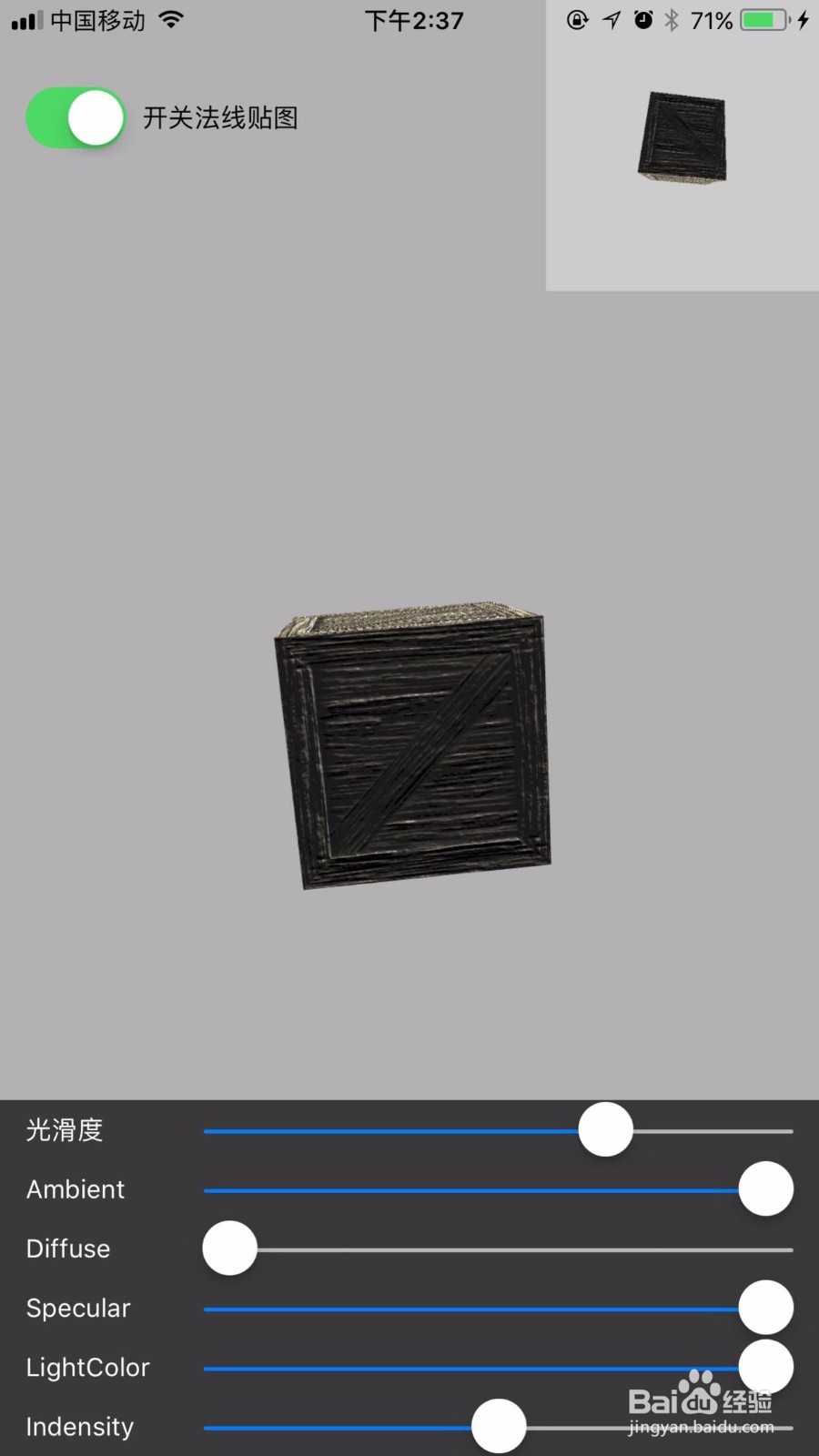
10、至于Plane的实现代码很简单,读者可以自行clone代码查看。右上角显示的是使用了颜色缓冲区纹理作为漫反射贴图的平面