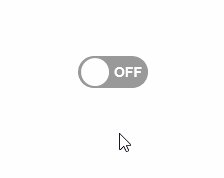
1、”开关“按键比较简单,如下图,新建一个”圆形“及一个”矩形“

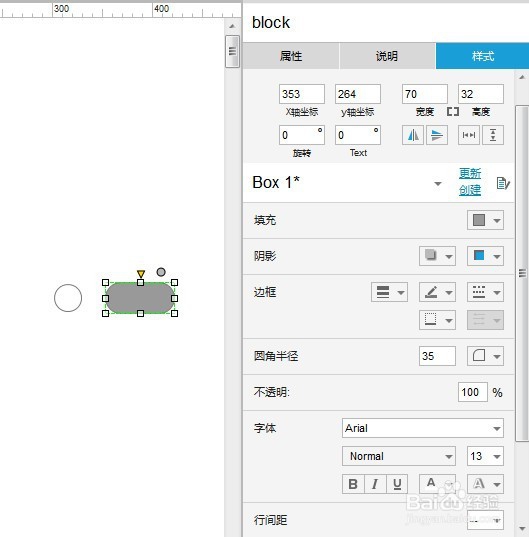
2、设置”圆形“尺寸为28*28,禅旄褡瘦命名为round;设置”矩形“尺寸为70*32,命名为block,填充色#999999,圆角半径35,字体颜色#FFFFFF,文字内容”OFF“,右对齐

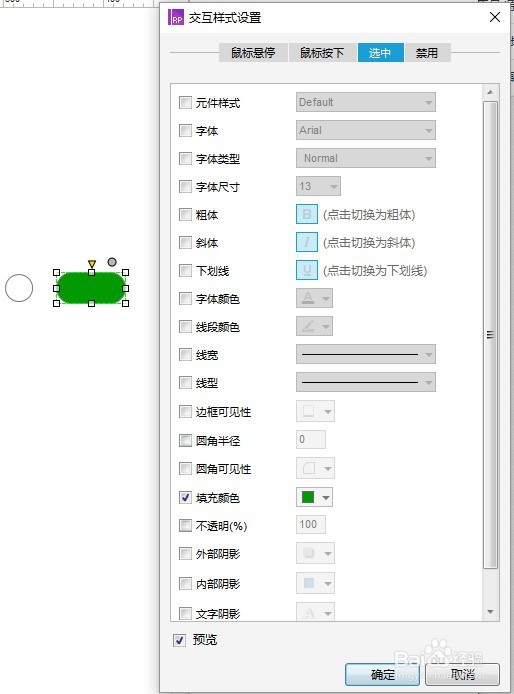
3、另单独再设置”矩形:block“的选中时,填充色为#009900

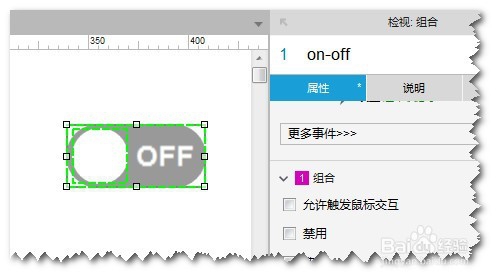
4、按下图方式布局方式组合”圆形:round“和”矩形:block“,并命名此组合为”on-off“

5、布局、组合结束后,下来就是”开关“按键的交互动作~
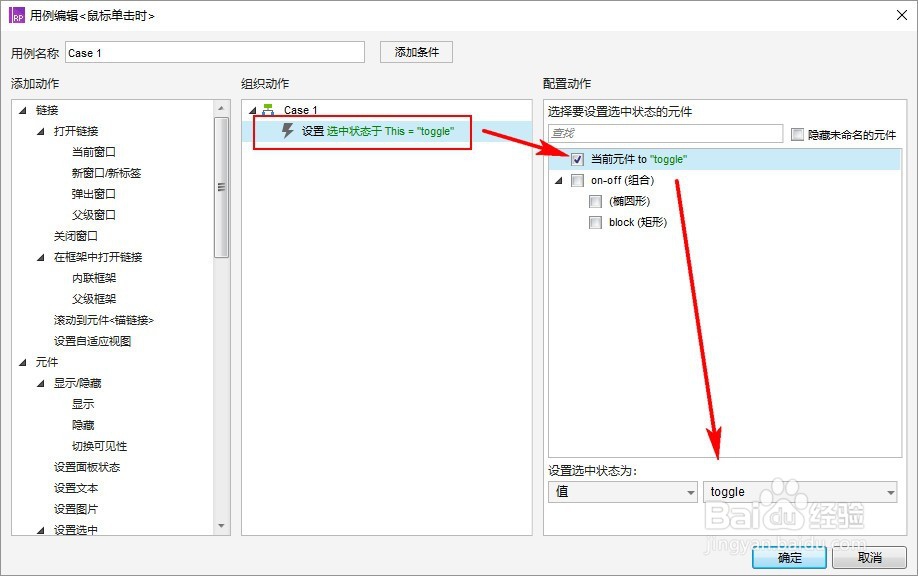
6、”组合:on-off“的”鼠标点击时“的交互动作:---设置”当前控件“的选中状态为”切换(toggle)“方式---

