1、先在html里创建一个div,div有一个id,后面有一个按钮,添加一个点击事件。

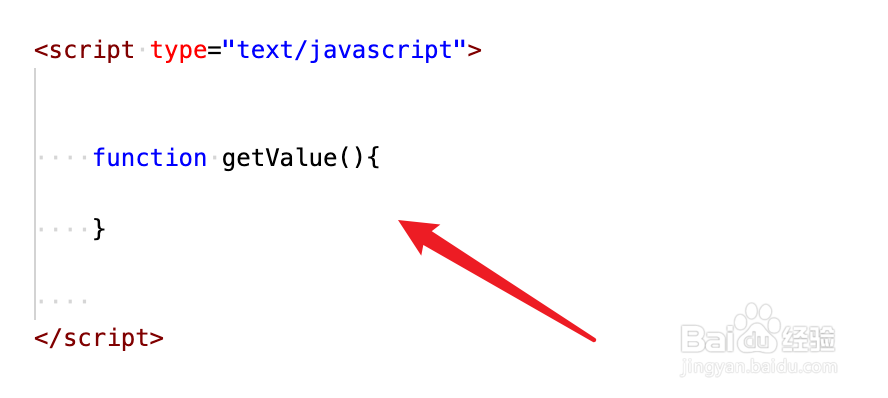
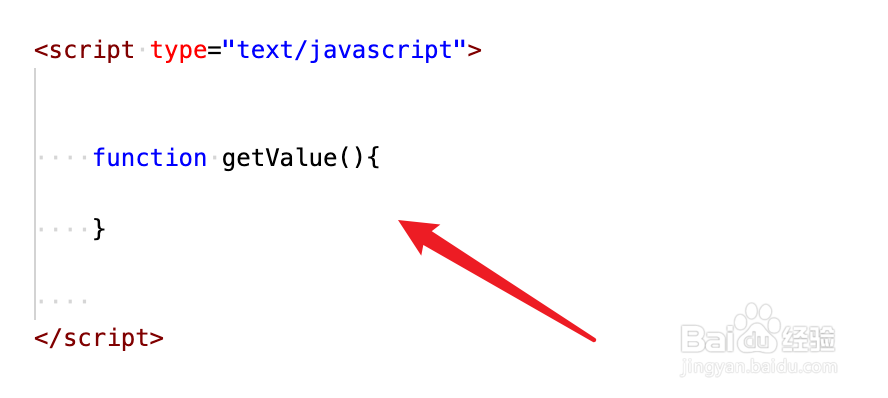
2、在script脚本里,定义这个事件函数。

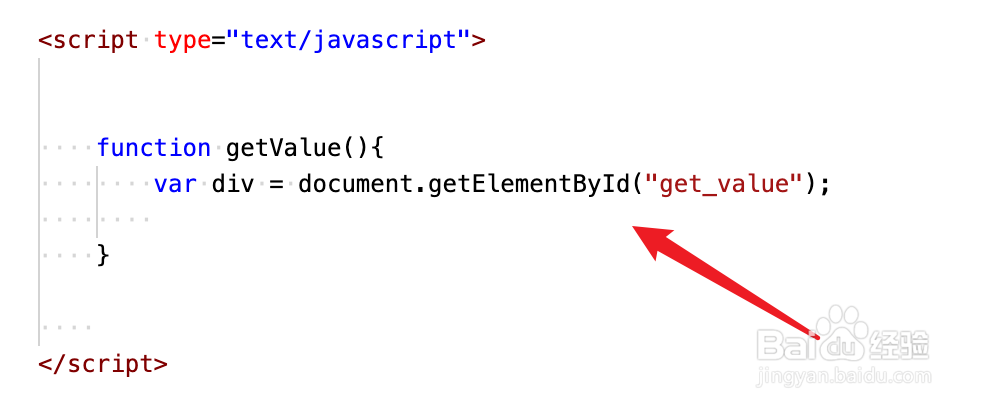
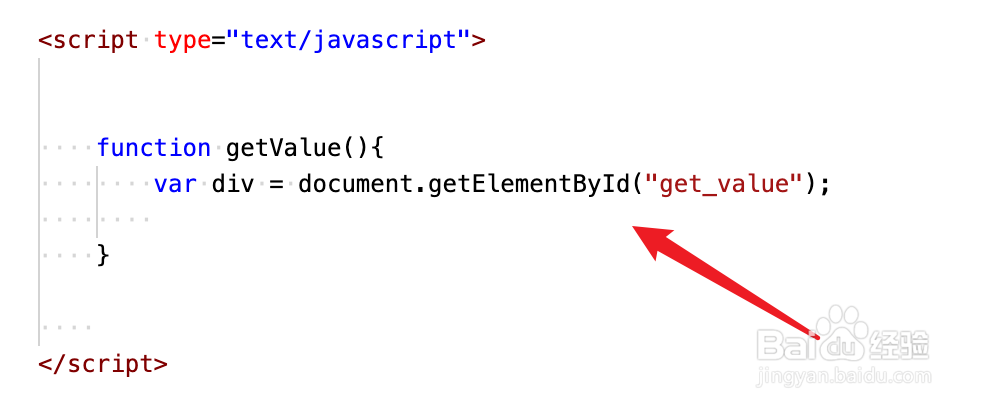
3、在函数里,先用document.getElmentById()方法来获取到要获取内容的div。

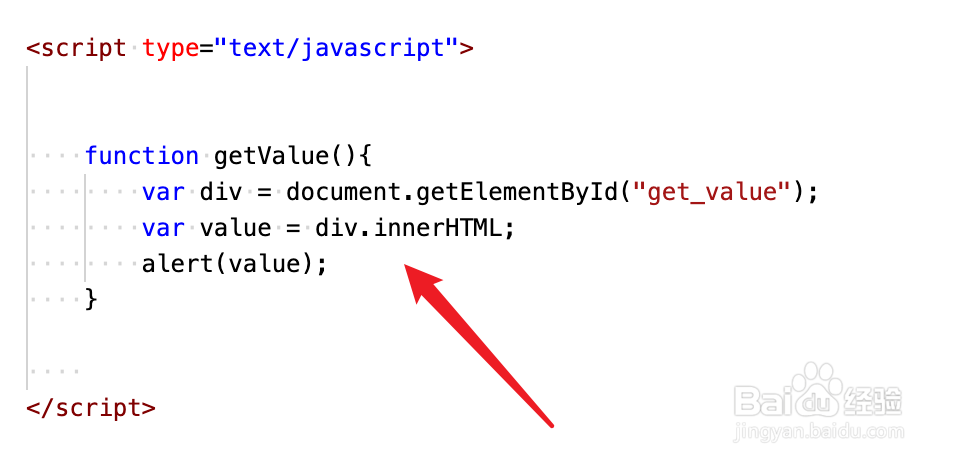
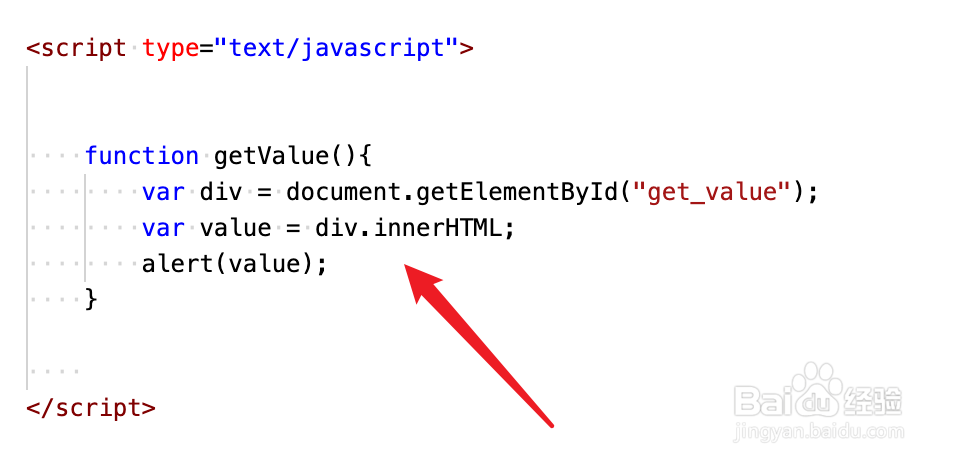
4、然后获取div的innerHTML属性,就是div里的内容了。通过alert函数弹框显示。

