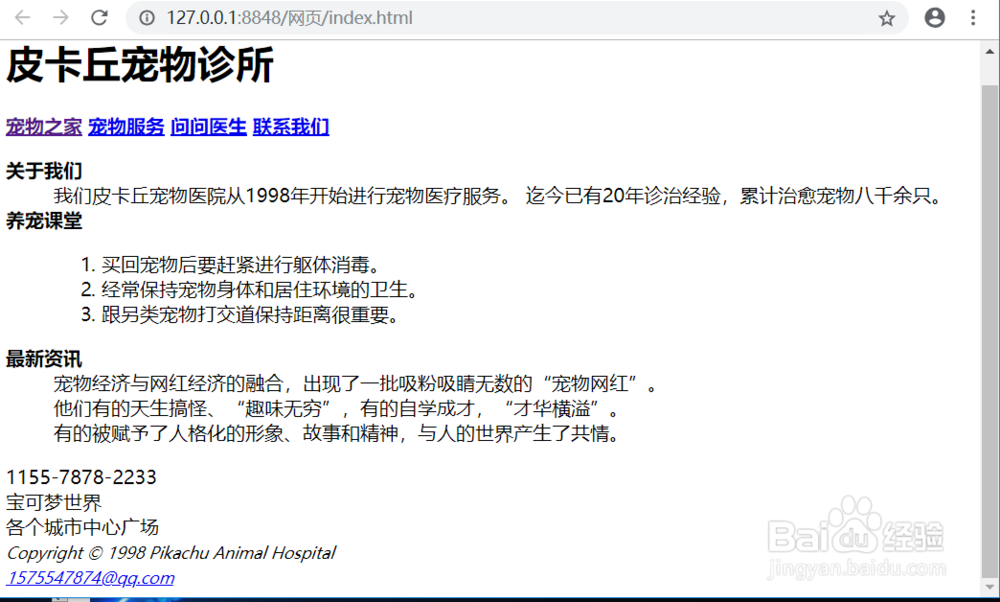
1、今天要做的是一个“皮卡丘宠物诊所”这样的一个网页。它主要包括主页、服务页、咨询页和联系页。今天我们主要做出前两个页面。主页效果图如下:

2、页首和导航栏的制作:页首运用<header></header>标签。在导航栏,运用了<nav></nav>这对标签。我们主要制作了指向其他页面的链接,并且对字体进行了加粗显示。代码如下:

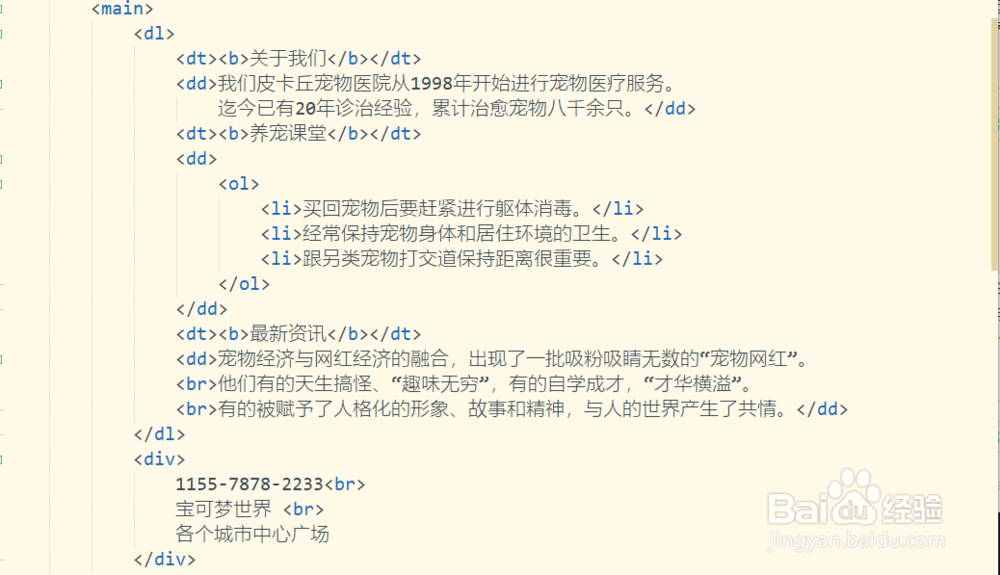
3、内容栏main的制作:这一部分运用了描述性列表<ol></ol>,并且添加了加粗样式。然后运用<div></div>分出了一个区域,放一些联系方式。代码如下:

