1、新建一个 Display.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

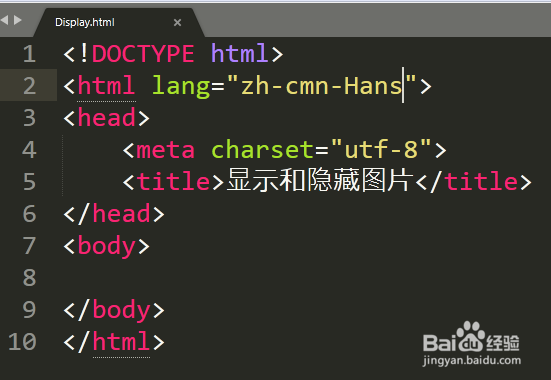
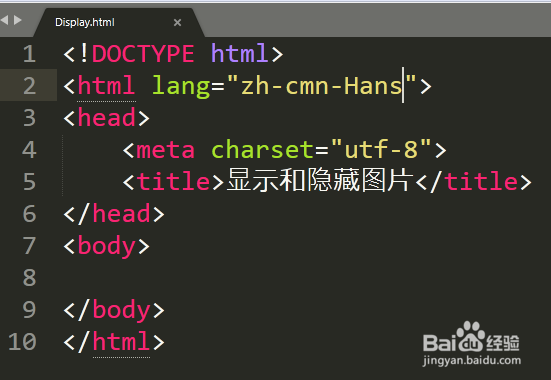
3、输入网页结构的头部和主体,设置title为:显示和隐藏图片,如图所示:

4、使用img标签,导入一张图片,代码如图所示:

5、使用 input 标签制作两个按钮,作用分别是显示和隐藏,如图所示:

6、定义两个js函数,作用:用于显示或隐藏图片,如图所示:

1、新建一个 Display.html 文件,如图所示:

2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:

3、输入网页结构的头部和主体,设置title为:显示和隐藏图片,如图所示:

4、使用img标签,导入一张图片,代码如图所示:

5、使用 input 标签制作两个按钮,作用分别是显示和隐藏,如图所示:

6、定义两个js函数,作用:用于显示或隐藏图片,如图所示:
