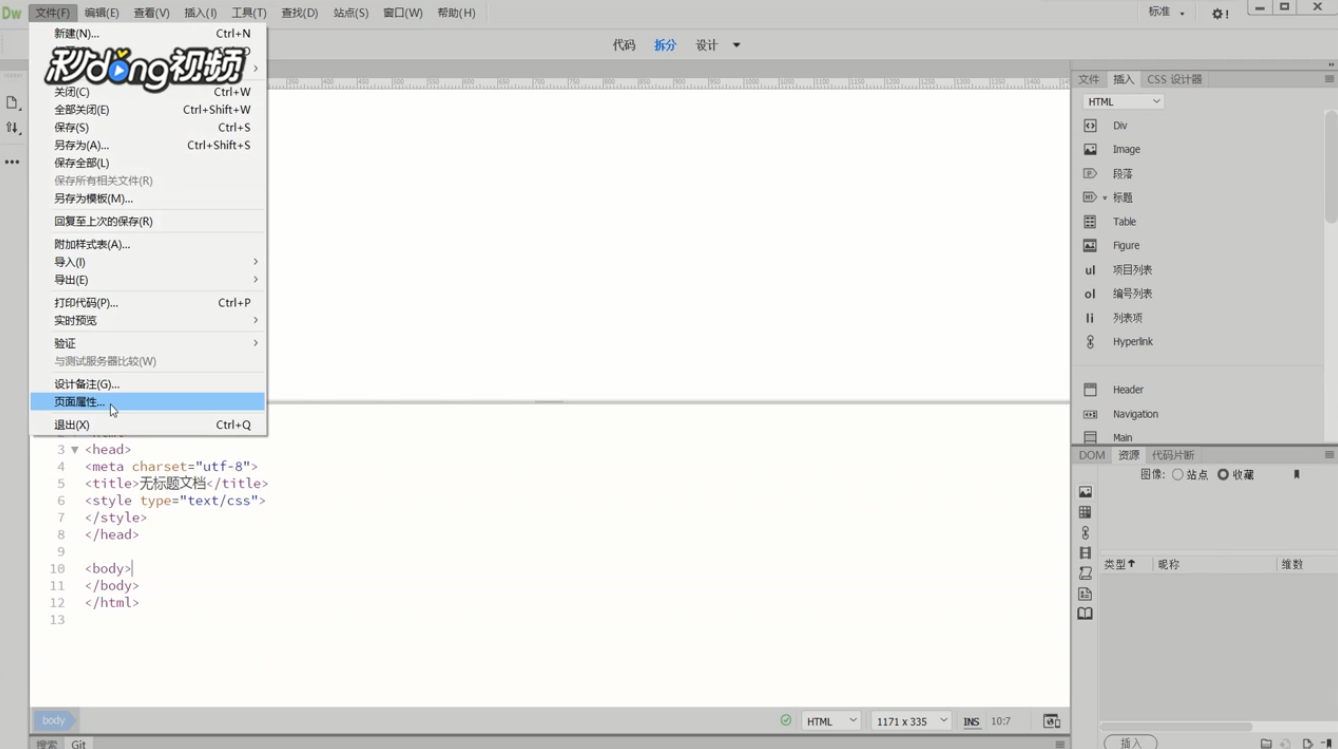
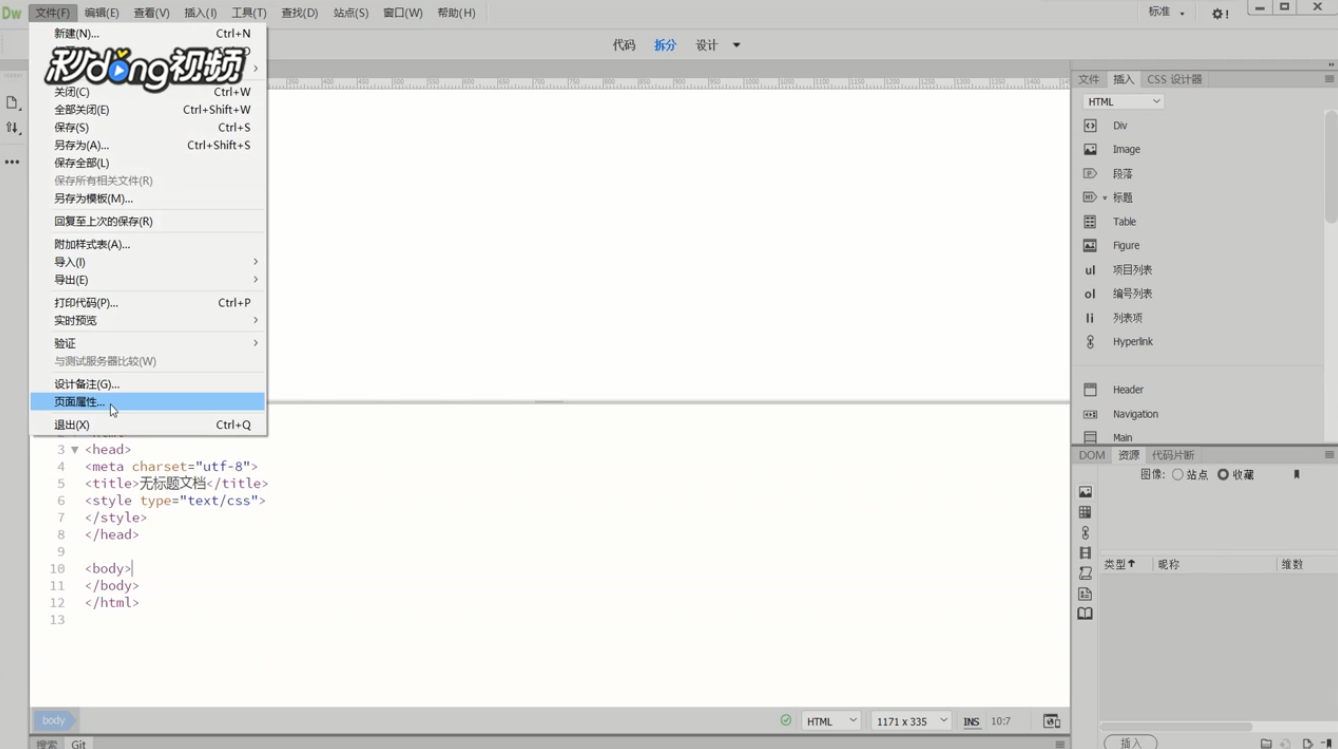
1、对于一个空白文档,点击文件-页面属性。

