1、打开本机已经安装的VS 2017,如下图所示:

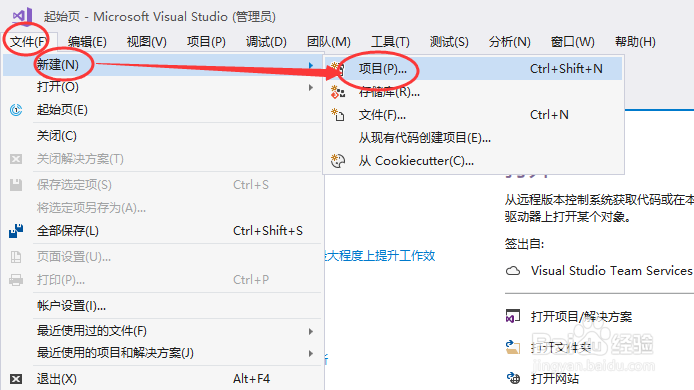
2、依次点击菜单栏中的“文件”->“新建”->“项目”,如下图所示:

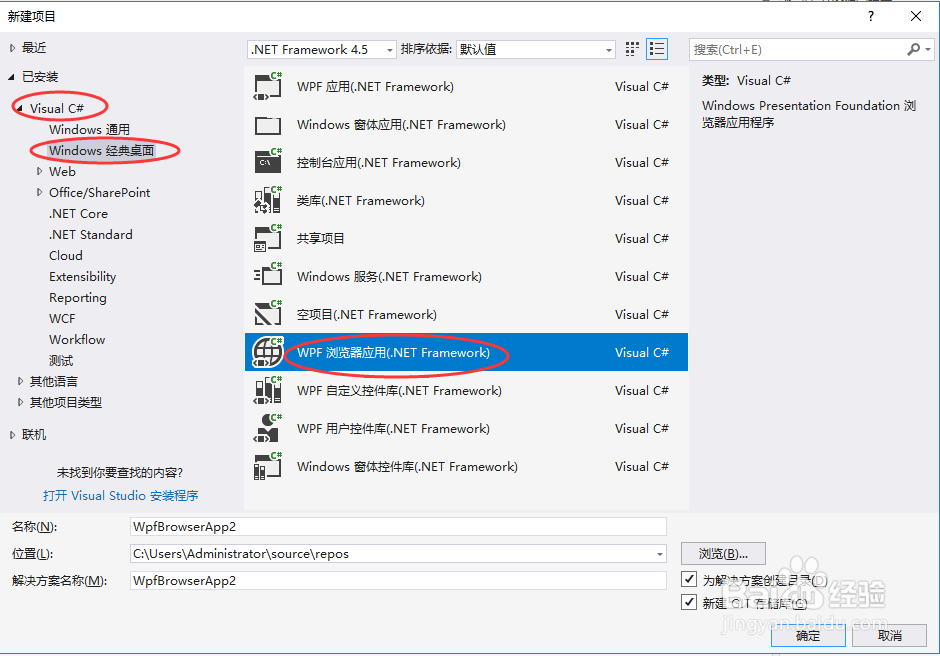
3、创建WPF浏览器应用,如下图所示:

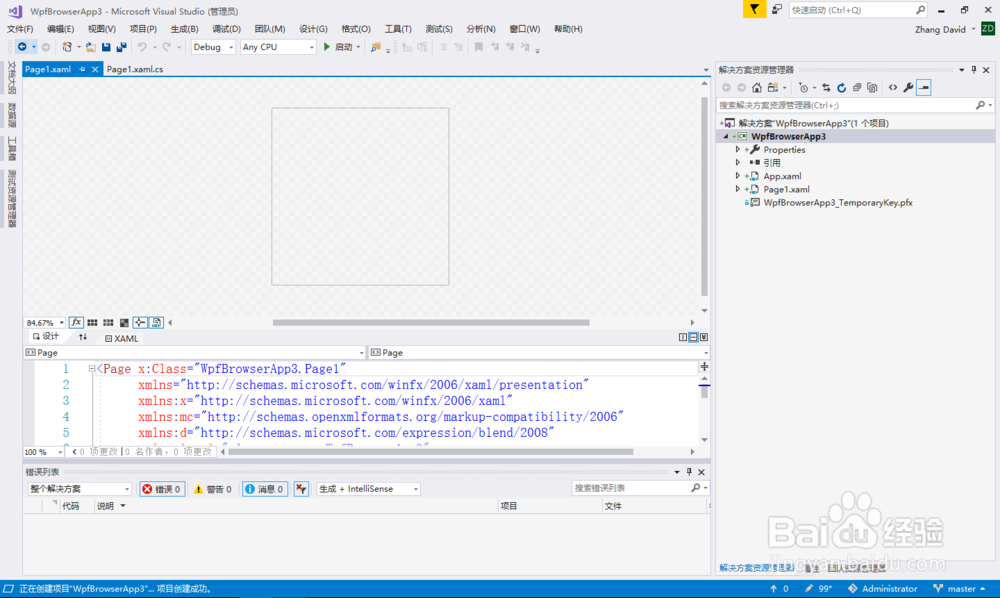
4、项目的目录结构如下图所示:

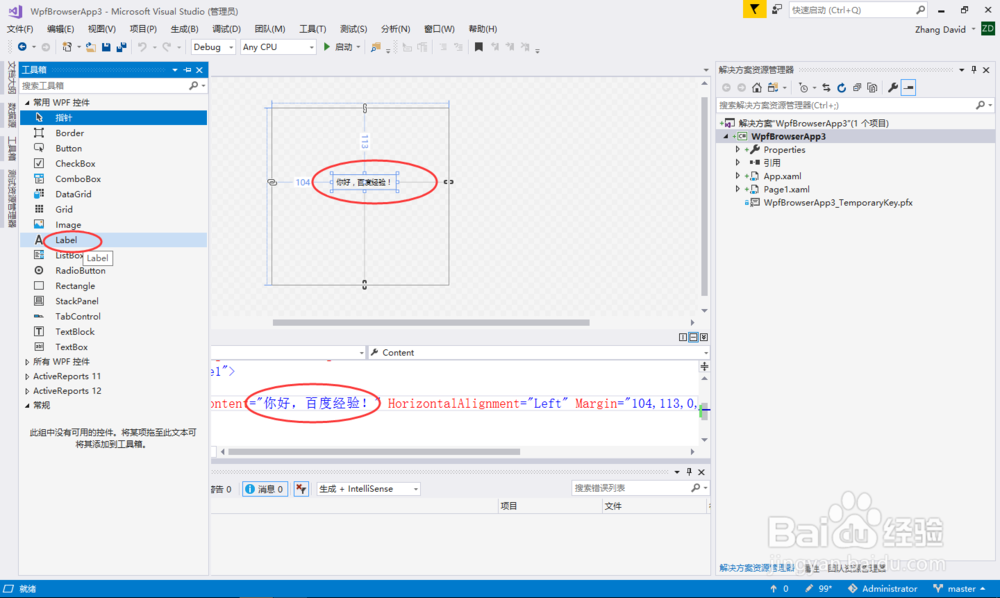
5、我们在xaml页面中,从左侧拖入一个Label控件,并设置显示内容为“你好,百度经验!”,如下图所示:

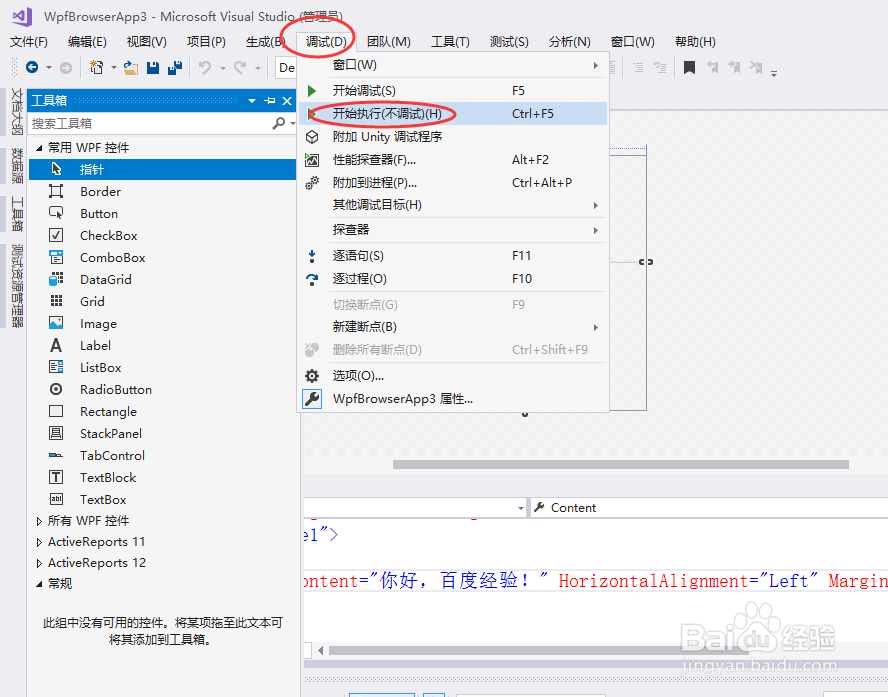
6、依次点击菜单栏中的“调试”->“开始执行(不调试)”,如下图所示:

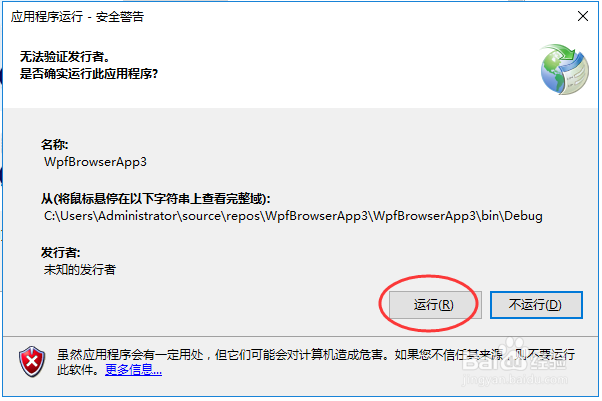
7、由于WPF是客户端应用,在浏览器端运行有安全提示,我们点击“运行”,如下图所示:

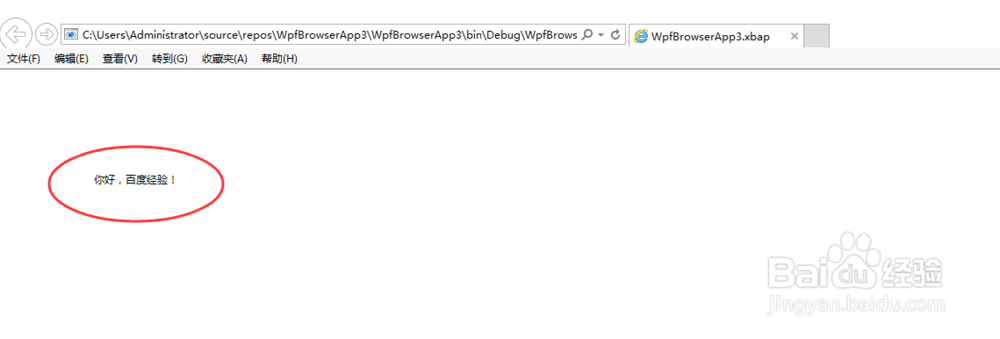
8、这样WPF浏览器应用在浏览器中的访问效果如下图所示: