1、新建一个html文件,命名为test.html,用于讲解css实现背景图片适应div的高度和宽度。

2、在test.html文件内,使用div标签创建一个模块,用于测试。

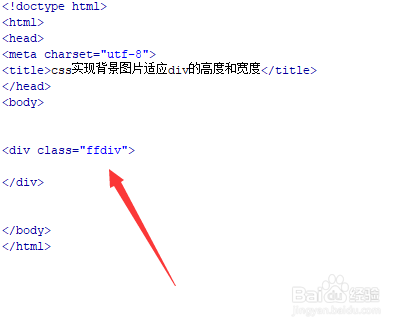
3、在test.html文件内,给div标签添加一个class属性,用于下面设置div的样式。

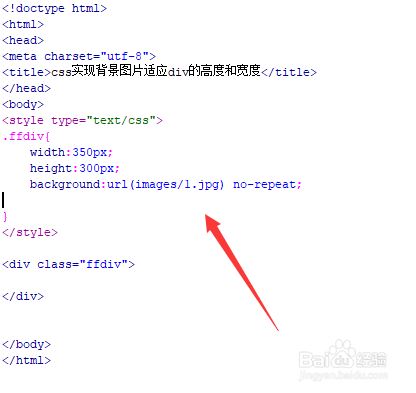
4、在css标签中,通过class定义div的样式,设置其宽度为350px,高度为300px,背景图片为images文件下的1.jpg。

5、在css标签中,再使用backgroun-size属性设置为100%,实现背景图片高度和宽度都100%,适应div的大小。

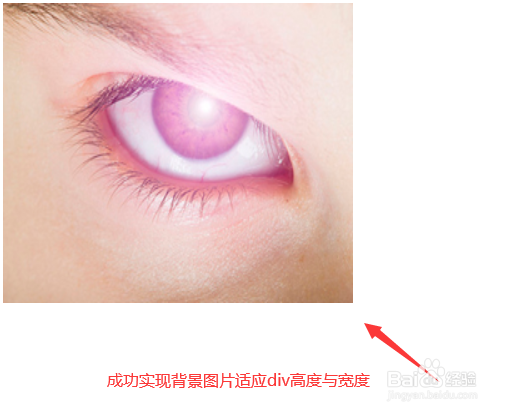
6、在浏览器打开test.html文件,查看实现的效果。