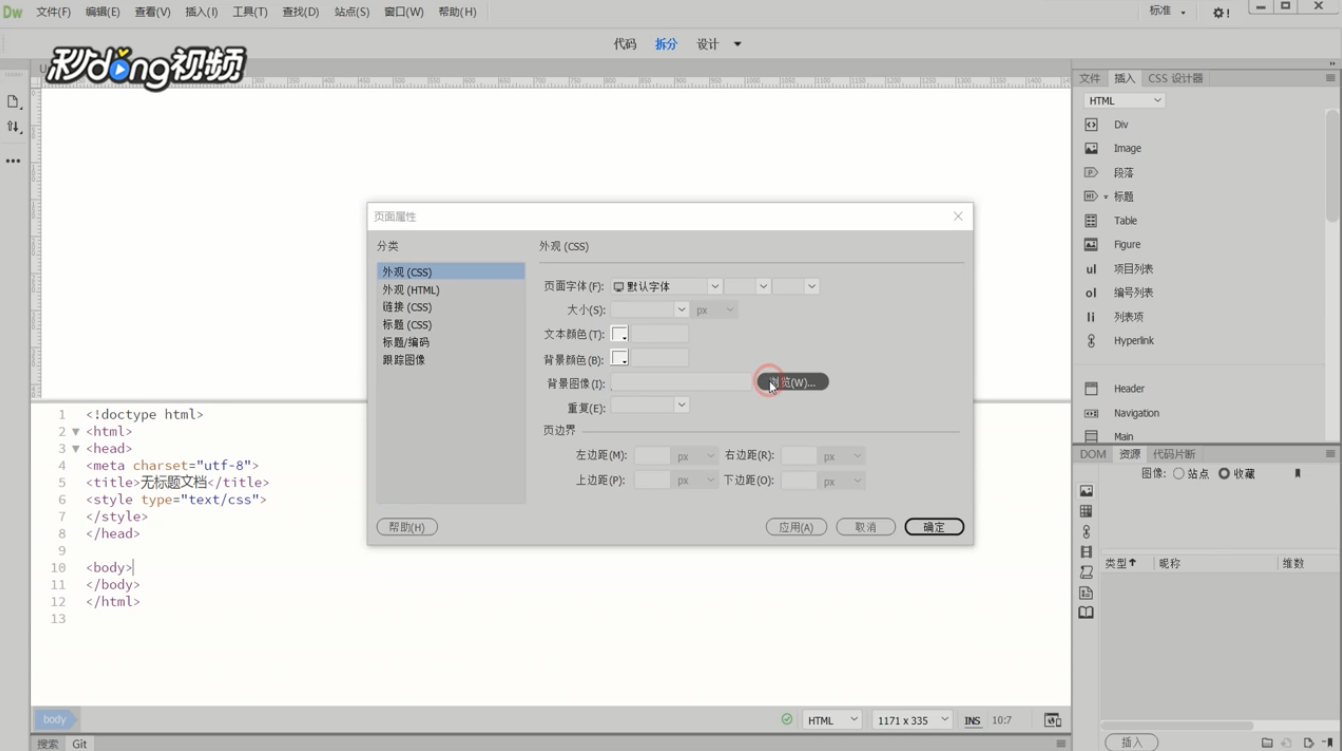
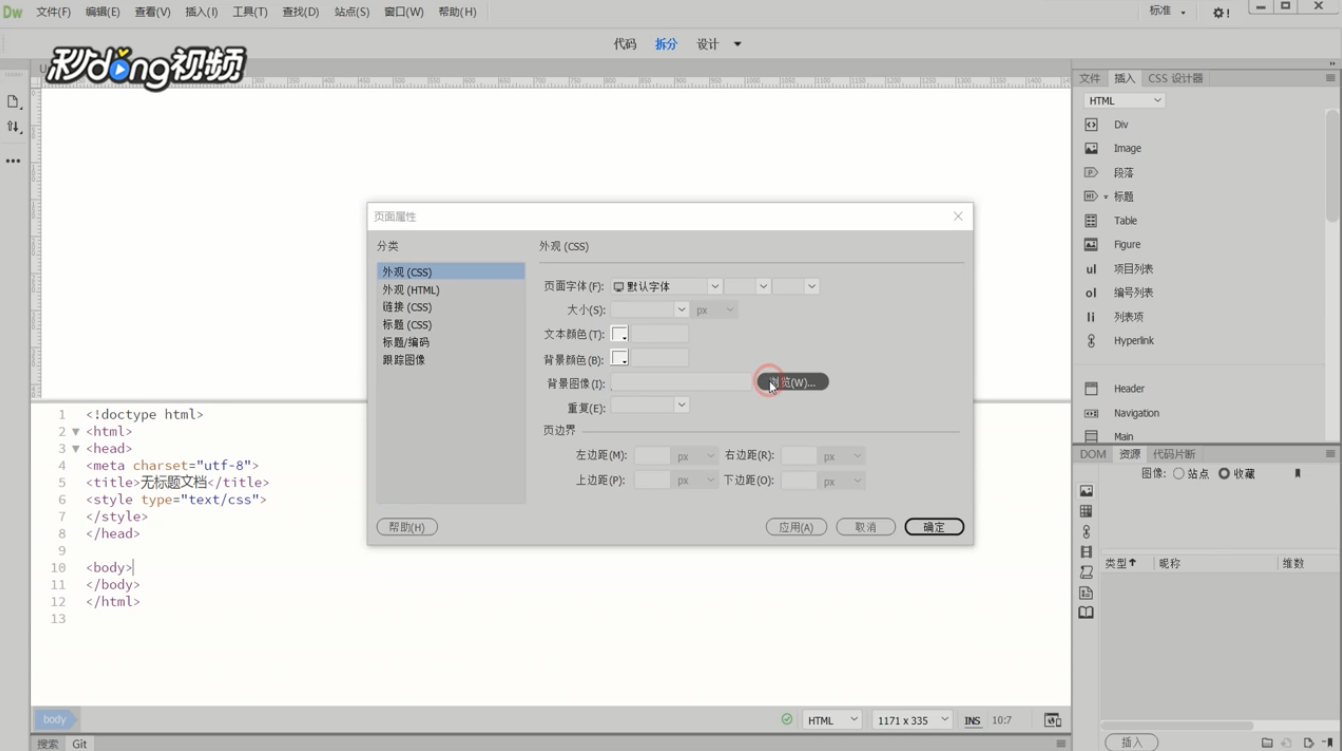
2、在背景图像中点击浏览,选中需要的图像。

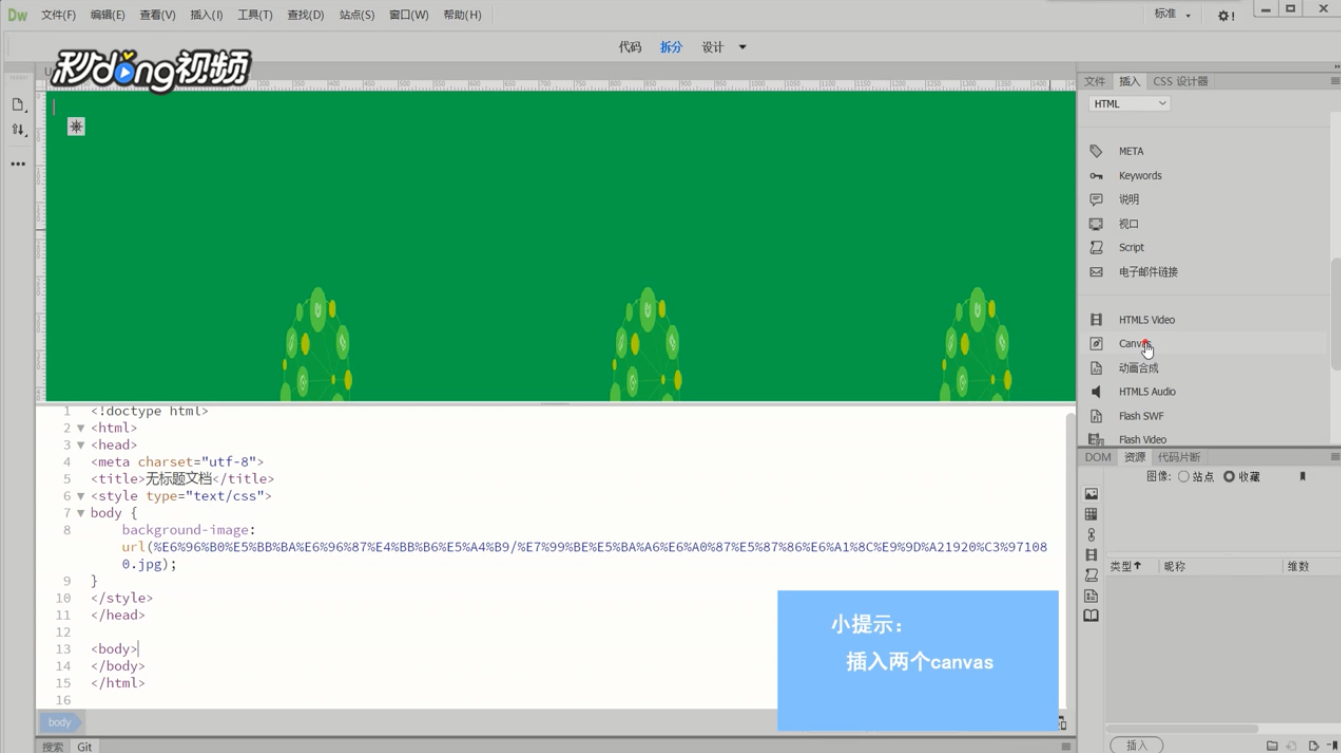