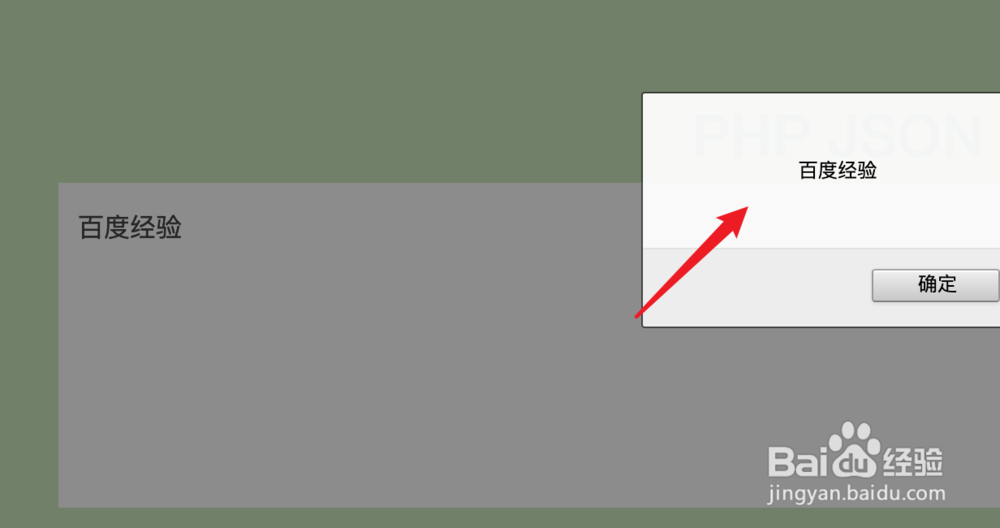
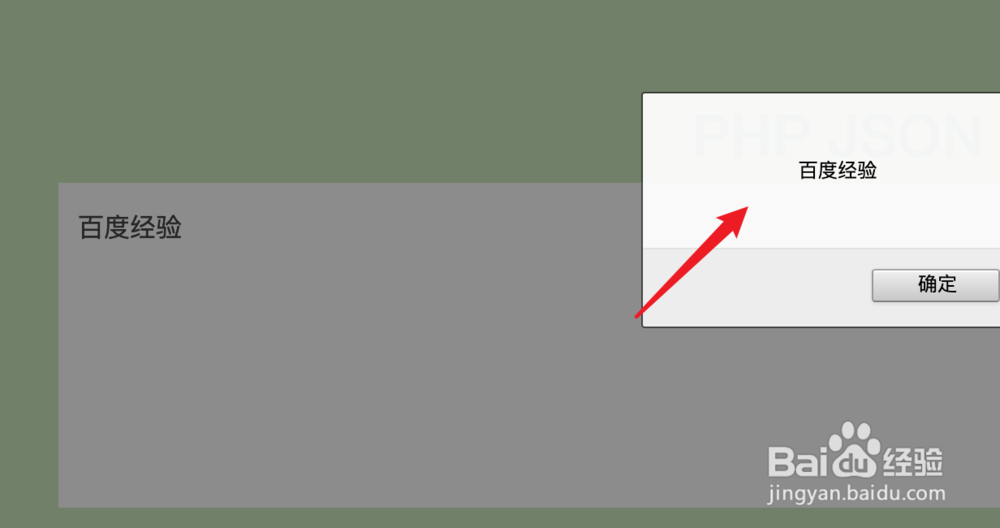
5、运行页面,点击下方的按钮。

6、得到弹框内容,可以看到正确获得了div里的内容了。

1、先在html里创建一个div,div有一个id,后面有一个按钮,添加一个点击事件。

2、在script脚本里,定义这个事件函数。

3、在函数里,先用document.getElmentById()方法来获取到要获取内容的div。

4、然后获取div的innerHTML属性,就是div里的内容了。通过alert函数弹框显示。

5、运行页面,点击下方的按钮。

6、得到弹框内容,可以看到正确获得了div里的内容了。