1、先用Pycharm准备一个HTML5结构的文档,如下图所示

2、然后我们打开Base64图像转换工具,没有的话自己可以去找,如下图所示

3、接下来我们将要插入的图片拖进工具里面,如下图所示,选择图形格式

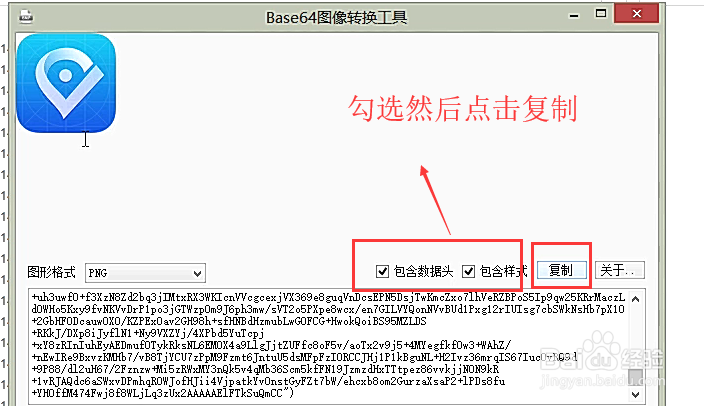
4、然后我们勾选复选框,并且点击复制按钮,如下图所示

5、回到HTML页面中我们定义一个div标签,如下图所示

6、最后我们给div标签添加样式,在样式里我们设置一个background-image元素,将复制过来的内容粘贴进来即可,如下图所示

7、综上所述,进行图片的base64编码插入的话主要的还是编码的转化,这里主要是用的转化工具,大家可以自行寻找,有很多这样的工具