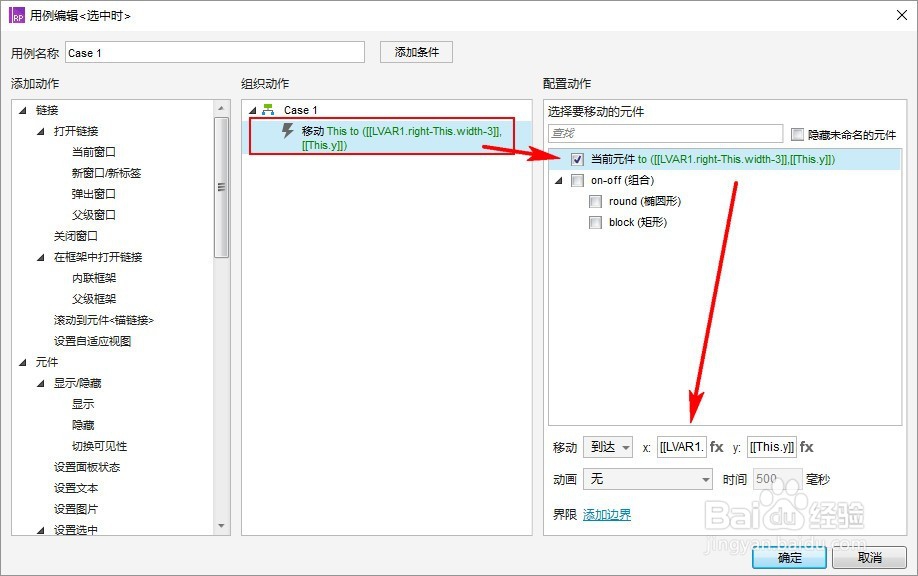
7、”圆形:round“的”选中时“的交互动作:---移动”圆形:round“到指定位置(X,Y)---

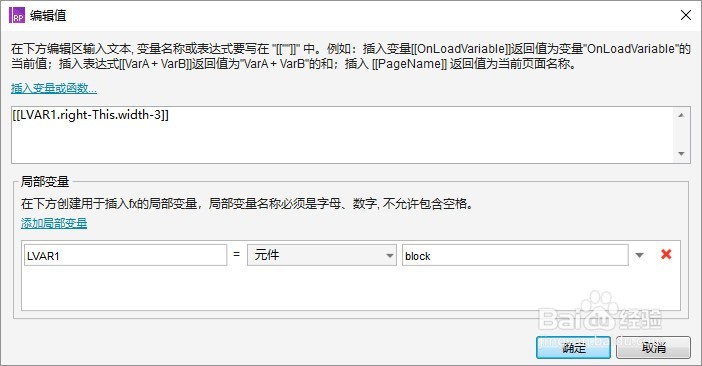
8、设置“元件:block”为局部变量LVAR1所以X的值为[[LVAR1.right-This.width-3]]

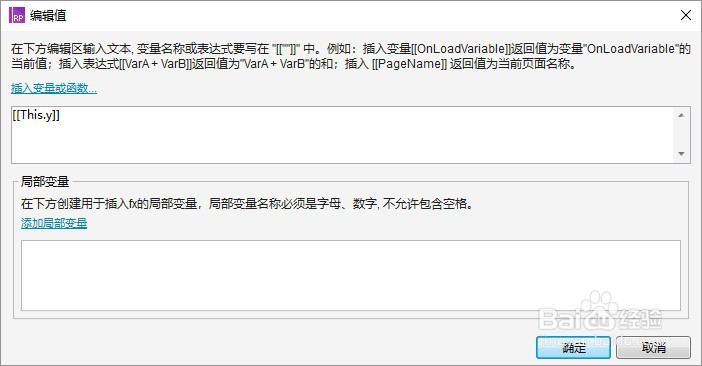
9、Y的值为[[This.y]]

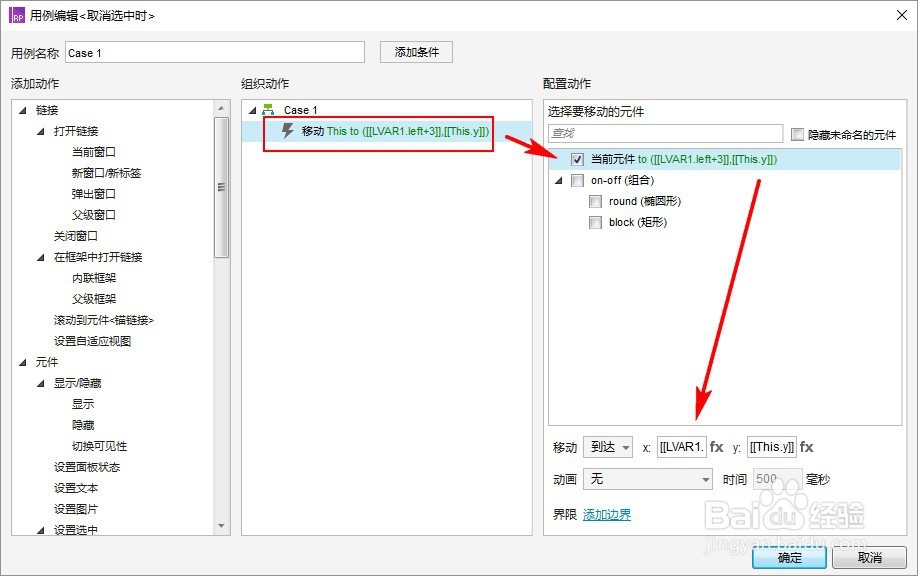
10、”圆形:round“的”取消选中时“的交互动作:---移动”圆形:round“到指定位置(X,Y)---

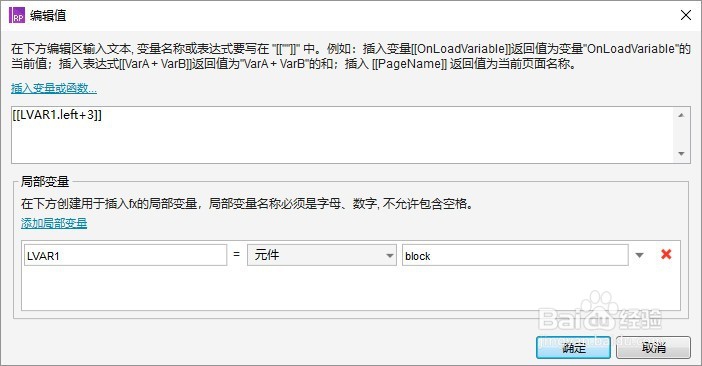
11、设置“元件:block”为局部变量LVAR1所以X的值为[[LVAR1.left+3]]

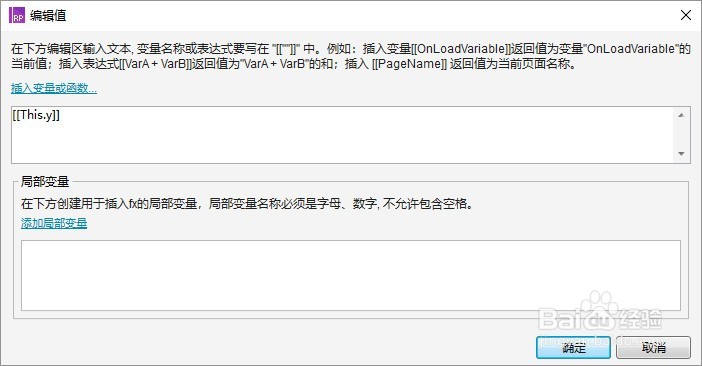
12、Y的值依旧为[[This.y]]

