1、新建一个html文件,命名为test.html,用于讲解用jquery给ul中每个li的a标签添加链接。

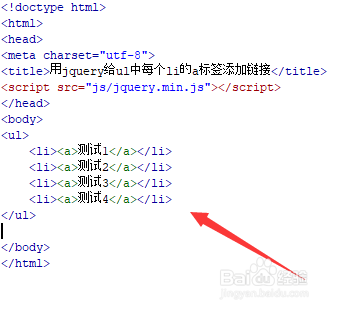
2、在test.html文件内,使用ul标签,li标签创建一个列表,在每个li标签内,都有一个a标签链接。

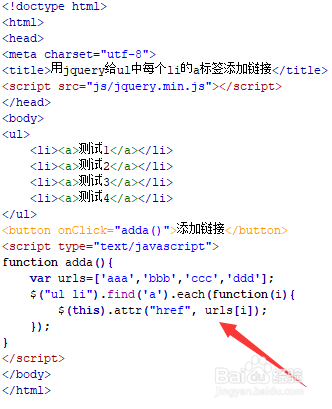
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加链接”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行adda()函数。

5、在js标签中,创建adda()函数,在函数内,定义一个urls的数组,数组内存放的是分配给每一个li的链接。这里为了测试方便,分别用字母代替链接。

6、在adda()函数内,通过元素名称获得li对象,使用find()方法获得a标签,再使用each()方法遍历每一个a标签,在遍历过程中,使用attr()方法把数组urls内的链接逐一赋值给href属性。

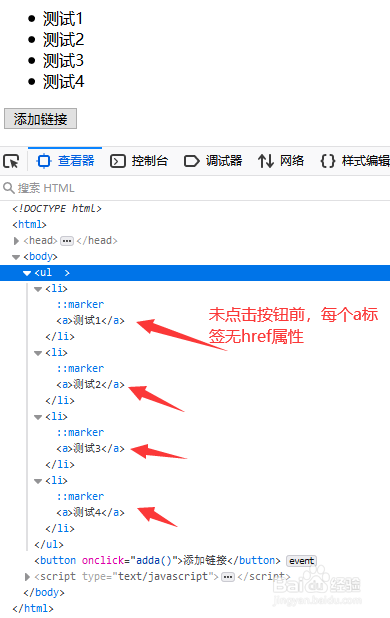
7、在浏览器打开test.html文件,点击按钮,查看源代码。