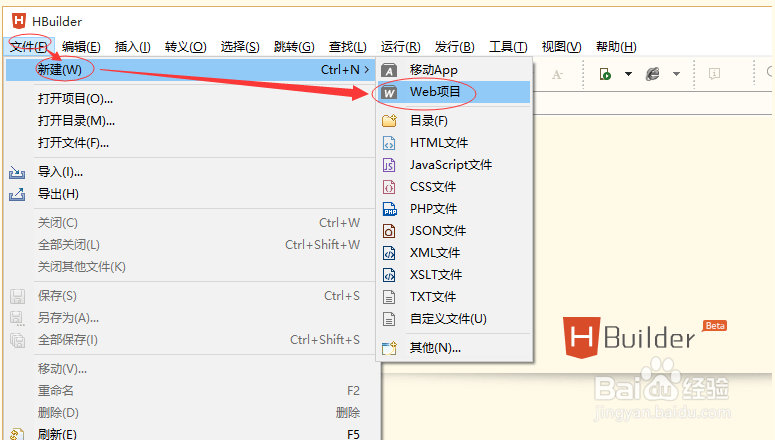
1、依次点击文件→新建→选择Web项目(按下Ctrl+N,W可以触发快速新建,然后左键点击Web项目),如下图所示:

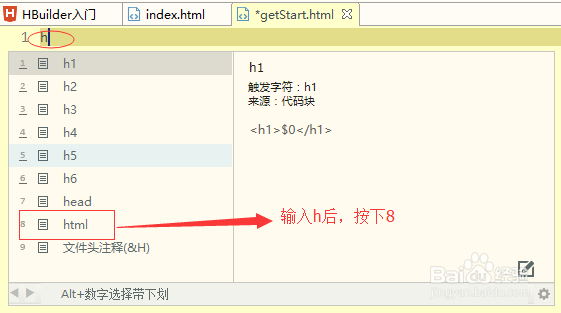
2、Ctrl+N新建一个空白html页面,输入h后,按下8,将会自动生成HTML基本代码,如下图所示:


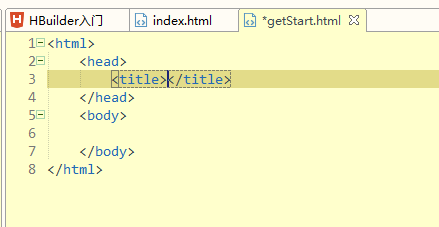
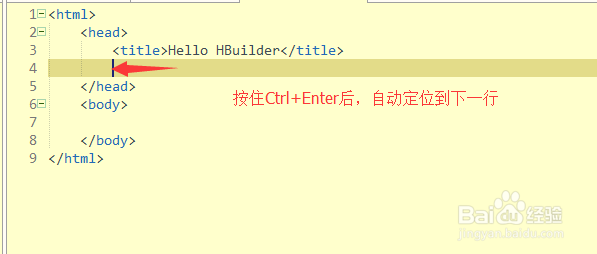
3、输入标题内容,如Hello HBuilder后,按下Ctrl+Enter召堡厥熠键后,将会在当前的下一行插入空行,并将光标移动到下一行,如下图所示:

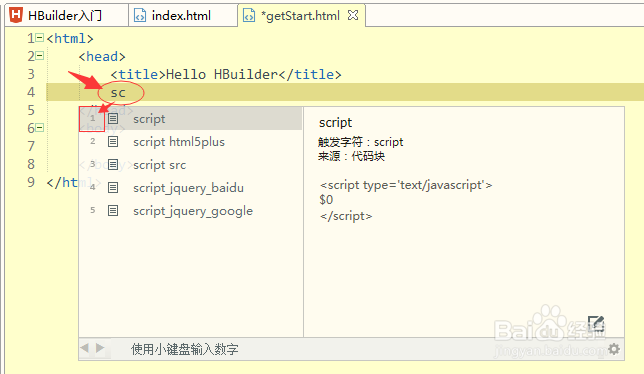
4、输入sc后,按下1键,将会生成script块来编写js代码,如下图所示:

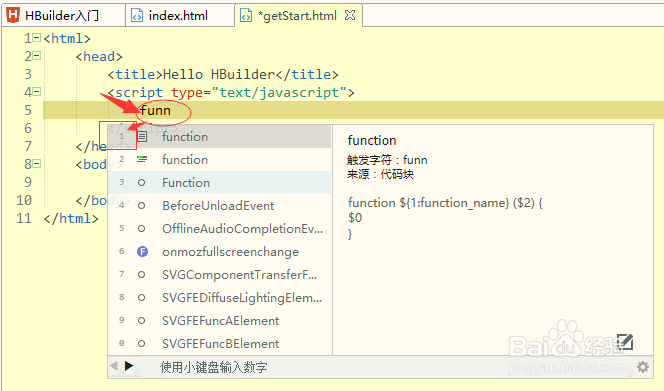
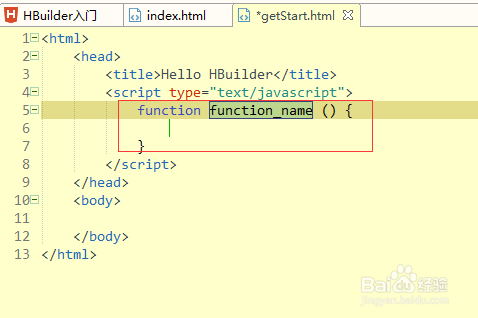
5、输入funn 后按1,将会生成一个JS方法,如下图所示:


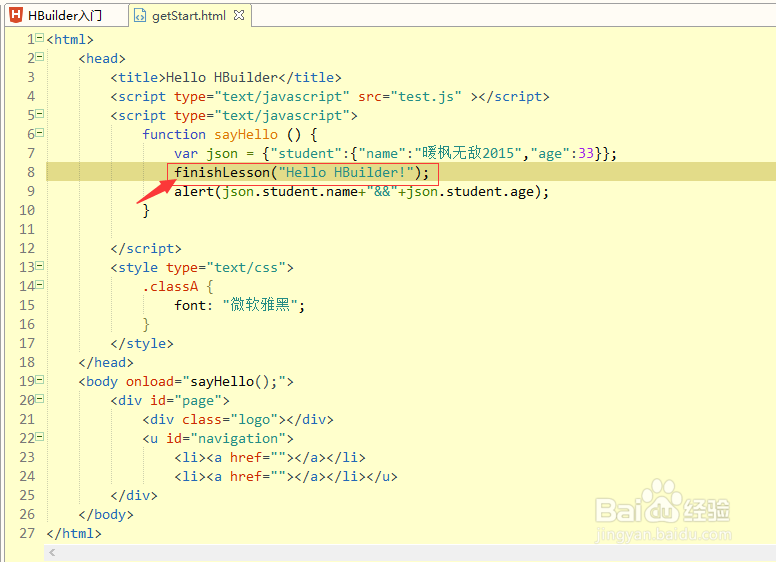
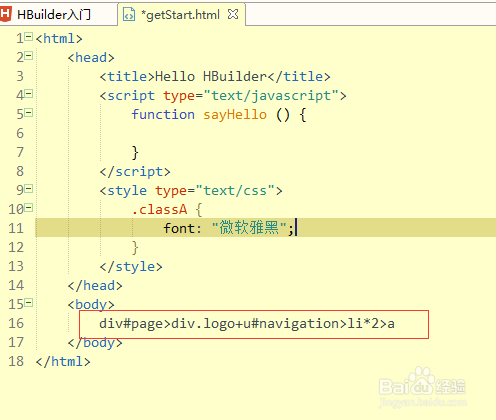
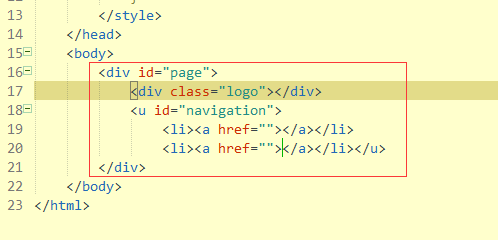
6、使用CSS选择器语法来快速开发HTML和CSS,输入div#page>div.logo+u拭貉强跳#navigation>li*2>a后按下tab键,将会自动生成如下代码:


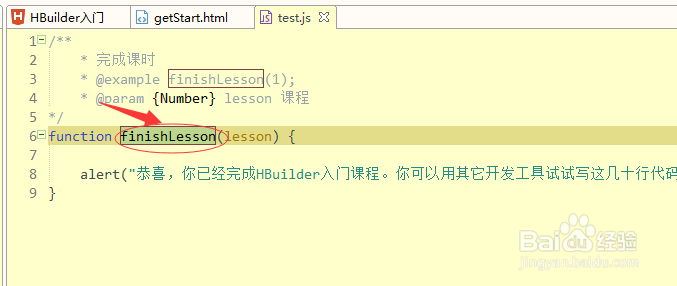
7、按住Alt键,然后左键点击js方法名、css类名可以定位到对应位置,如下图所示: