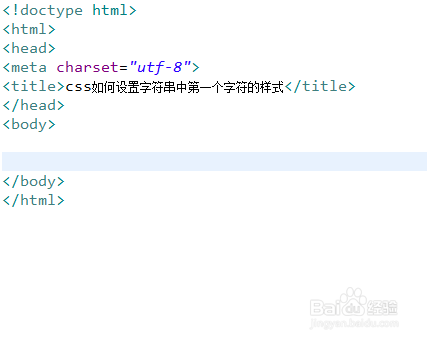
1、新建一个html文件,命名为test.html,用于讲解css如何设置字符串中第一个字符的样式。

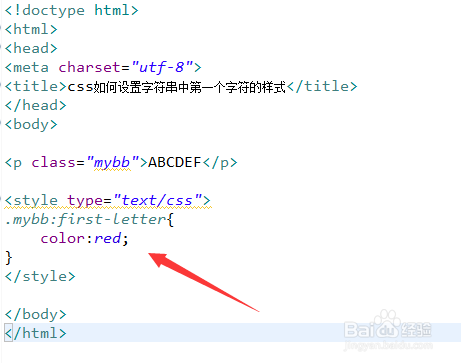
2、在test.html文件内,使用p标签创建一行字符,用于测试。

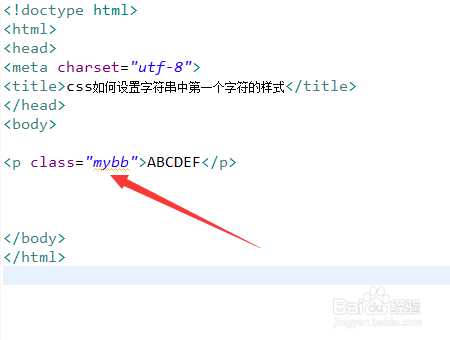
3、在test.html文件内,给p标签添加一个class属性,用于样式的设置。

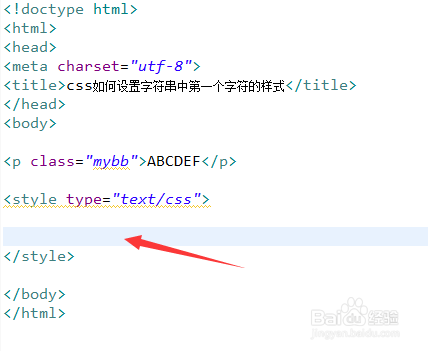
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

5、在css标签内,通过class属性和“:first-letter”选择第一个字符,使用color属性设置它为红色。

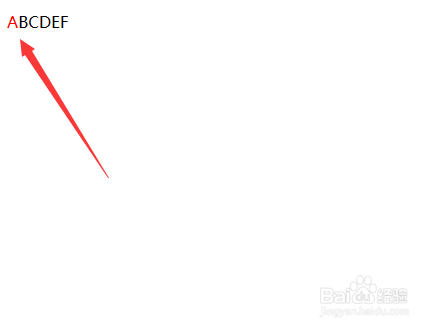
6、在浏览器打开test.html文件,查看实现的效果。