1、新建一个html文件,命名为test.html,用于讲解jquery怎么找到table的最后一行。

2、在test.html文件内,使用table标签创建一个三行两列表格,下面将使用jquery方法找到最后一行。

3、为了展示明显的效果,设置表格的边框(border)为1px,内边距(cellpadding)为10px。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置背景颜色”。

5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行setbackground()函数。

6、在js标签中,创建setbackground()函数,在函数内,通过元素名称获得table对象,使用熠硒勘唏find()方法和对象选择器tr:last获得表格最后一行对象,通过css()设置其背景颜色为黄色。

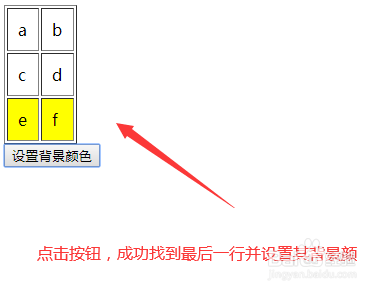
7、在浏览器中打开test.html文件,点击按钮,查看实现的效果。