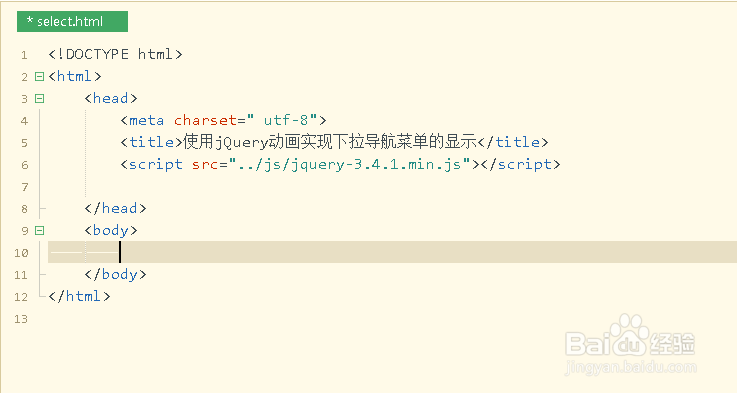
1、打开HBuilderX开发工具,新建Web项目并创建页面select.html,并引入jquery文件

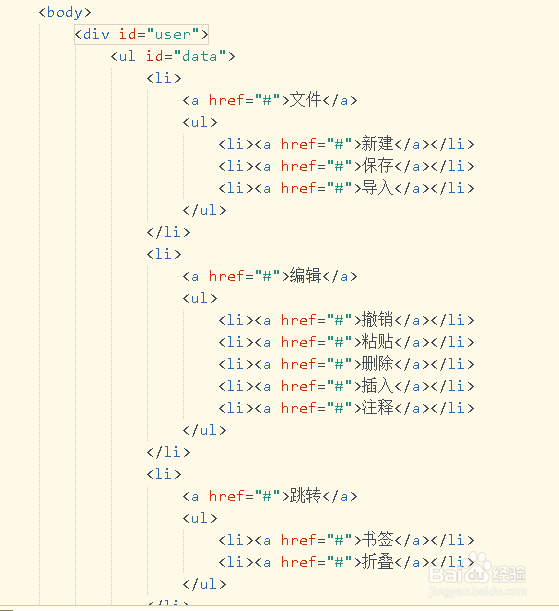
2、在<body></body>标签中,插入一个无序列表并插入子无序列表

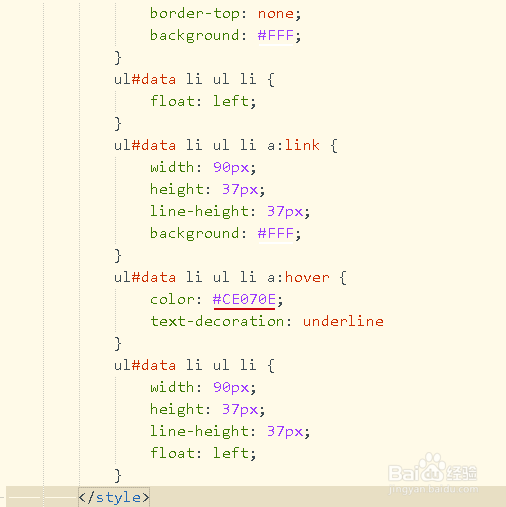
3、利用元素选择器和ID选择器,设置无序列表的样式,如高度、行高等

4、再设置超链接标签a的样式,有a:link、a:hover;设置鼠标移上去和点击的效果

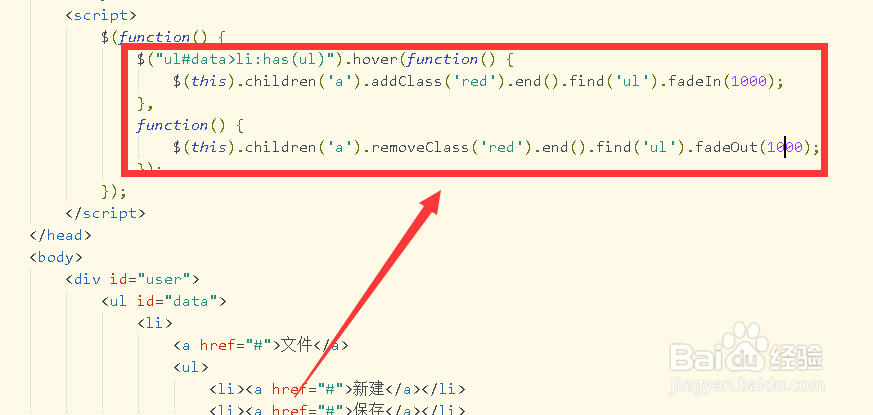
5、添加无序列表ul元素,鼠标移上去,添加对应样式,然后调用fadeIn和fadeOut方法

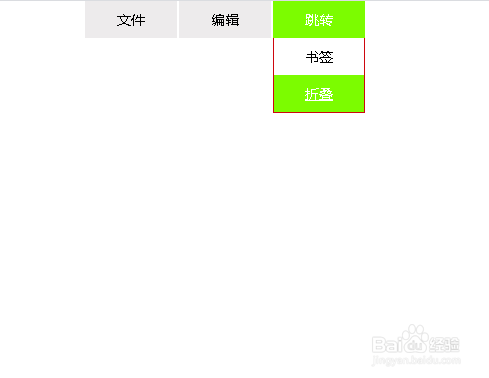
6、保存代码并运行文件,使用谷歌浏览器预览页面效果,鼠标移上去显示子菜单