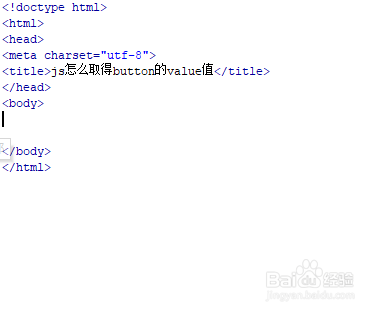
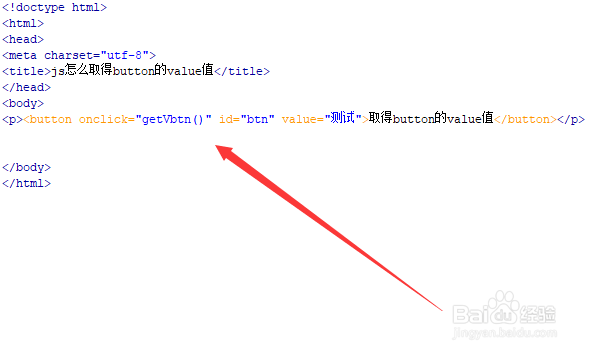
1、新建一个html文件,命名为test.html,用于讲解js怎么取得button的value值。

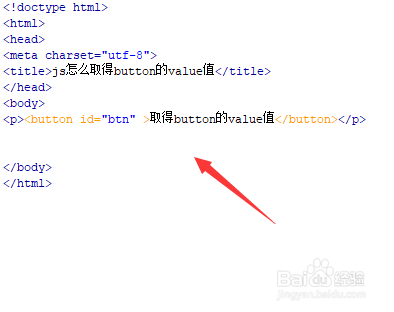
2、在test.html文件中,使用button标签创建一个按钮,并设置其id为btn。

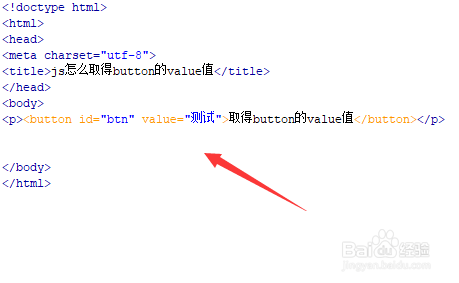
3、在test.html文件中,设置button标签的value属性值为"测试"。

4、在test.html文件中,给button绑定onclick点击事件,当按钮被点击时,执行getVbtn()函数。

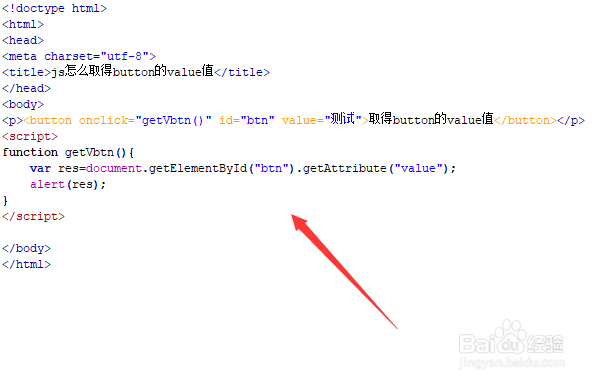
5、在js标签内,创建getVbtn()函数,在函数内,通过id获得button对象,通过getAttribute()方法获得button按钮的value值,并使用alert()方法输出。

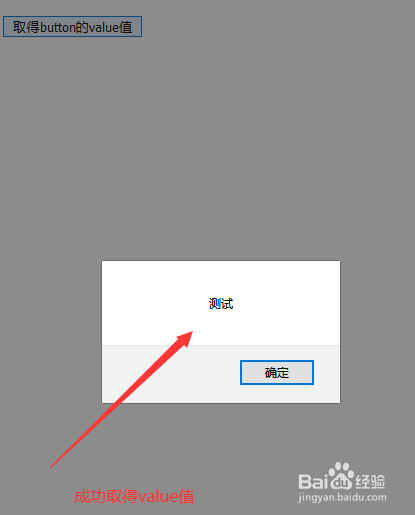
6、在浏览器打开test.html文件,点击按钮,查看结果。