1、打开HBuilderX开发工具,下载和安装Vue框架项目

2、接着新建JavaScript文件,输入文件名称color.js,然后点击创建

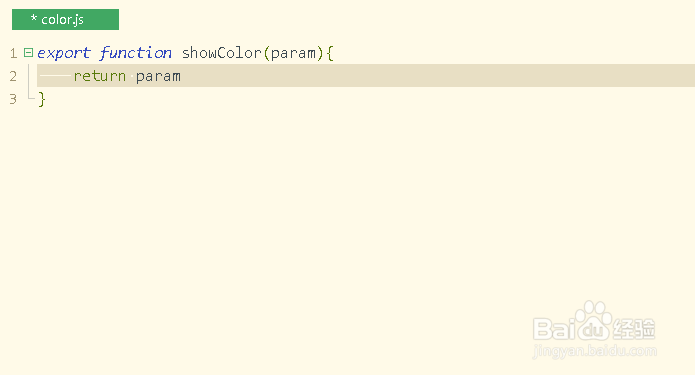
3、在color.js文件中,定义方法showColor,并传入参数param并返回

4、使用同样的方法,定义一个JavaScript文件param.js,然后点击创建按钮

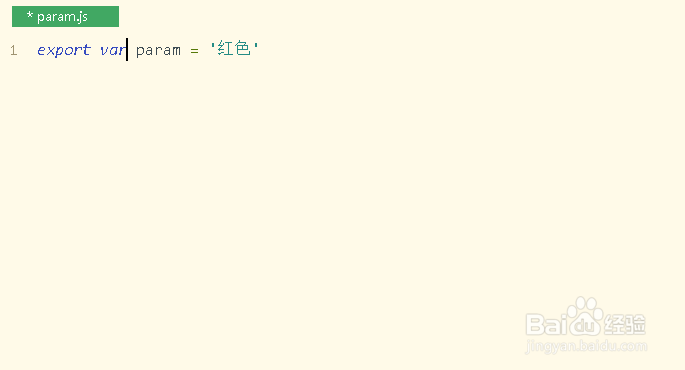
5、在param.js文件中,定义字符串变量param并赋值为红色

6、创建一个vue组件文件Blue.vue,输入完文件名称后,点击创建

7、打开Blue.vue文件,利用element进行布局,依次导入color.js和param.js,然后在mounted中,调用showColor并传入参数param

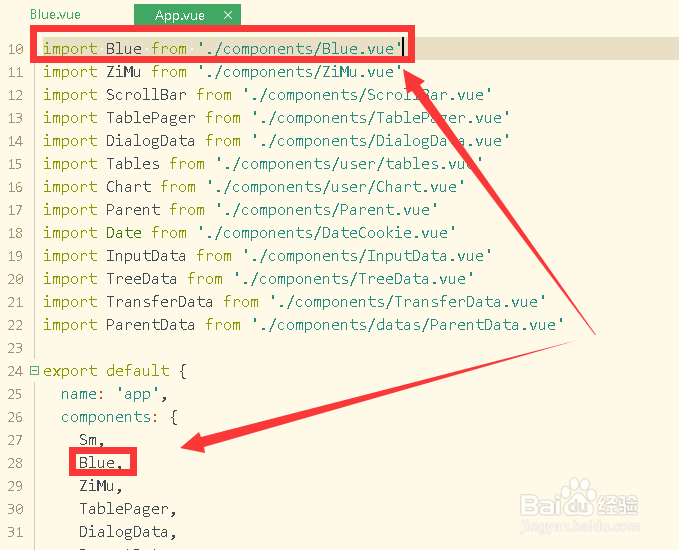
8、接着打开App.vue文件,导入组件Blue,然后在界面中引入组件

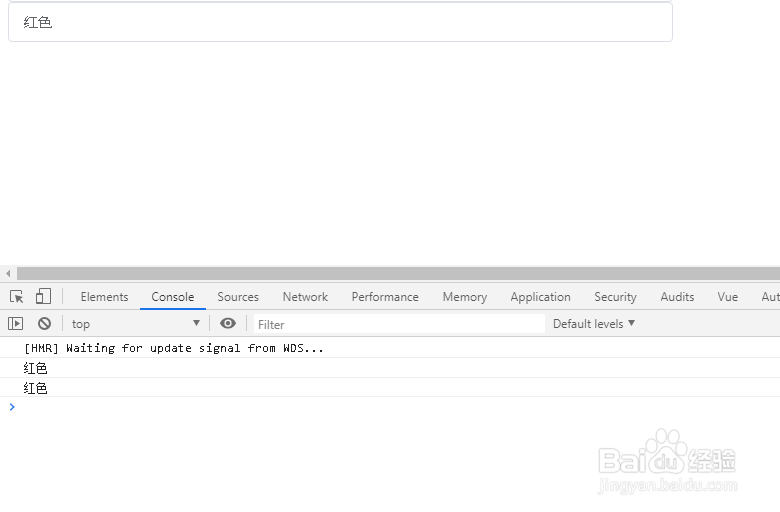
9、保存代码并运行项目,打开浏览器查看效果,结果可以发现函数和参数都被调用了