1、进入店铺装修后台 鼠标移到导航条上面 点击编辑

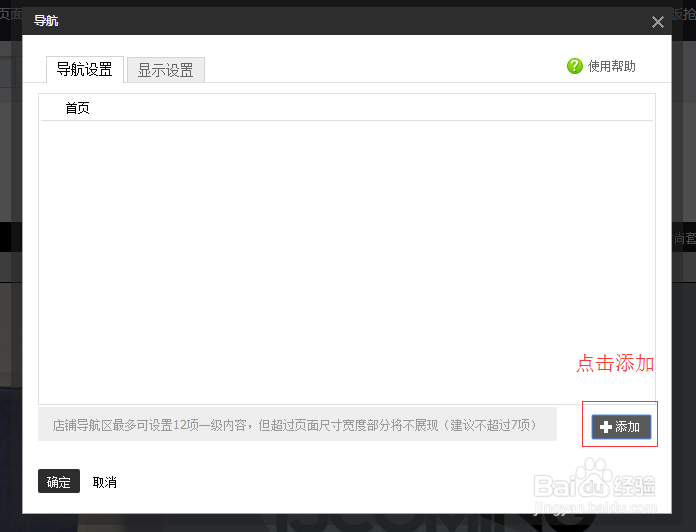
2、在弹出的窗口点击添加

3、弹出窗口后 选择您要添加的分类 分类前面打钩 然后点击确定

4、之后显示的是淘宝原生导航 下面重点来了

5、按照第一步 点击编辑 第二部点击 显示设置 现在 开始添加css代码 基本代码如下

6、/* 导航条背景色*/.skin-box-bd .menu-list{background: none repeat scrol造婷用痃l 0 0#00ad08;}/*首页/店铺动态背景色*/.skin-box-bd .menu-list .link{background: none repeat scroll 0 0#00ad08;}/*首页/店铺动态右边线*/.skin-box-bd .menu-list .menu{border-right:1px#006205solid;}/*首页/店铺动态文字颜色*/.skin-box-bd .menu-list .menu .title{color:#ff0000}/*所有分类背景色*/.all-cats .link{background: none repeat scroll 0 0#00ad08;}/*所有分类右边线*/.all-cats .link{border-right:1px#006205solid;}/*所有分类文字颜色*/.skin-box-bd .all-cats .title{color:#ff0000}将以上代码 复制粘贴带 页面显示 点击确定 (斜体为颜色代码 可以自行更改)

7、点击确定之后 可以看到导航栏 有了变化
