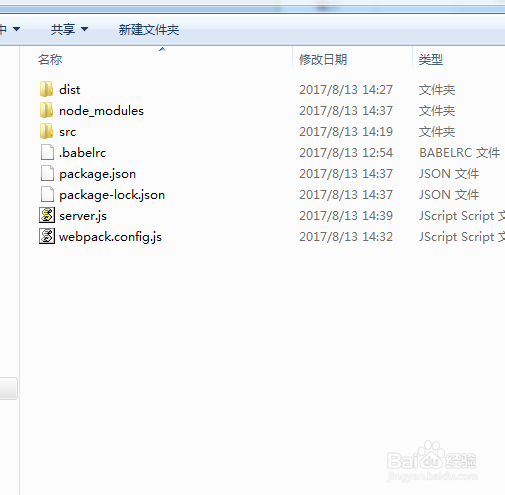
1、验证相关工作是否准备好这里不做详细演示,具体教程可看回我之前的经验。1.文件目录结构2.启动express3.打包好react代码4.浏览器输出页面




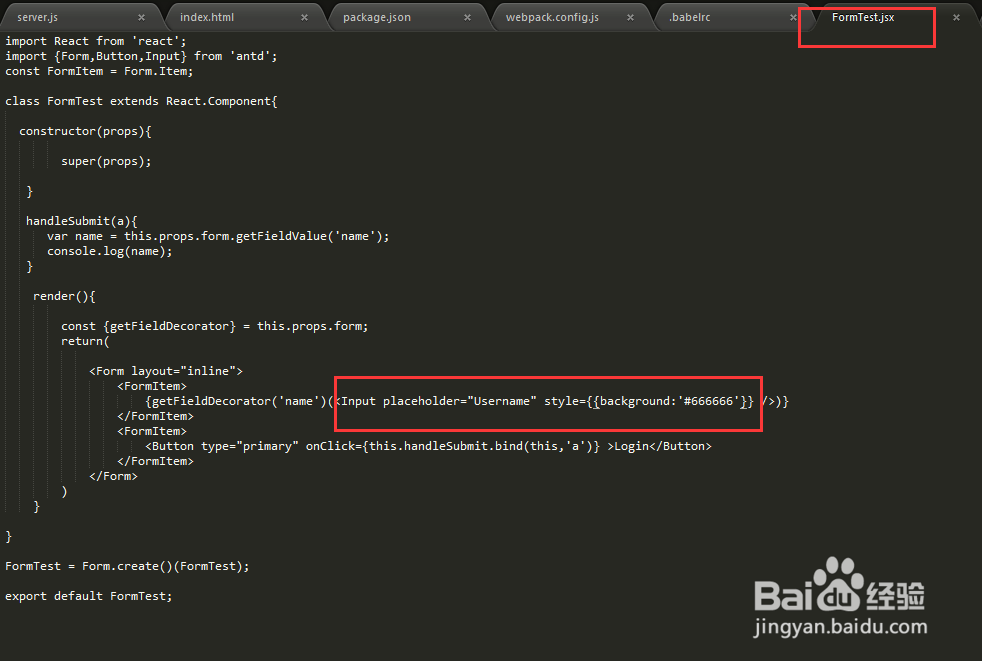
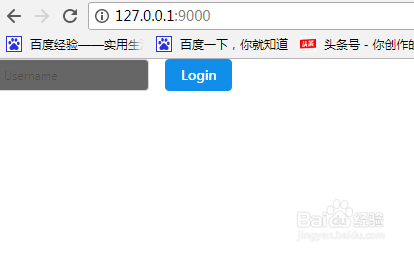
2、更改antd控件的样式(方法1)例如将input控件的底色由白色改为灰色1.编辑 FromTest.jsx添加以下代码:<Input placeholder="Username" style={{background:'#666666'}} />2.打包,并重启express3.浏览器输出页面


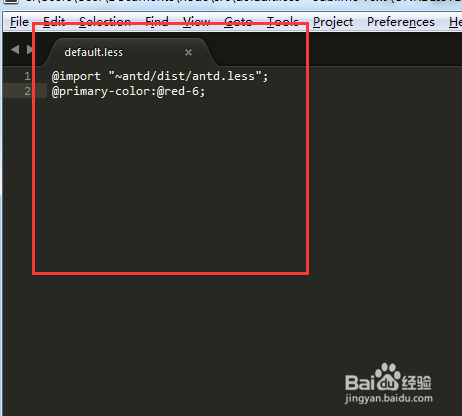
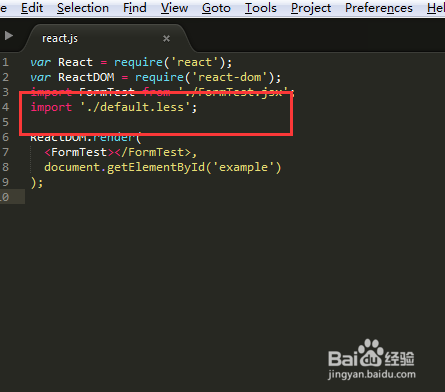
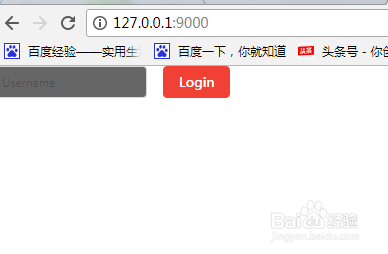
3、更改antd控件的样式(方法2)将按钮颜色由蓝色更改为红色1.在src目录下新建个文件default.less2.编辑default.less添加以下代码:@import "~antd/dist/antd.less";@primary-color:@red-6;3.在react.js文件引入default.lessimport './default.less';4.打包,并重启express5.浏览器输出页面




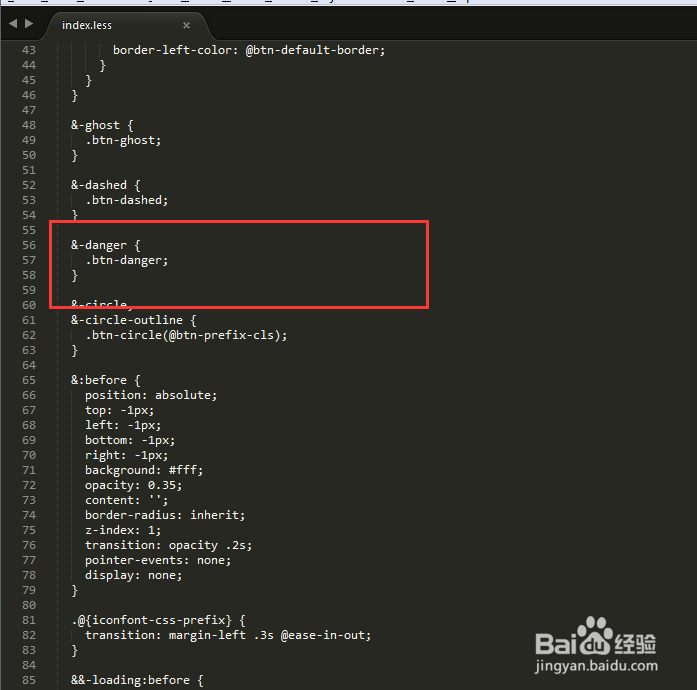
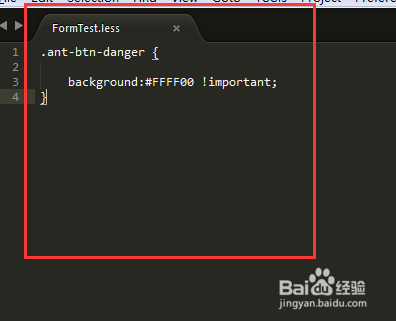
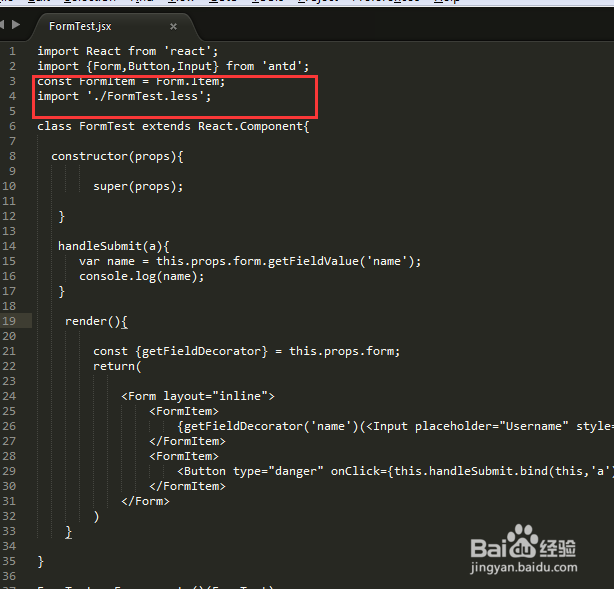
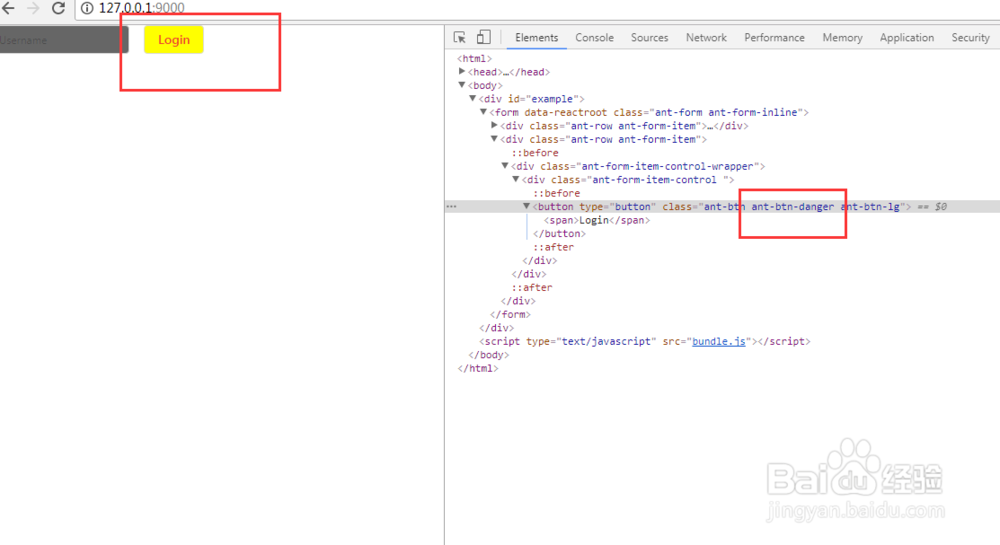
4、更改antd控件,非全局变量的样式以button控件为例,将button的type值设为danger,那button的颜色肯定是红色,那能不能改为黄色呢?是可以的1.打开button样式所在的文件路径\node_modules\antd\lib\button\style\index.less可以看到 .ant-btn-danger的颜色是写死的,并非用全局变量2.在src目录新建FormTest.less3.编辑FormTest.less添加以下代码:.ant-btn-danger { background:#FFFF00 !important;}4.在FormTest.jsx中引入FormTest.less5.打包,并重启express6.浏览器输出页面