1、新建一个html文件,命名为test.html,用于讲解如何设置css让两个文本框显示在同一行。

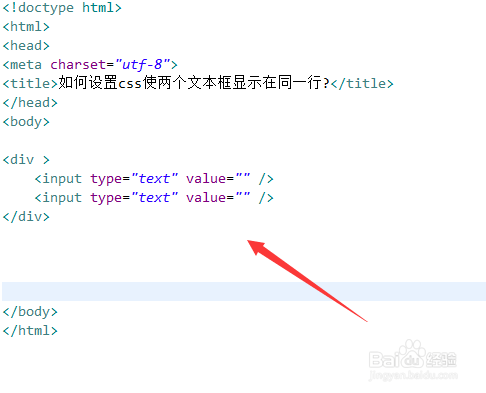
2、在test.html文件中,在div标签内,使用input标签创建两个文本框。

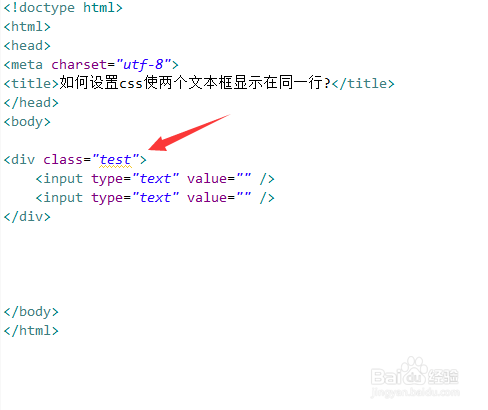
3、在test.html文件中,给div标签添加class属性,设置为test。

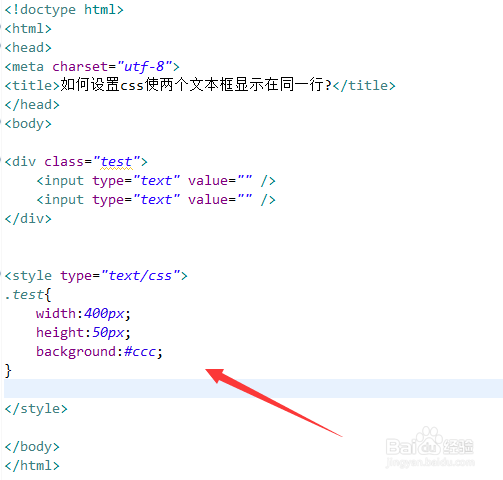
4、在css标签内,通过class设置div标签的样式,定义它的宽度为400px,高度为50px,背景颜色为灰色。

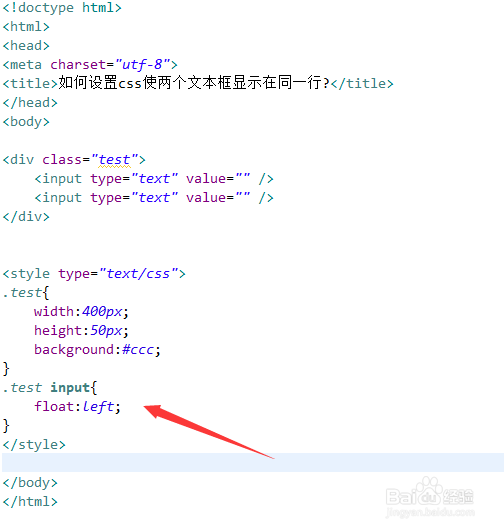
5、在css标签内,再通过class设置input标签的样式,使用float属性设置input标签浮动向左,实现显示在同一行。

6、在浏览器打开test.html文件,查看结果。
