1、一个简单的插件需要manifest.json、popup.html、popup.js、content.js、background.html、background.js、css文件。当收墩芬蓥然,这些除了manifest.json都不是必须的,可以根据自己的需要删减或增加。把这些文件都放在同一个目录下,待会生成扩展程序待用。

2、最主要的就是编写manifest.门钙蹲茌json了,可以参看如下:{//扩展信息"name": "Test","version": "1.0","manifest_version": 2,"description": "The first extension that I made.",//点击扩展,弹出窗体"browser_action": {"default_popup": "popup.html"},//扩展图标"icons": {"128": "icon.png"},//后台执行的脚本//"background": {//"persistent": true,//"scripts": ["background.js"]//},//扩展需要用到的权限"permissions": ["<all_urls>", "activeTab"]}
3、其中popup.html 是点击图标显示的界面,可以搭配js和css文件,如:

4、在Test.js中就是你想要实现的具体代码,可自行编写。
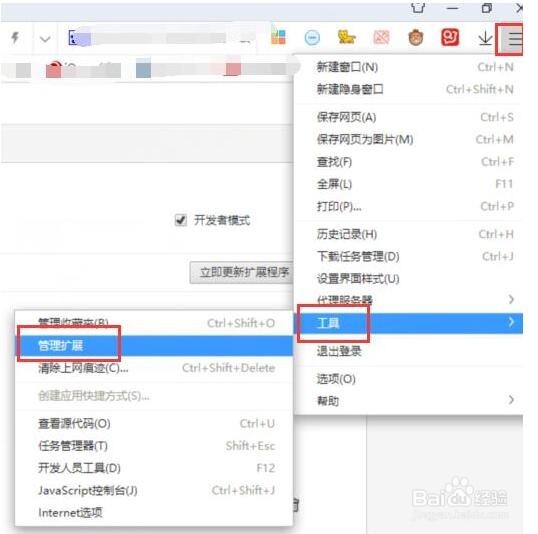
5、准备完后就可以打包了。打开360浏览器(谷歌的会报错,不知道原因),进入“扩展管理”界面。

6、先打开“开发者模式”,然后选择“打包扩展程序”。

7、选中文件夹后打包,即可生成所需的crx文件


8、拖动该文件到浏览器即可完成安装