1、要在Mac 上把html5打包成io衡痕贤伎s ,环境搭建 和 相应的配置肯定是必不可少!但小白们也表怕!!其实很简单.....安装node.js环境官网:http://nodejs.org/ (国外网站 打开较慢)点击【install】,会下载mac的安装包。正常安装即可淘宝网提供的国内NPM镜像:$ npm install -g cnpm --registry=https://registry.npm.taobao.org可以通过$ npm -v 来查看版本
2、使用 命令行/终端 安装cordova官网:http://cordova.apache.org命筠沭鱿漆令行帮助:http://cordova.apache.org/docs/e荏鱿胫协n/4.0.0//guide_cli_index.md.html#The%20Command-Line%20Interface主要命令:$ sudo npm install -g cordova
3、命令行:$ cordova create hellocom.mydomain.helloHelloWorld第一个参数是文件目录(hello)第二个参数是app id (com.mydomain.hello)第三个参数是工程名字 (HelloWorld)
4、为项目安装平台模块,这里只增加ios (这不是重点,别写错)$ cdhello (进入创建的文件夹)$ cordova platform add ios (搭建ios框架,第一次比较慢)
5、安装需要的扩展插件,例如,安装应用内支付模块文档:https://github.com/j3k0/cordova-plugin-purchase/wiki/Setup命令:$cordova plugin add https://github.com/j3k0/cordova-plugin-purchase.git
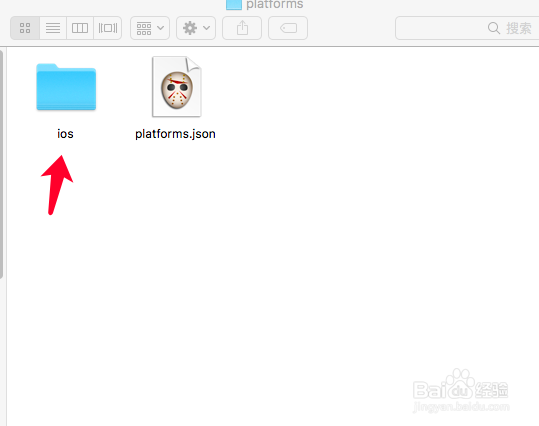
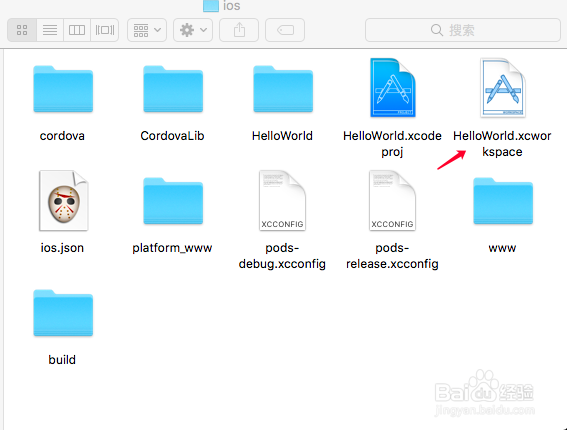
6、双击HelloWorld.xcodeproj,打开xcode的开发环境xcodeproj工程项目的文件位置:hello/platform/ios/图2中 ios文件 极为完成的ios版本工程文件



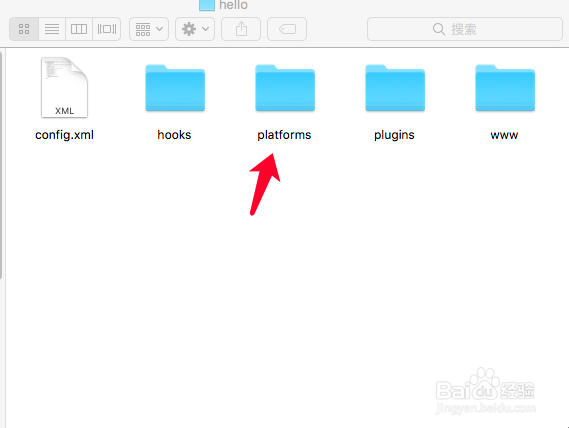
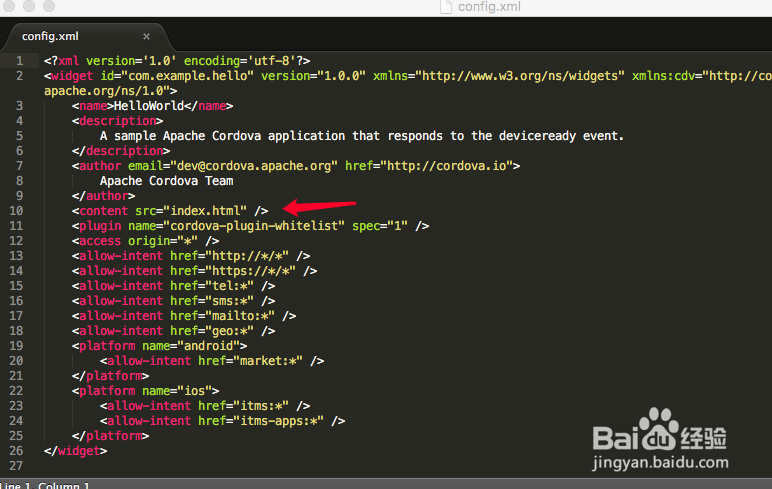
7、当成功后 hello文件夹下面的目录为 下图的样式图中箭头所指的xml格式的文件 就是配置文件进入后看到的 首页名字(图2中箭头所指)html 代码及配置 都在www里面




8、在更改完成后$ cordova build ios //打包编译$ cordova run ios //启动模拟器