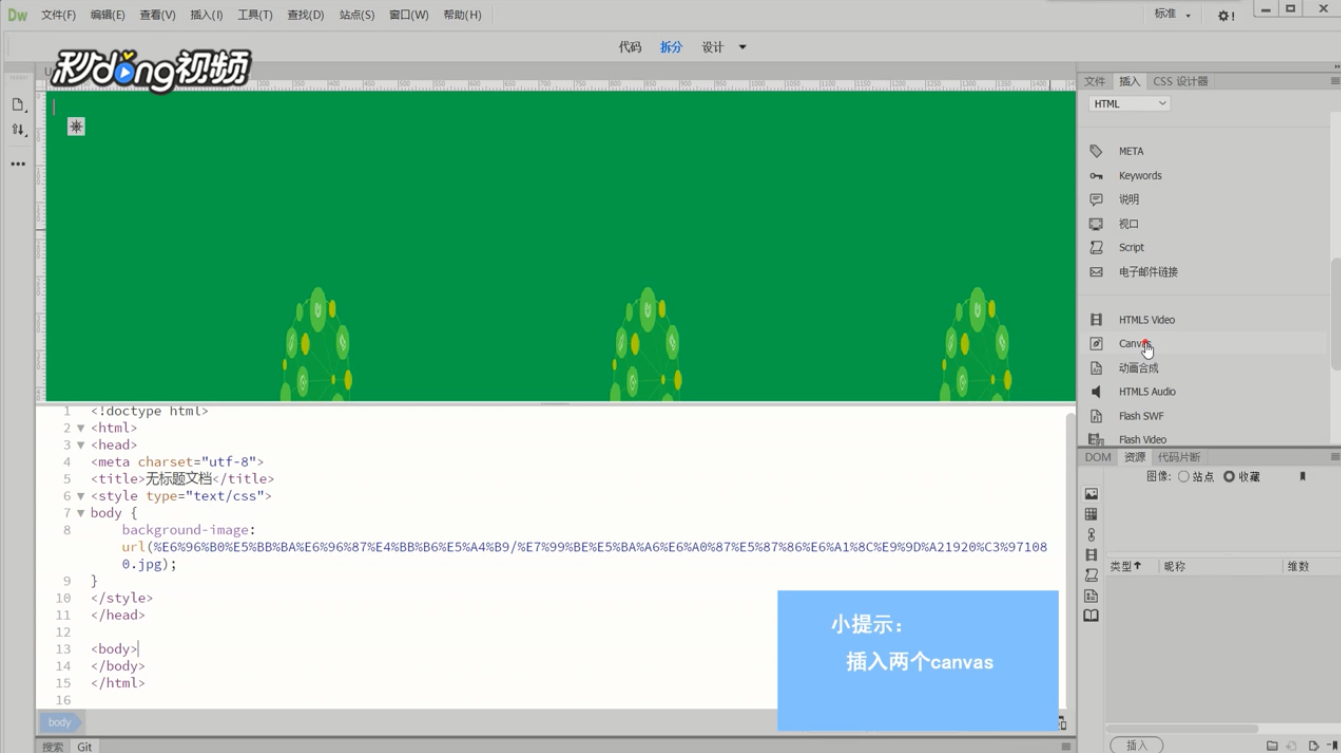
3、插入两个画布canvas。

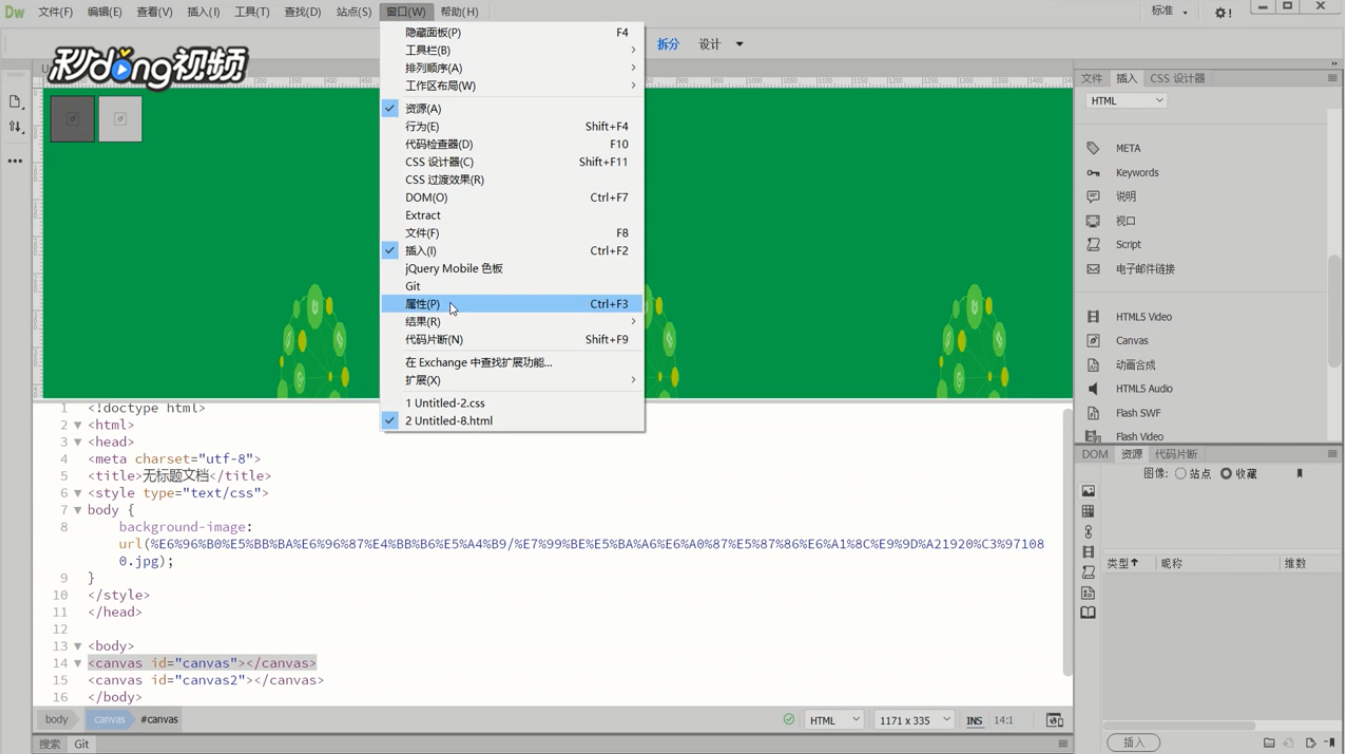
