1、新建一个html文件,命名为test.html,用于讲解jquery如何选择所有为空的input标签。

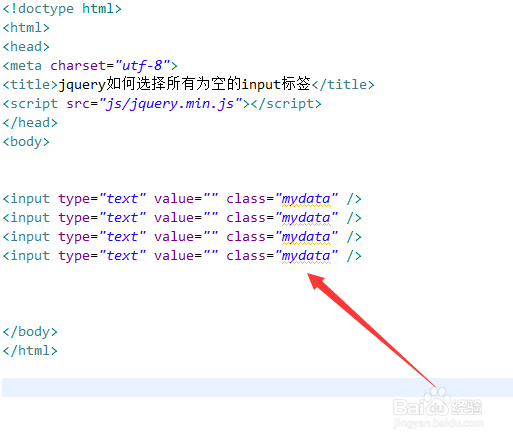
2、在test.html文件内,使用input标签创建多个输入框,并设置它们的class属性为mydata。

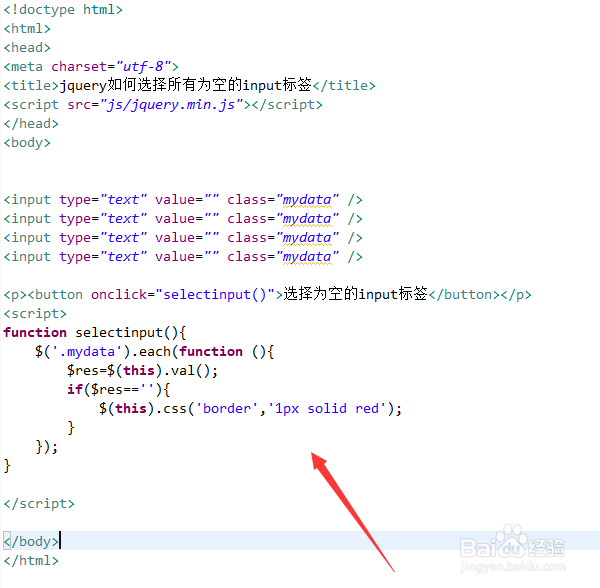
3、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行selectinput()函数。

4、在js标签内,创建selectinput()函数,在函数内,通过class获得input对象,使用each()方法遍历每一个input,执行function方法。

5、在function方法内,通过val()方法获得input的内容,使用if语句判断内容是否为空,如果为空,通过css()方法将其边框设置为红色。

6、在浏览器打开test.html文件,点击按钮,查看结果。
