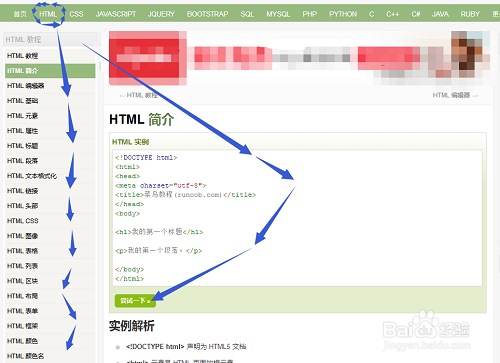
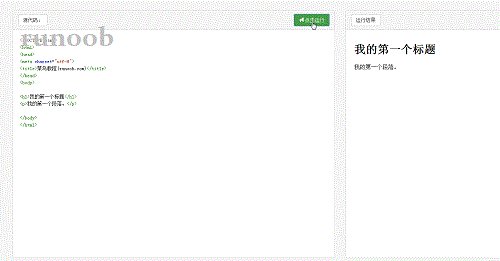
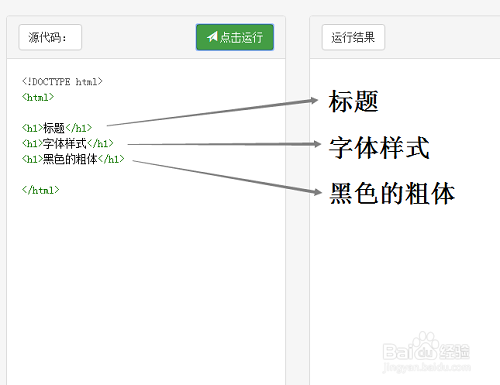
1、这个网页支持在线运行代码,点击“尝试一下”按钮,就进入运行页面!左边写代码,“点击运行”,右边出结果。


2、首先,需要明确指出,HTMl语言不是编程语言,而是一种标记语言!

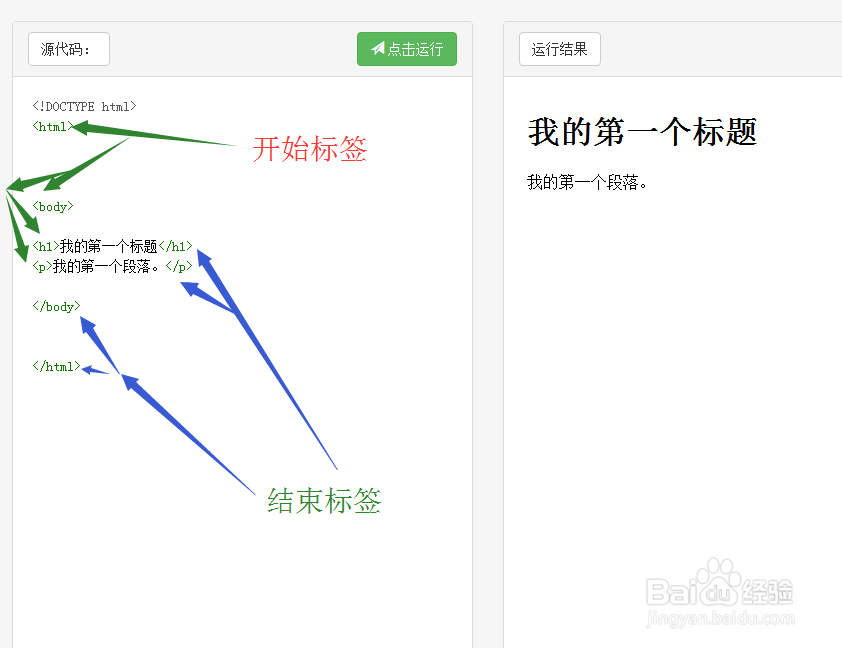
3、HTML的标签,都是用尖括号包围起来的关键词,如<h1>、<b>;标签是成对出现的,包括开始标签(如<h1>)和结束标签(如</h1>),结束标签比开始标签多了一个“/”,而且开始标签和结束标签是前后呼应的。



4、<h1>定义的是一个大标题,字体的样式是黑色的粗体字!

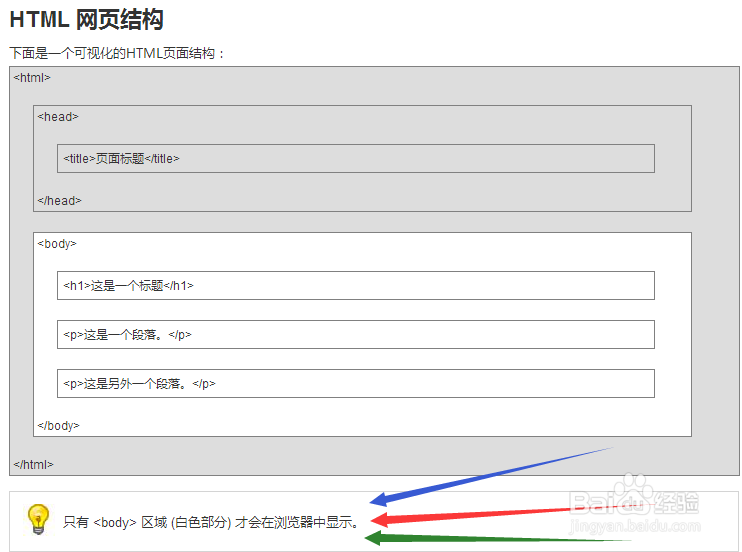
5、<p> 定义一个段落,用的是正常的字体!

6、网页显示的内容,是用<body> 来定义的。

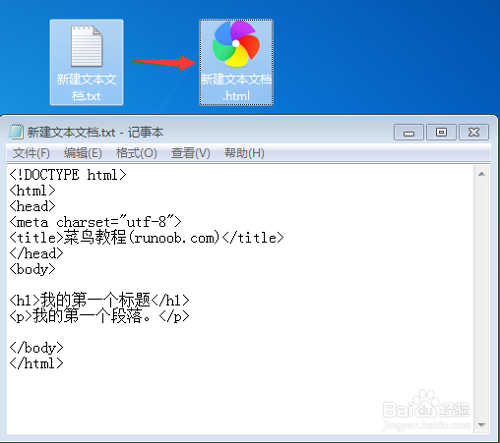
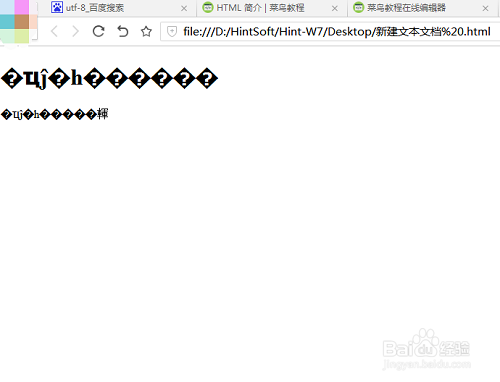
7、把代码复制到一个新建的txt文挡里,并改变文档的扩展名为“.html”,并双击运行之。如果你的电脑上有WEB浏览器,这是可以运行的!可惜,运行结果都是乱码!问题出哪了呢?