4、页脚的制作很魑徒扮阙简单不再赘述。直接进入服务页:我们在这个文件夹下新建一个service.html文件。服务页面的页首和页脚仍然保持不变,内容的话可以建一个列表来描述。唁昼囫缍这里不再展示服务页的代码和效果,如果有想实验的同学可以按照自己的想法来,主要还是前面三篇经验的知识。
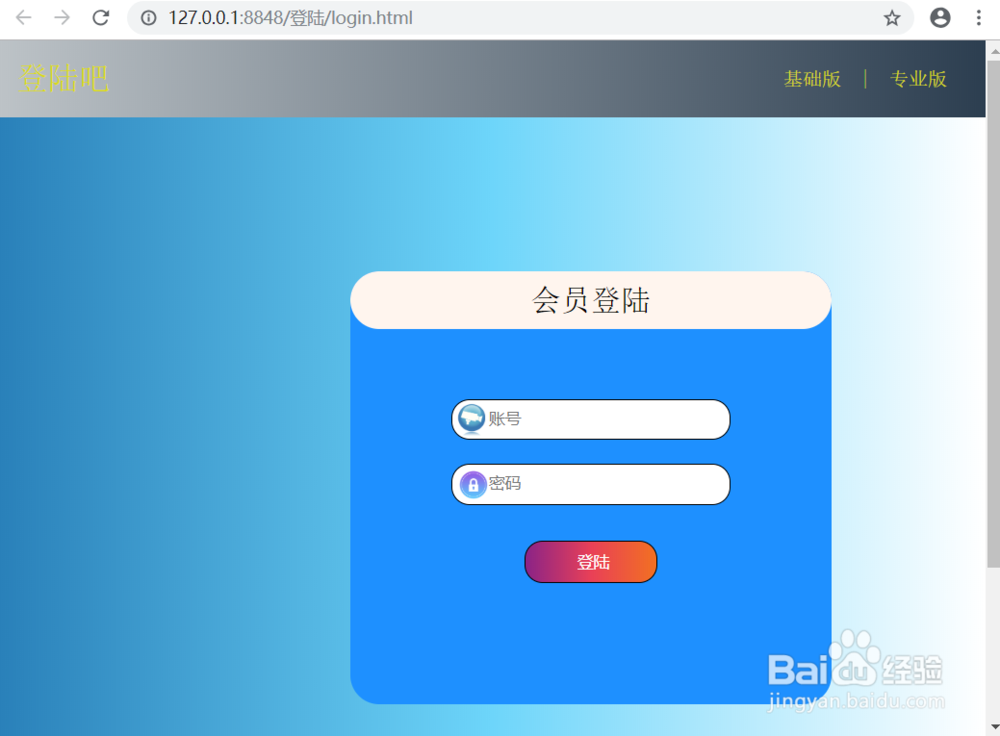
5、大部分同学可能感觉页面有点难看,不像其他网站那样美观。而这个问题就需要我们下一阶段的学习,也就是CSS基础部分的学习。通过css,我们就可以精准的控制整个页面的样式,使它按照自己的想法来展示。而这也就涉及到了网页的设计。下图是我做的一个登陆页面,运用了css的基础知识,大家可以看一下。

6、大家看到效果图,是不是觉得有些好看了呢。但是这只是运用了css最最基础的一部分知识。好了,不再多说了,那么下一篇经验就正式开始有关css的学习。
