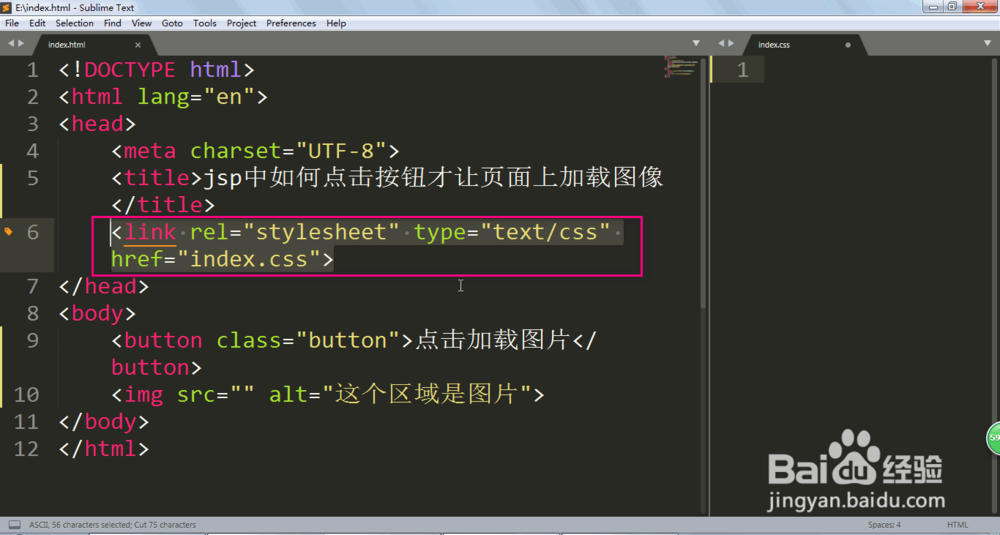
1、打开我们的编辑器,新建一个HTML文件,并且编写基本的框架。

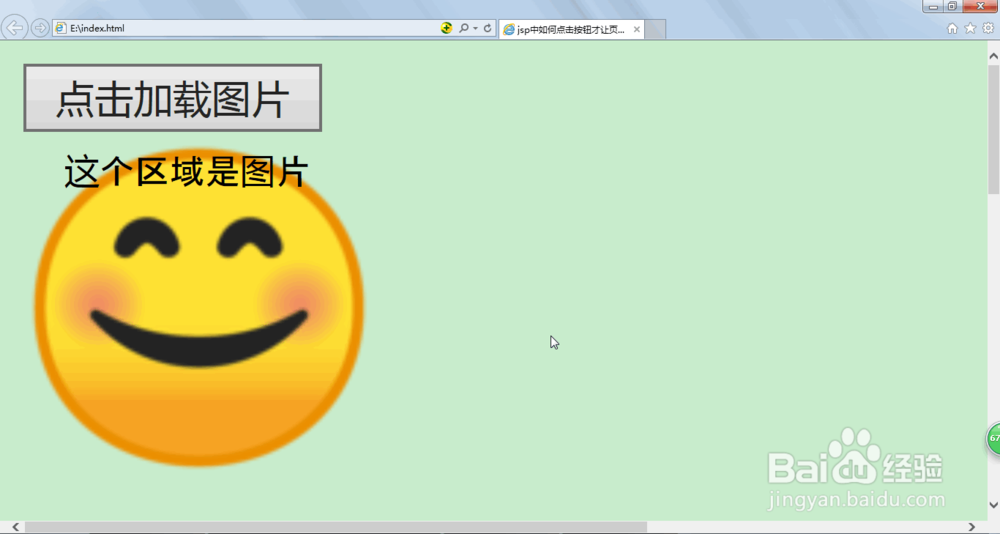
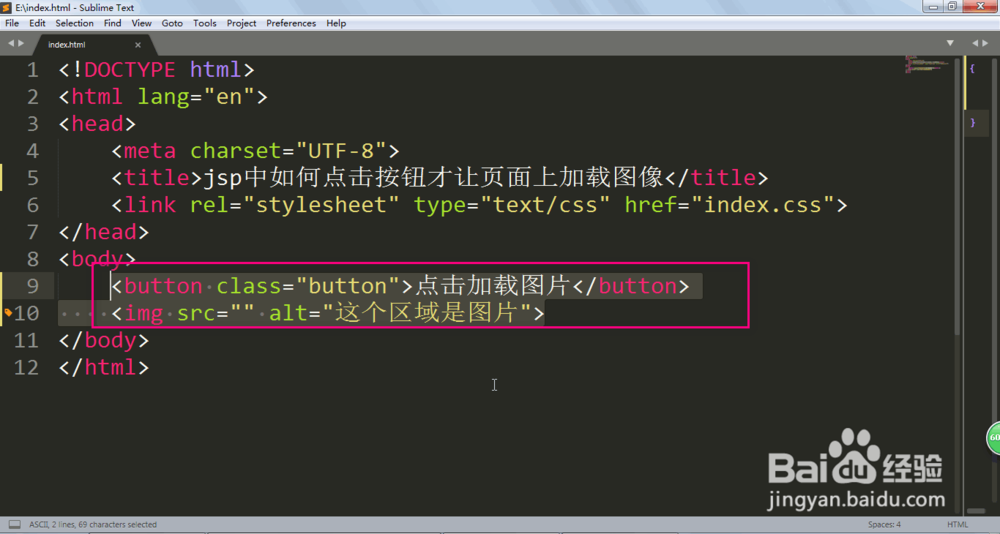
2、<button class="button">点击加载图片</button><img src="" alt="这个区域是图片">编写一个按钮,并且用img标签,但是不要指定图片的路径。


