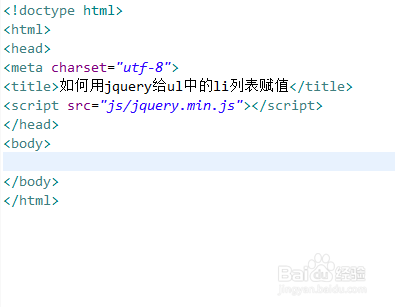
1、新建一个html文件,命名为test.html,用于讲解如何用jquery给ul中的li列表赋值。

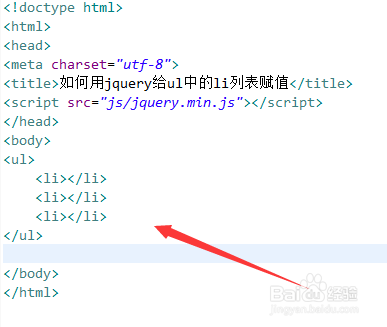
2、在test.html文件中,使用ul,li标签创建一个列表,并设置每个li的值为空。

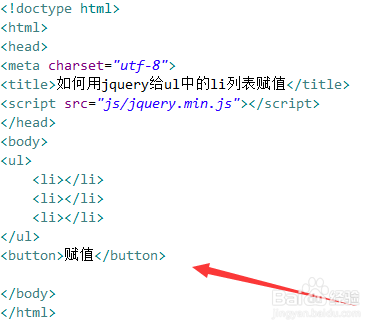
3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“赋值”。

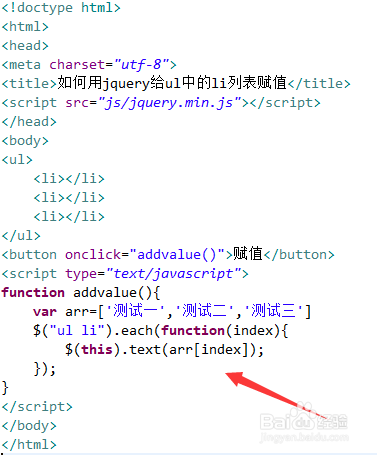
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addvalue()函数。

5、在js标签内,创建addvalue()函数,在函数内,创建一个数组,里面存放的是给li赋值的元素。

6、在addvalue()函数内,通过元素名称获得li对象,使用each()方法遍历每一个对象,每次遍历使用text()方法,通过索引index将数组中的元素值赋值给li标签。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

