1、在Photoshop中创建一个新文档,类似500×300像素并拖动一个线性渐变的颜色# ffffff和# d5dfe0。

2、好吧,现在我想创建一个窗口,看看未来将位于菜单按钮。 选择圆角矩形工具(半径:7 px)和一个形状像下图使用白色:

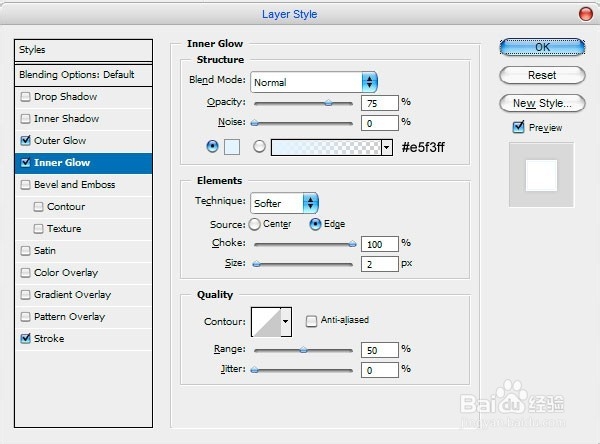
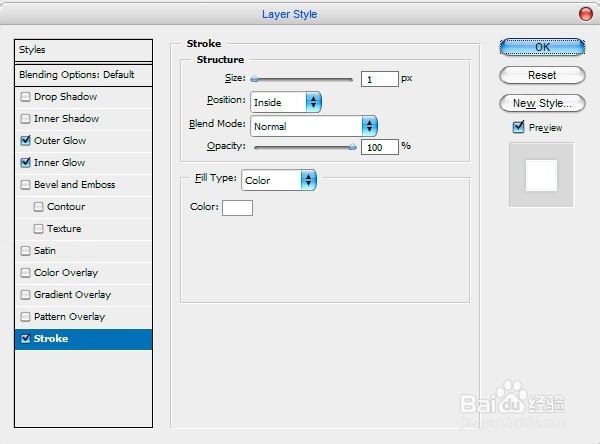
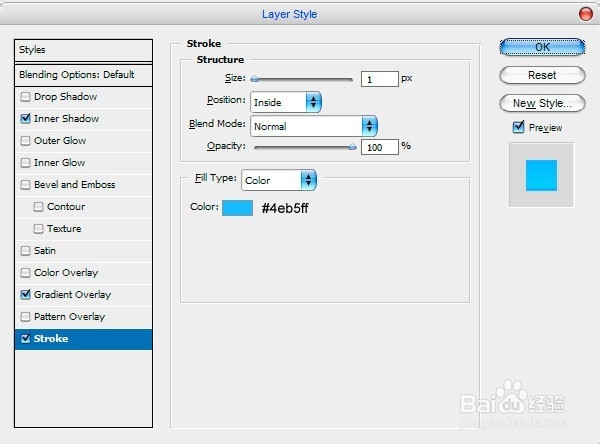
3、之后,应用外发光,内发光和中风这一层的图层样式:



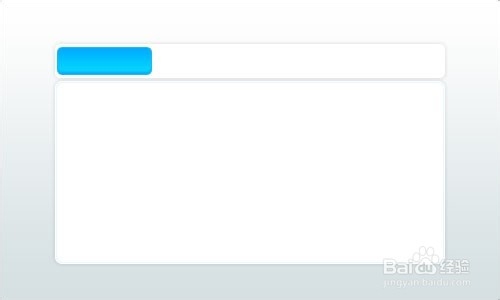
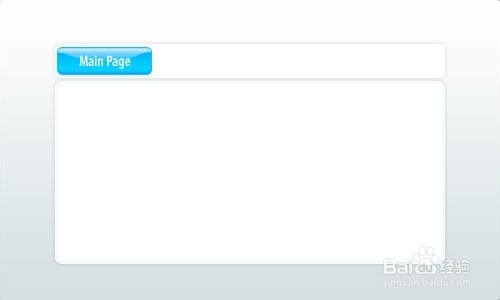
4、你可以看到的结果:

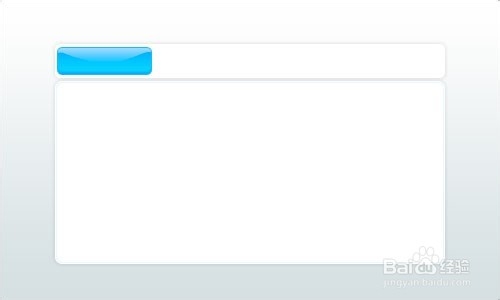
5、好,现在我们可以开始教程创建菜单的主要部分。 首先我想创造一些基质下的按钮。 选择圆角矩形工具(7 px)为半径,画一个圆角矩形到画布上图片如下:

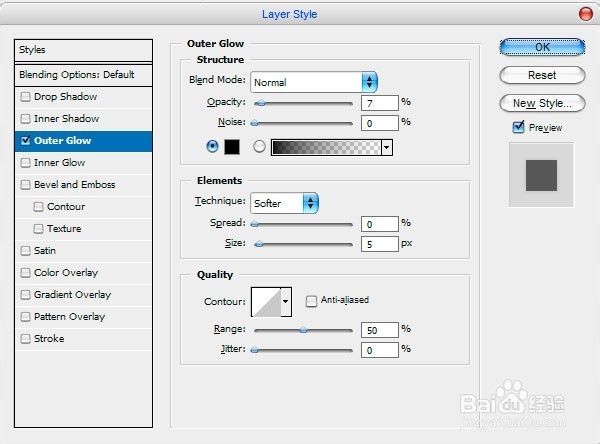
6、然后应用外发光这一层的图层样式:

7、现在我们的衬底看起来应该像这样:

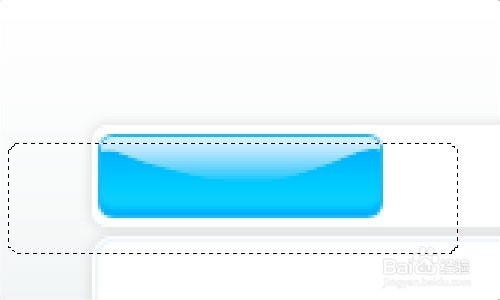
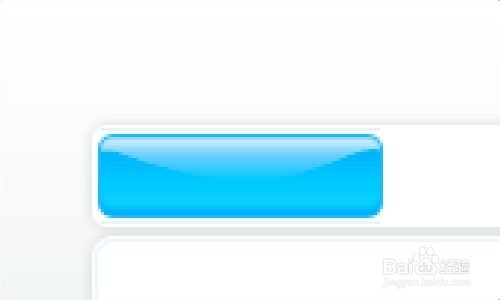
8、我认为时间创建按钮。 选择圆角矩形工具再次(半径:5 px)和像我这样的画一个圆角矩形:

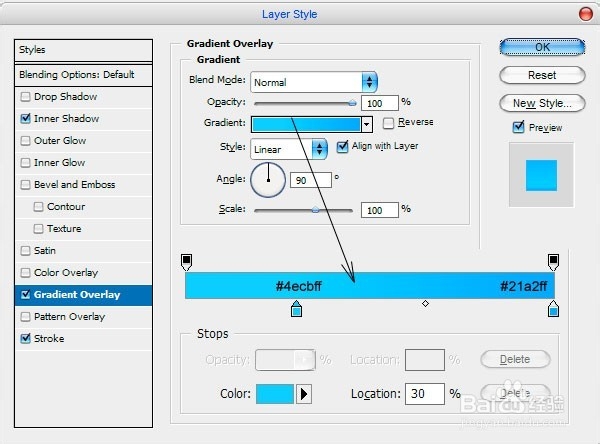
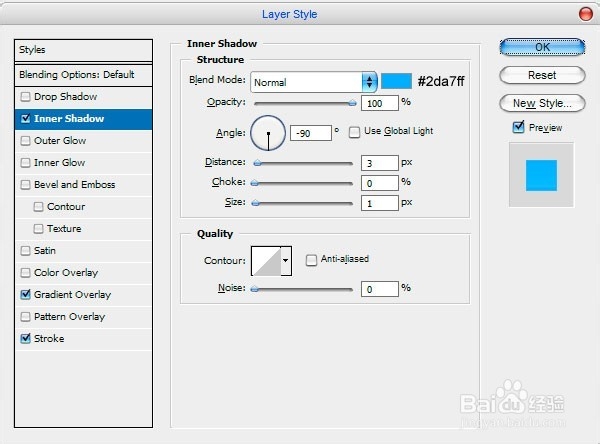
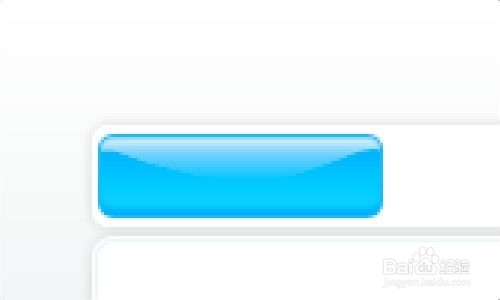
9、之后,应用内阴影,渐变叠加和中风这个按钮图层样式:



10、现在图片应该是这样

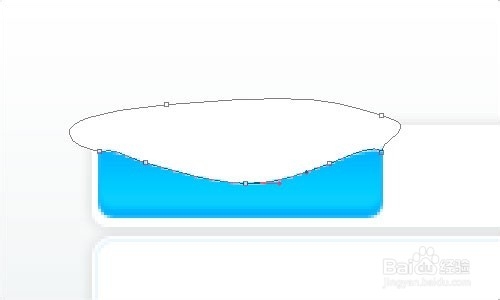
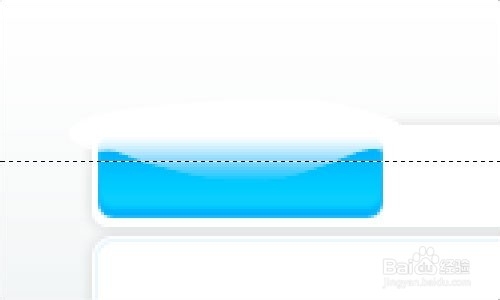
11、时间带来一些眩光按钮。 找到并得到了钢笔工具并使使用白色的形状如下:

12、单击图层缩略图在图层面板和选择栅格化图层。 之后,应用快速蒙版模式梯度如下:

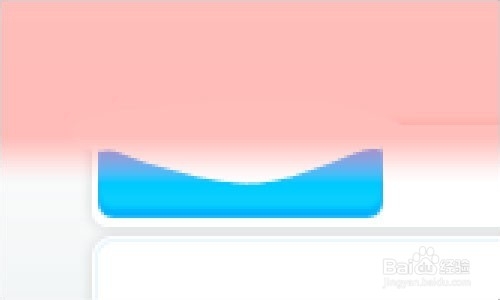
13、然后回到标准模式。 现在我们有一些选择区域。 新闻删除清晰的图像区域。

14、然后按Ctrl + D取消选定区域。 在那之后去按钮层和应用选择>载入选辨泔矣嚣区,然后应用选择>修改>合同合同对1 px和按下选择Ctrl + Shift +我逆选择。 之后返回眩光层和新闻删除选择区域。 新闻Ctrl + D删除选择和更改图层不透明度到60%。

15、看上去不错,isna€™t吗? 好吧,重复这一层Ctrl + j后,选择矩形选框工具(羽衣庾骈需毛:2 px)和创建选择像下图

16、删除清除所选区域,选择删除Ctrl + D,然后向下移动这一层1 px

17、下一步,我们需要做两行添加到菜单按钮。 出去的铅笔工具我的照片和画两条线:

18、颜色I 已经高于用于 # e5f3ff。 完成菜单我认为我们应该添加一些标题按钮。 你可以烂瘀佐栾这样做横排文字工具。 Ia涿偕俨溪€™米要用Myraid Pro(半黑体的浓缩,15 pt,脆)字体是商业,灌输€™s为什么你可以尝试不同的一个或某个地方。

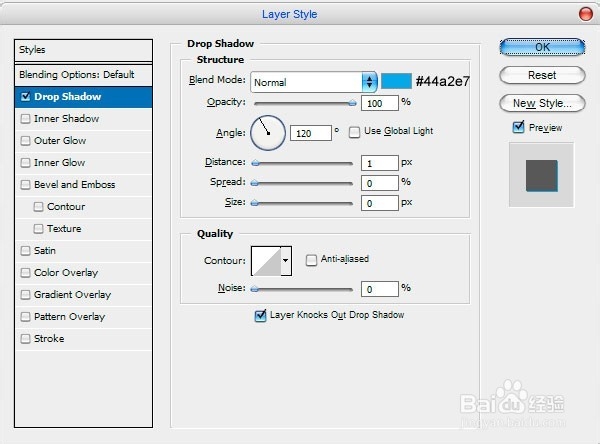
19、使按钮标题更对比应用阴影这一层的图层样式:

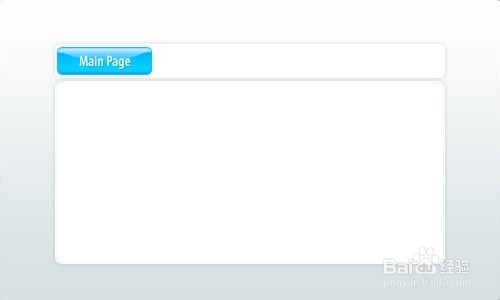
20、来是这样的:

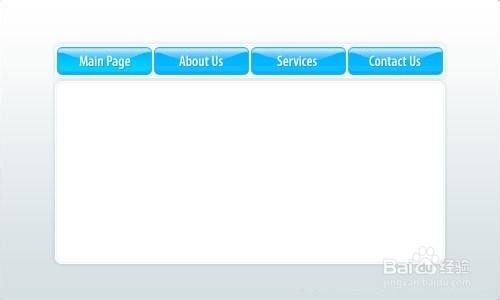
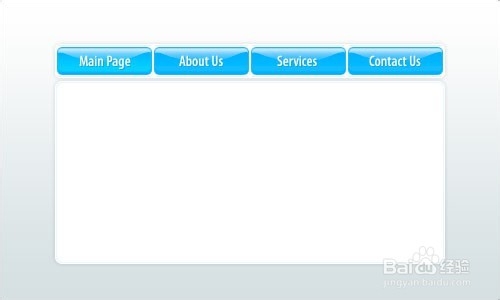
21、好! 现在我想多添加两个按钮获得真正的菜单。

22、终于完成了