3、<link rel="stylesheet" type="text/css" href="index.css">现在我们创建一个CSS文件,并且进行关联。

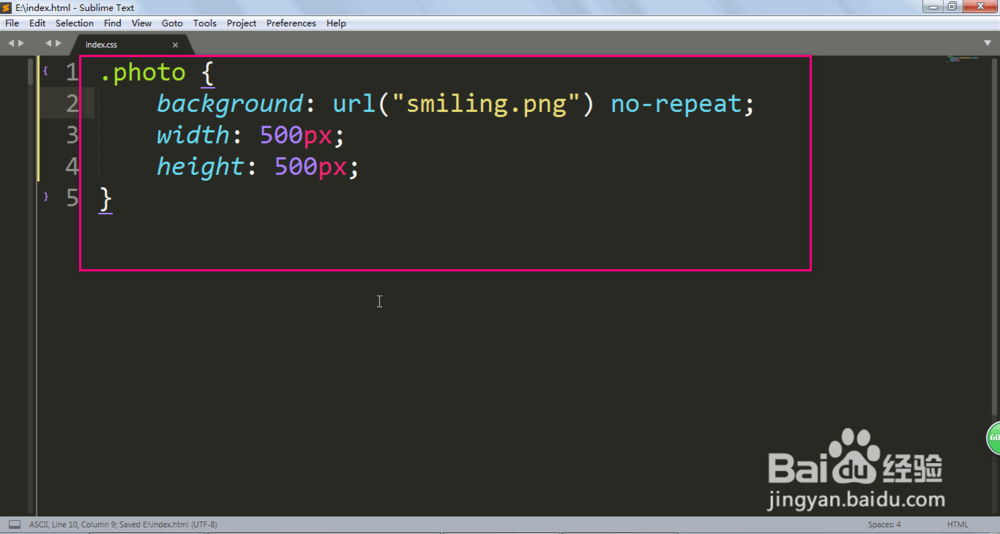
4、.photo { background: url("smiling.png") no-repeat; width: 500px; height: 500px;}在CSS里面设置这个样式可以调用图片,等下可以使用。

