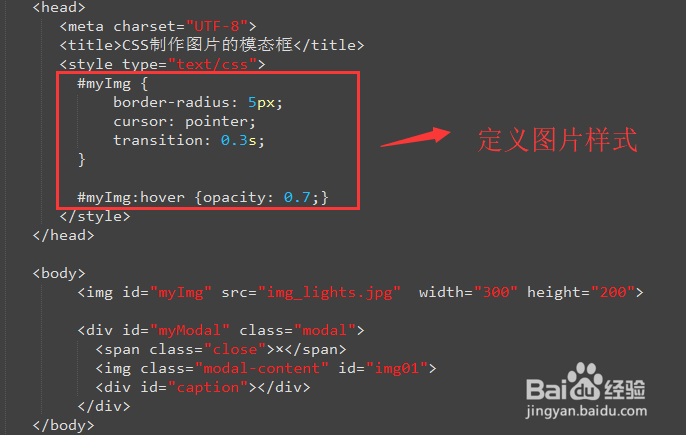
1、首先用sublime新建一个html文档,在文档中引入一张图片,如下图所示

2、接下来就需要定义图片的modal了,如下图所示,包括关闭按钮,内容区域

3、然后我们需要给图片定义一下样式,这里给其加了一下圆角,然后设置了悬停的透明度,如下图所示

4、接下来我们就需要给图片的模态框部分定义样式了,内容如下图所示

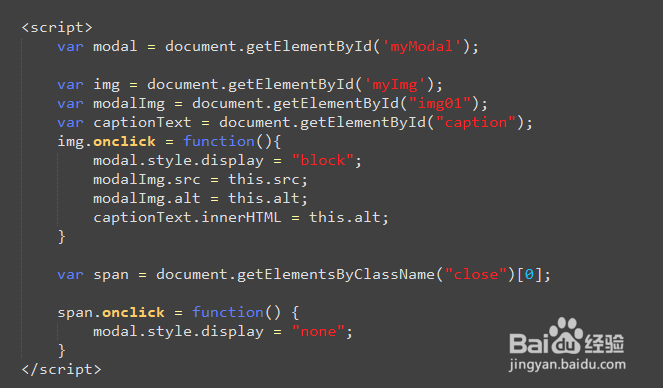
5、设置好页面的样式以后,我们就可以在脚本中给图片添加点击事件,让其点击的时候显示模态框,如下图所示

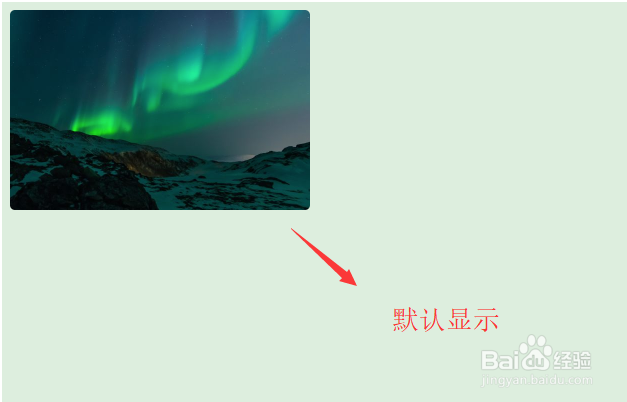
6、我们运行程序以后,在页面中会默认显示如下图所示的效果,图片已经加上了圆角

7、当我们点击图片的时候,你会看到显示了图片的模态框,如下图所示,和我们定义的样式一样