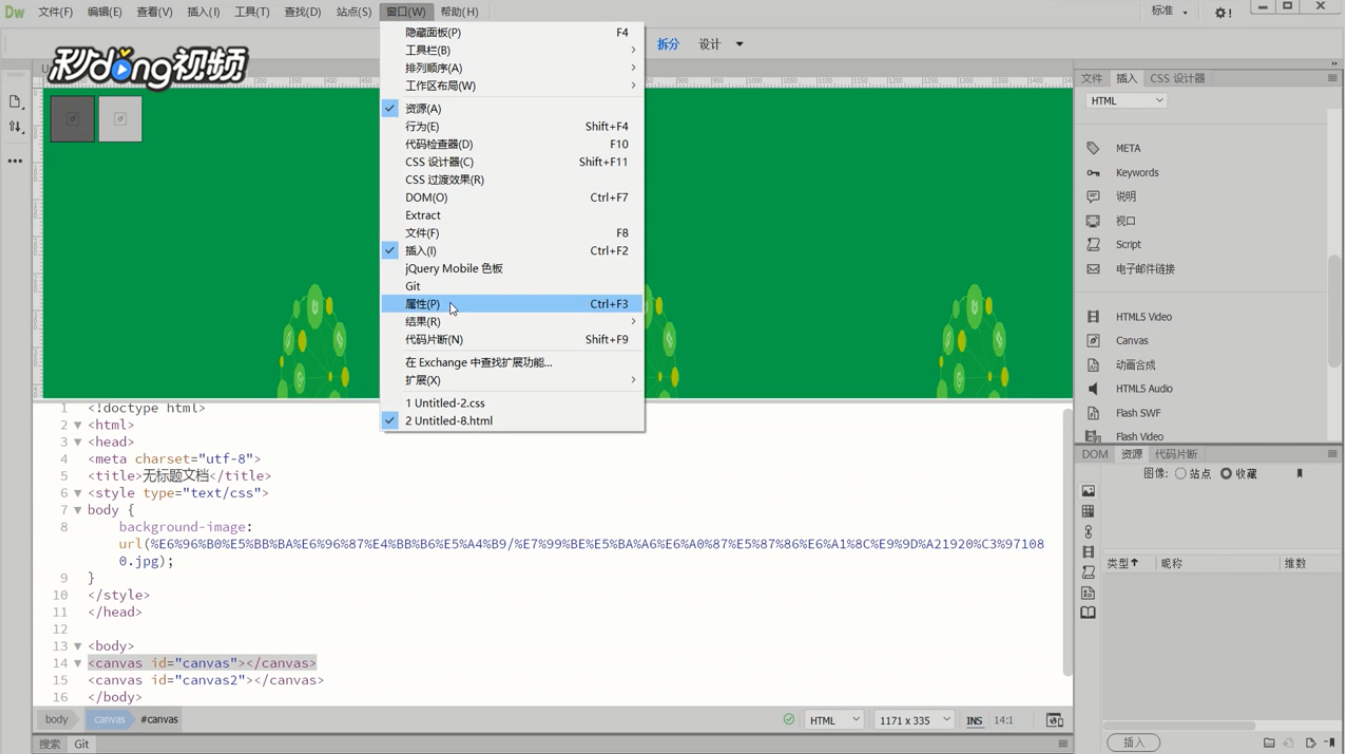
4、点击第一个画布,点击窗口-属性,修改W、H值。

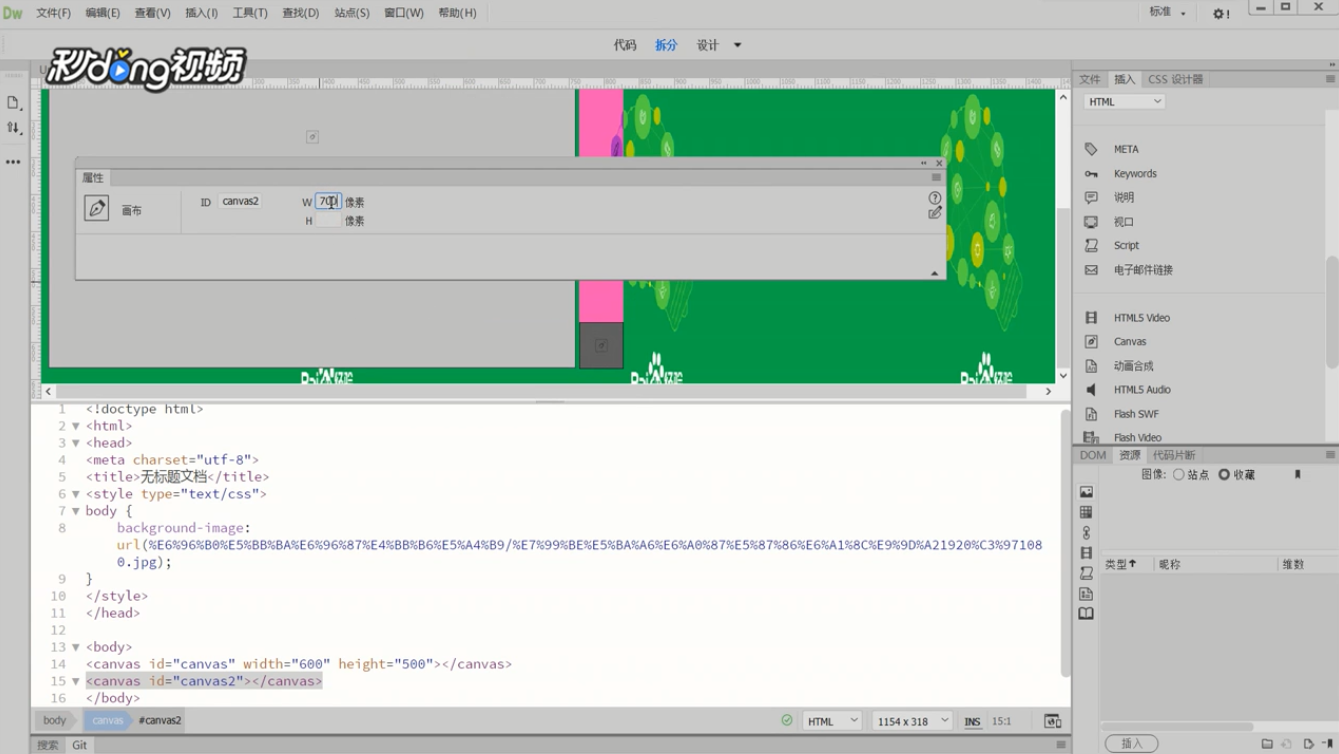
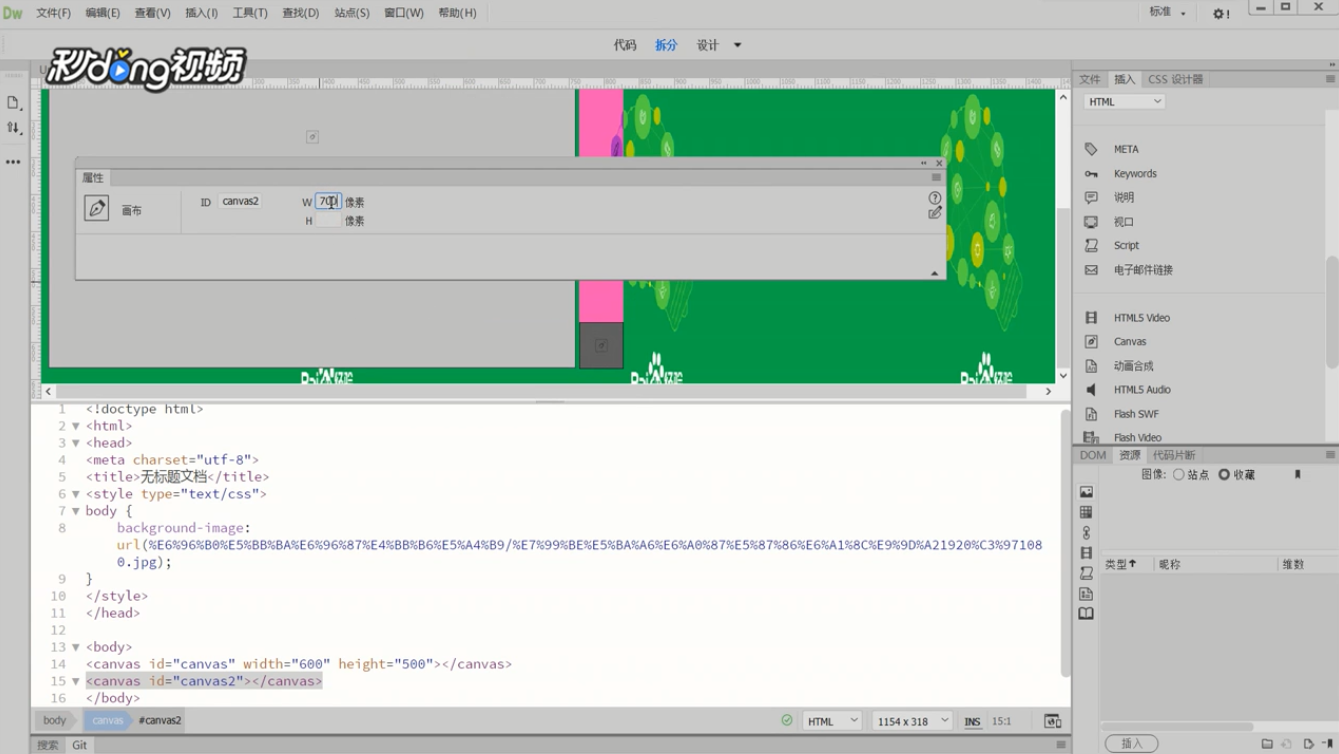
5、点击第二个画布,点击窗口-属性,修改W、H值。

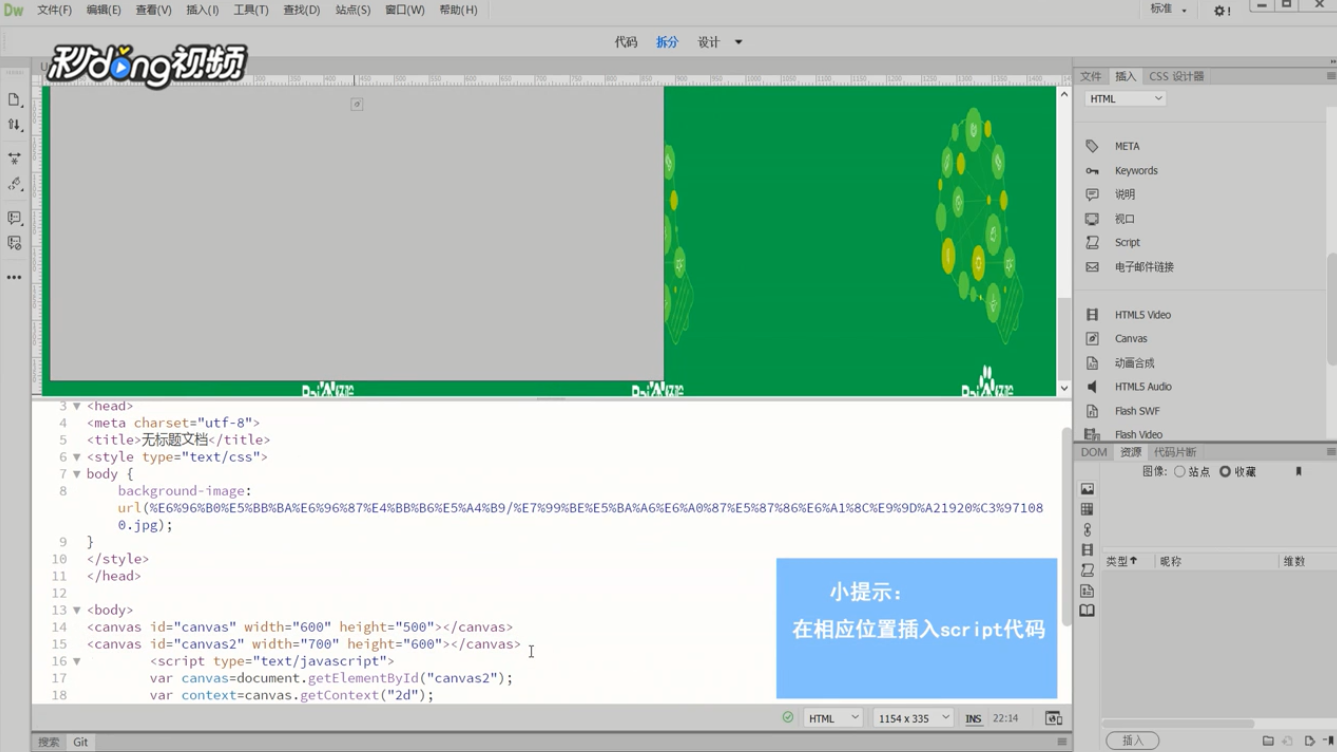
6、在对应位置插入script代码,点击css的外部样式表。

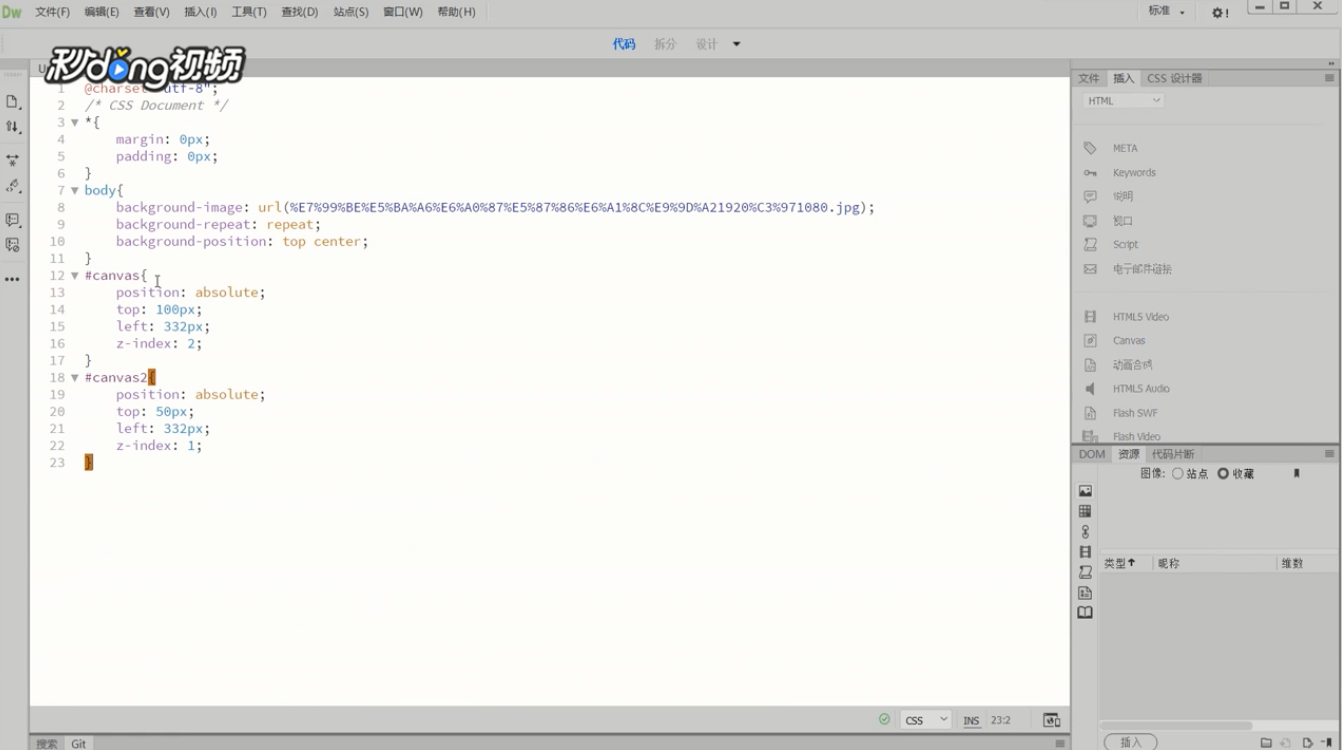
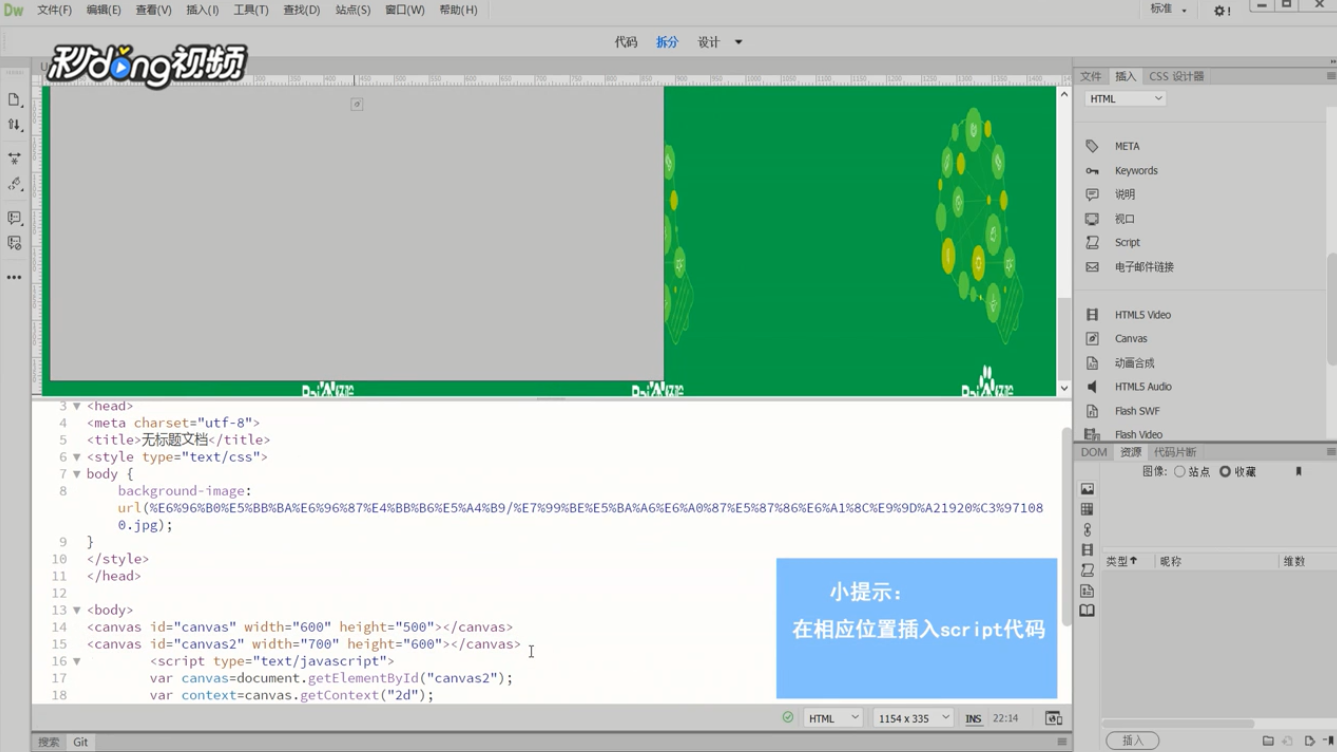
7、编写canvas、canvas2代码,点击文件-保存,文件-保存。

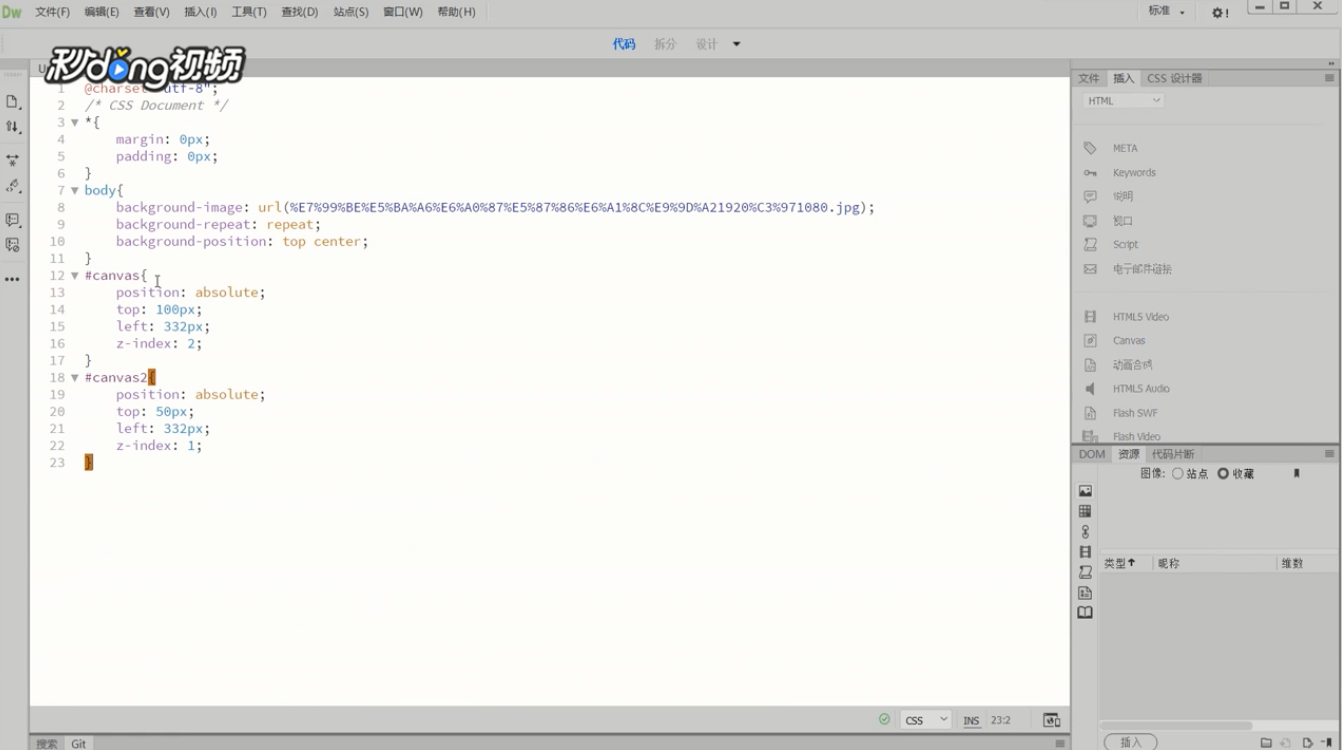
1、对于一个空白文档,点击文件-页面属性。

2、在背景图像中点击浏览,选中需要的图像。

3、插入两个画布canvas。

4、点击第一个画布,点击窗口-属性,修改W、H值。

5、点击第二个画布,点击窗口-属性,修改W、H值。

6、在对应位置插入script代码,点击css的外部样式表。

7、编写canvas、canvas2代码,点击文件-保存,文件-保存。