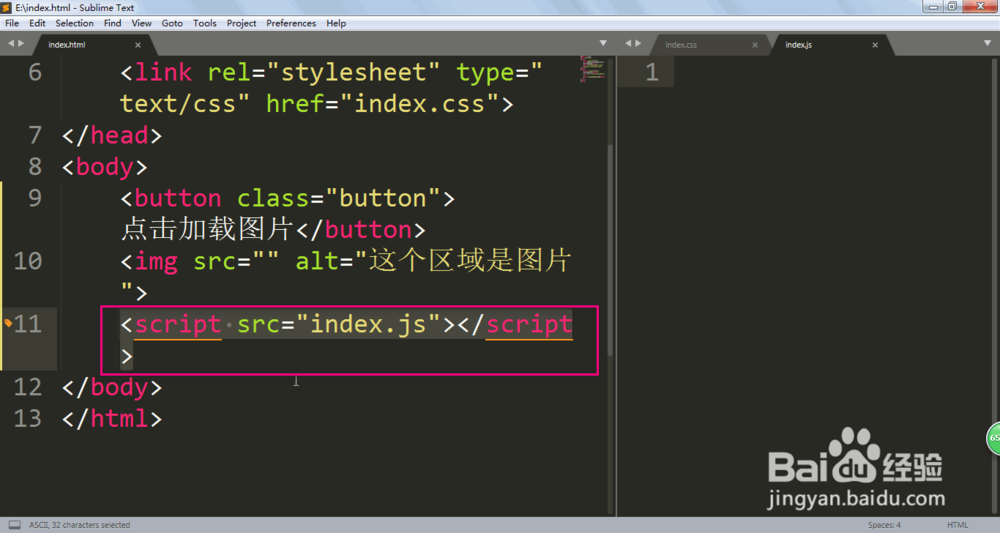
5、<script src="index.js"></script>创建一个js文件,并且进行关联。

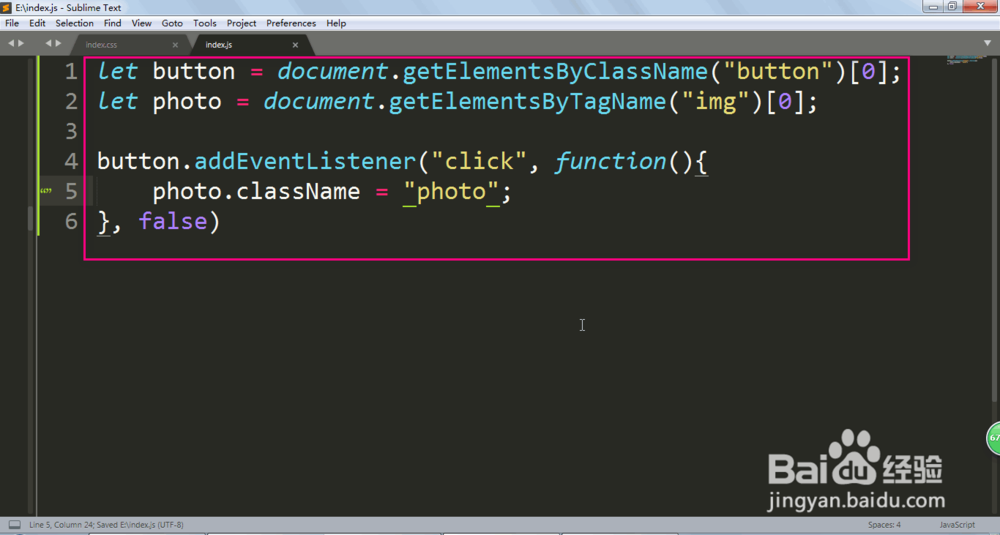
6、let button = 蟠校盯昂document.getElementsByClassName("button")[0];let photo = document.getElementsByTagName("img")[0];button.addEventListener("click", function(){ photo.className = "photo";}, false)在js文件里面编写代码,点击按钮就可以生成图片了。