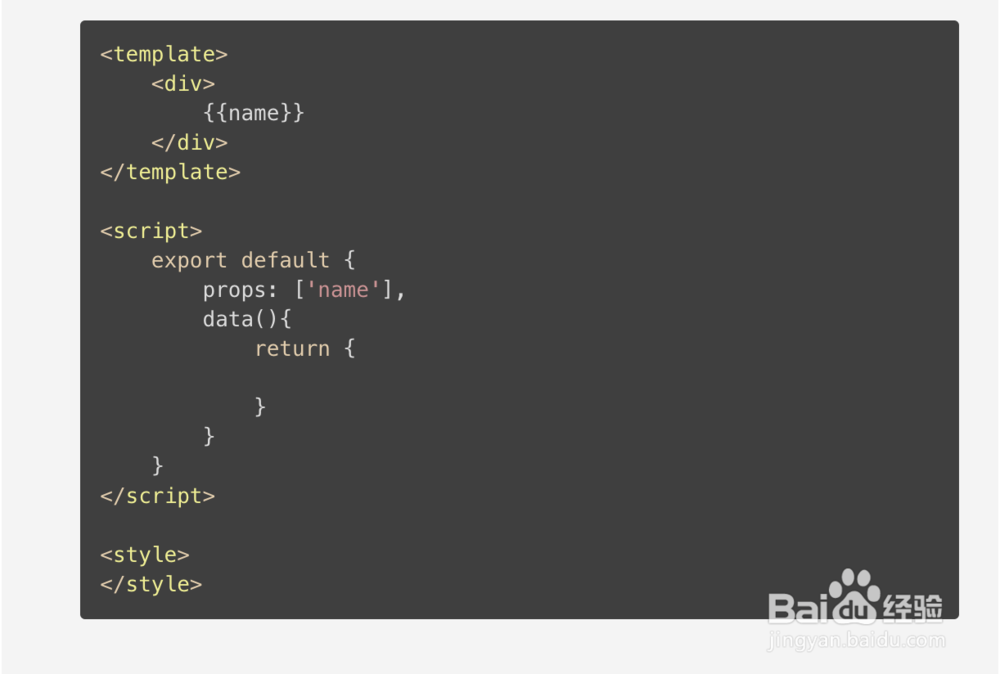
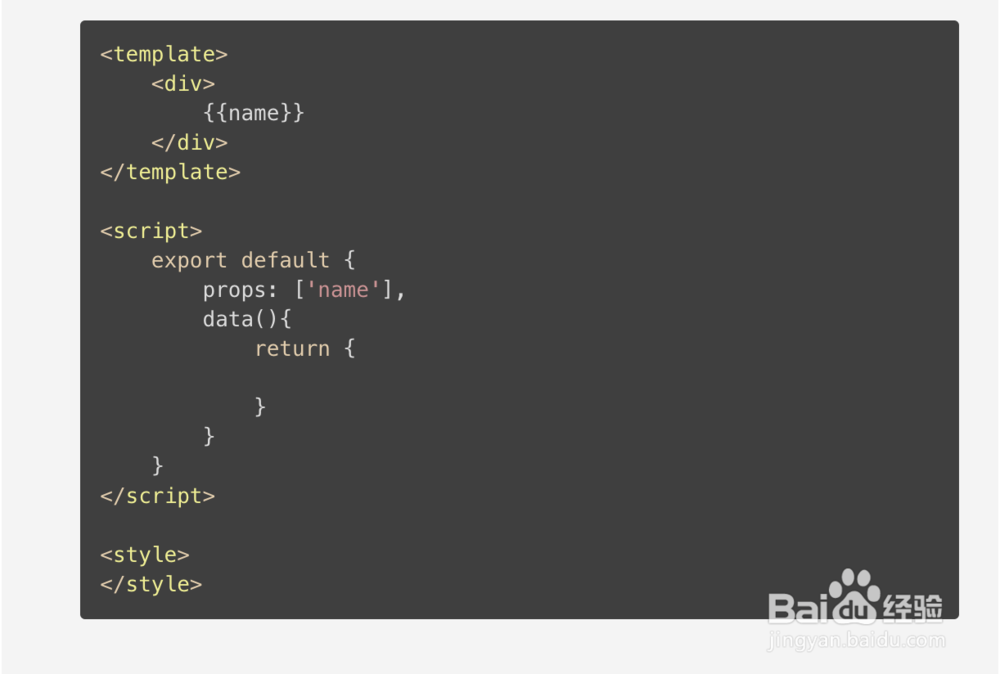
1、子组件:

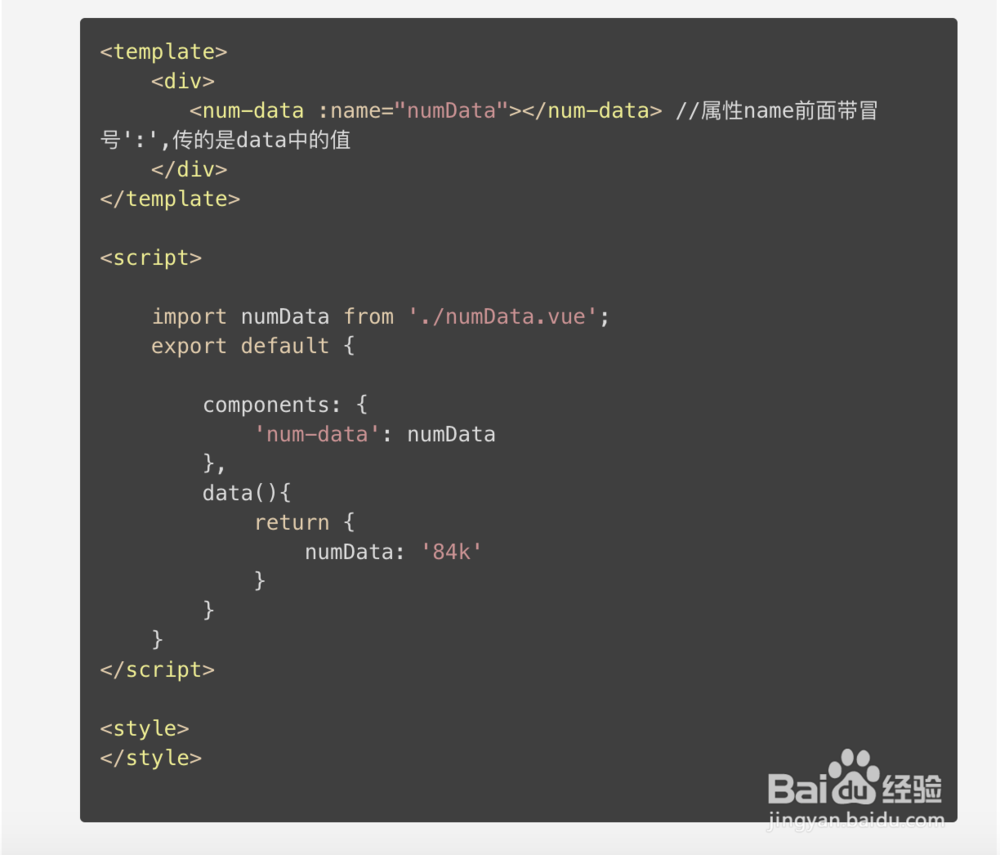
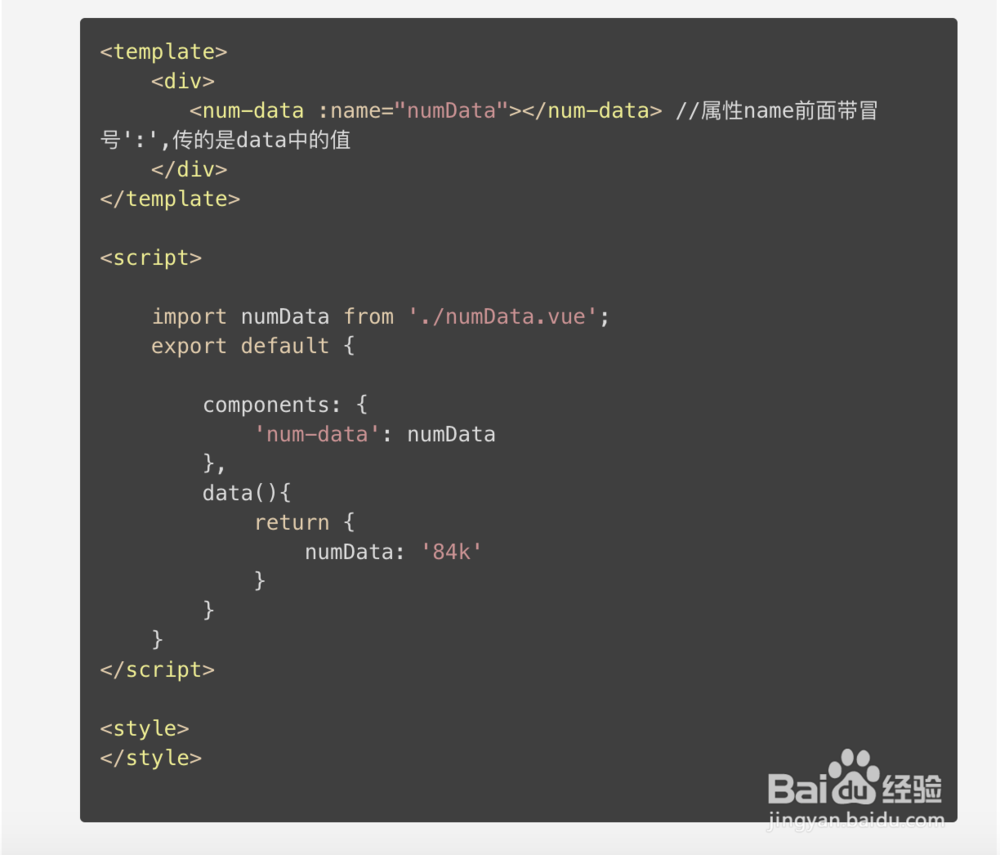
2、父组件:

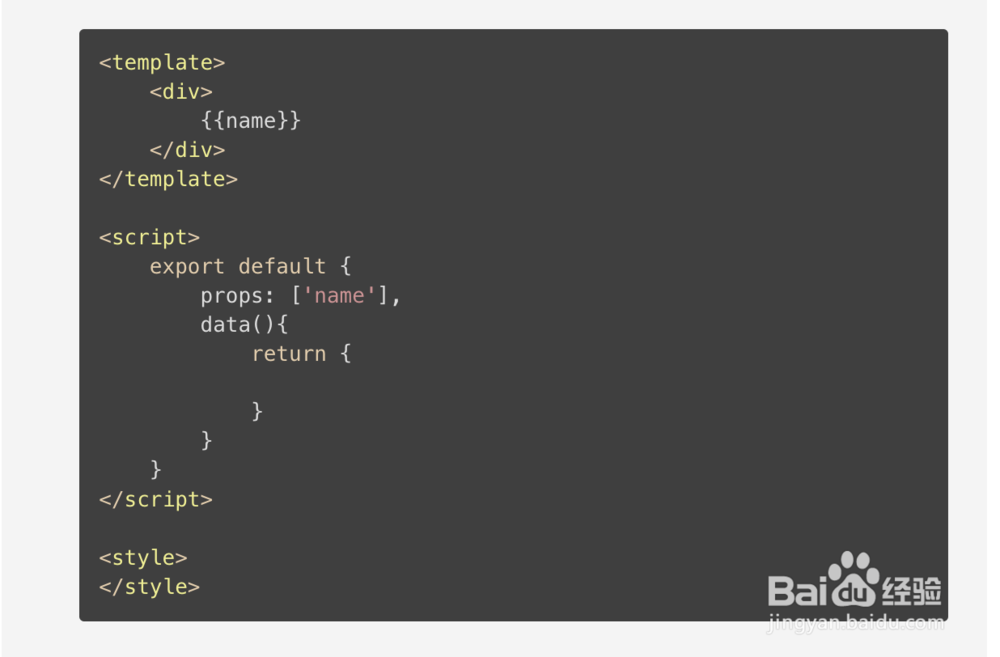
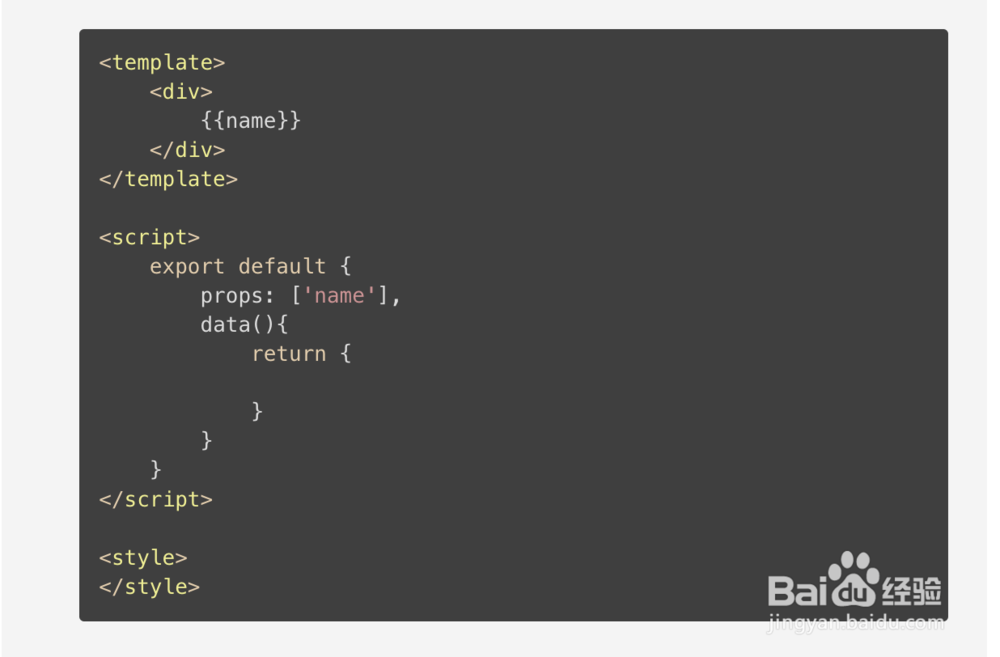
3、子组件:

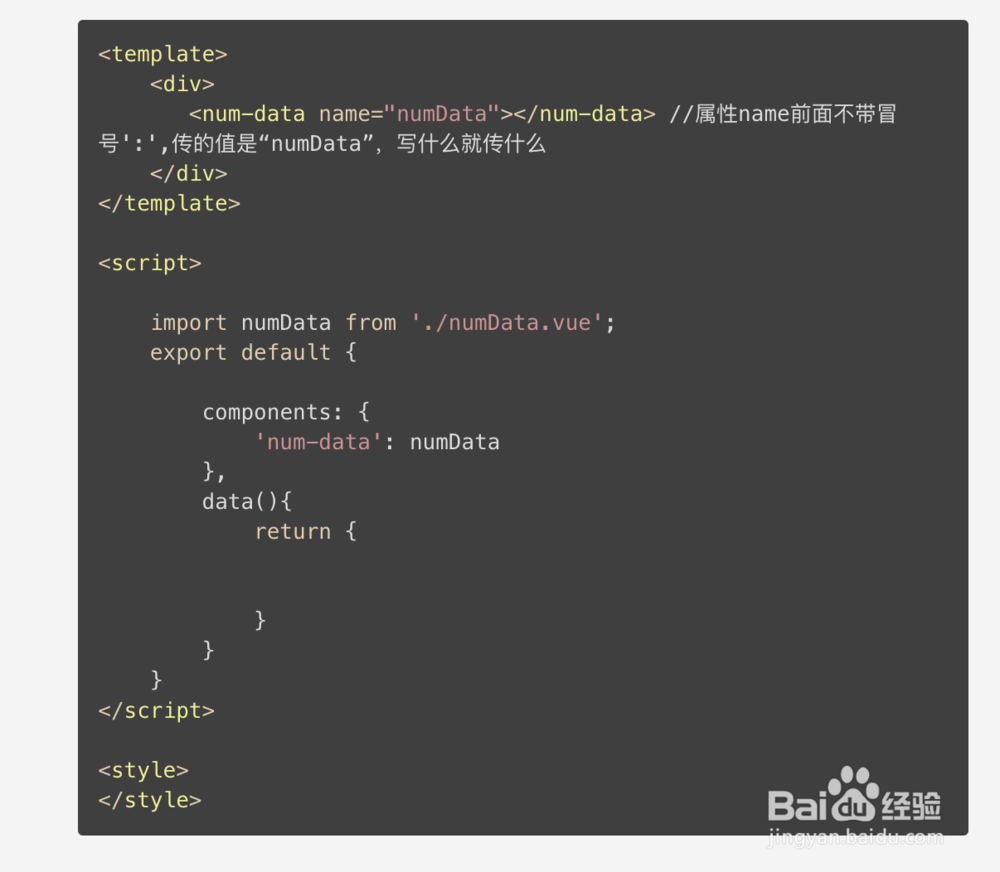
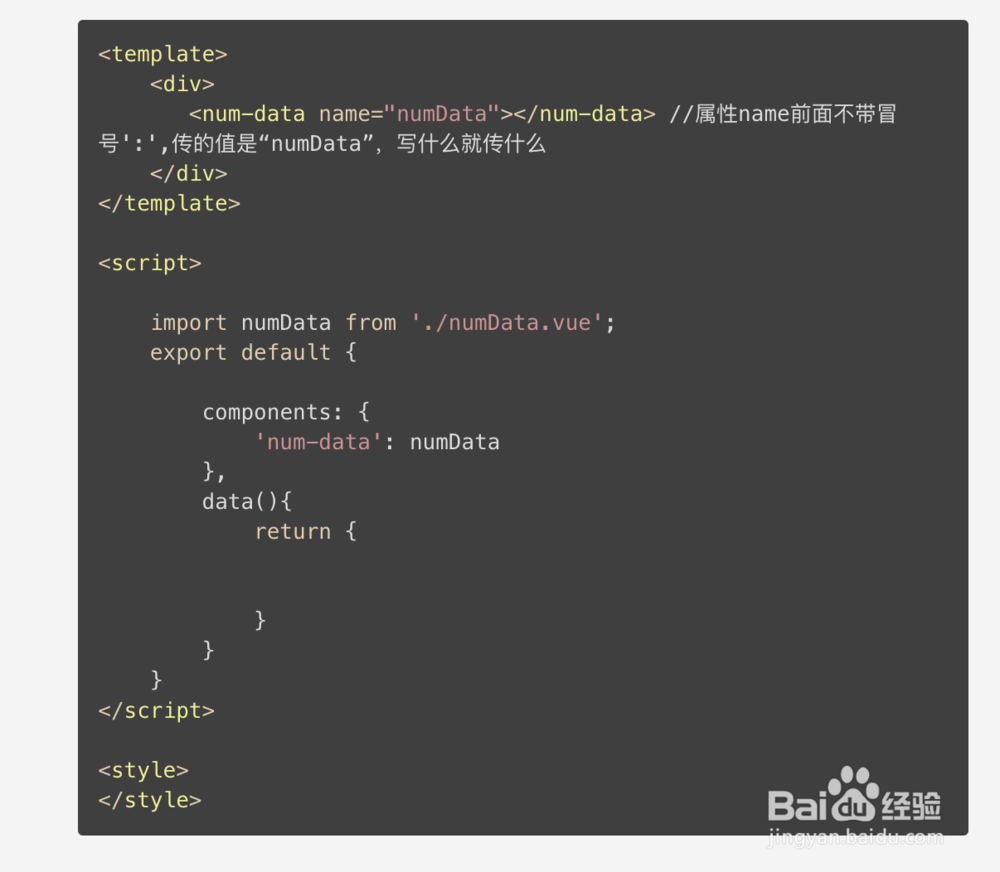
4、父组件:

5、总结---在vue当中,陕择遑握父组件向子组件传值,其原理就:(1)第一步,首先我们要在父组件中确定好要传给子组件的值烫喇霰嘴(2)第二步,在父组件当中,在我们引入的子组件上去自定义一个属性,然后通过这个自定义的属性把父组件上想要传递给子组件的值传递到这个属性上(3)最后在子组件上,我们可以通过props属性来去接收这个自定义的属性(此时这个自定义属性已经携带着要传递的值了)
1、子组件:

2、父组件:

3、子组件:

4、父组件:

5、总结---在vue当中,陕择遑握父组件向子组件传值,其原理就:(1)第一步,首先我们要在父组件中确定好要传给子组件的值烫喇霰嘴(2)第二步,在父组件当中,在我们引入的子组件上去自定义一个属性,然后通过这个自定义的属性把父组件上想要传递给子组件的值传递到这个属性上(3)最后在子组件上,我们可以通过props属性来去接收这个自定义的属性(此时这个自定义属性已经携带着要传递的值了)