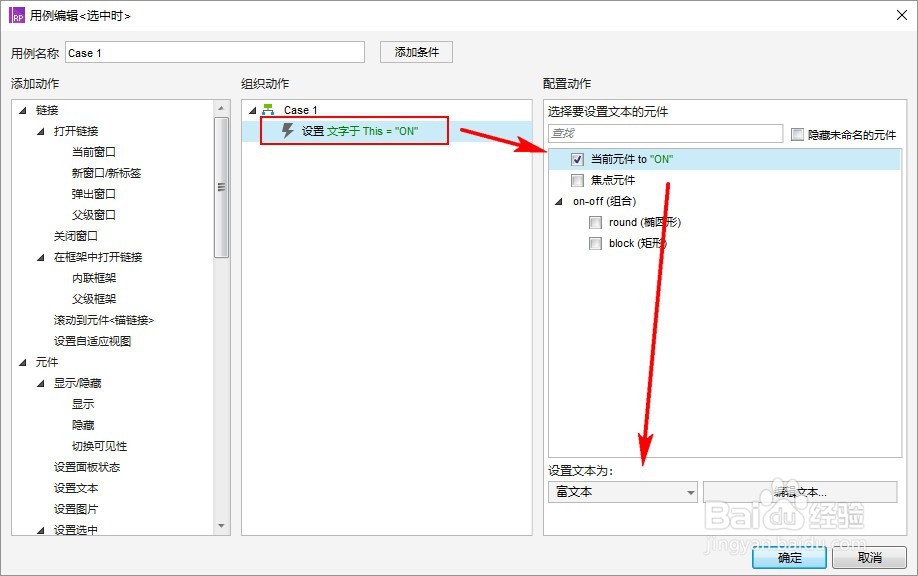
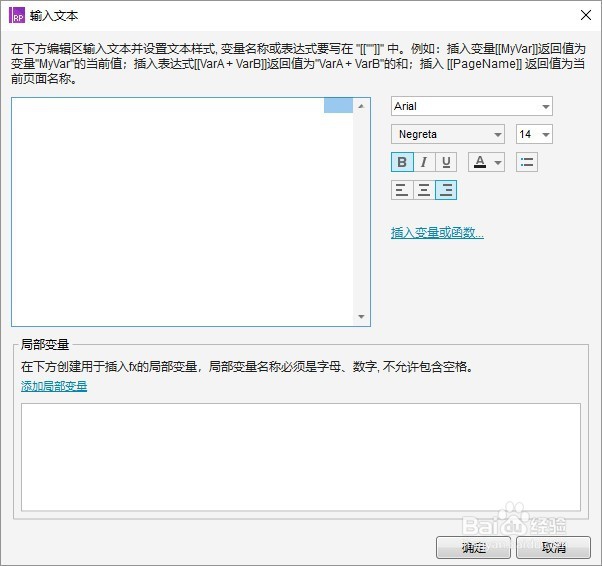
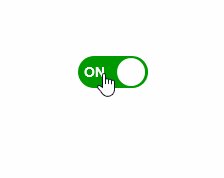
13、”矩形:block“的”选中时“的交互动作:---设置”矩形:block“的值为”ON“:富文本格式设定为左对齐,文字粗体---


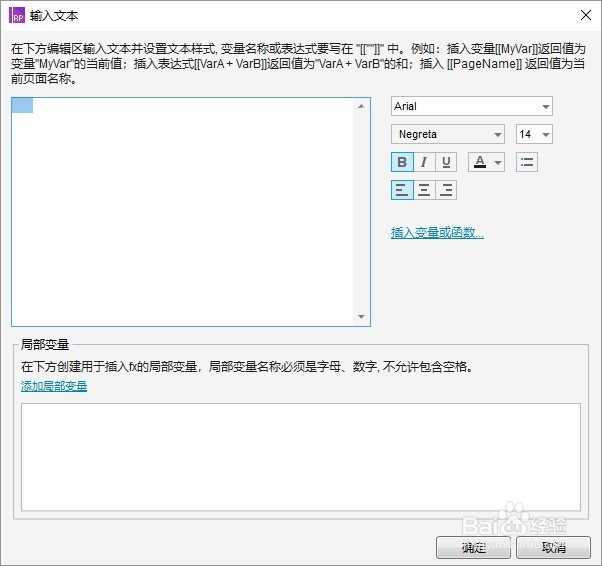
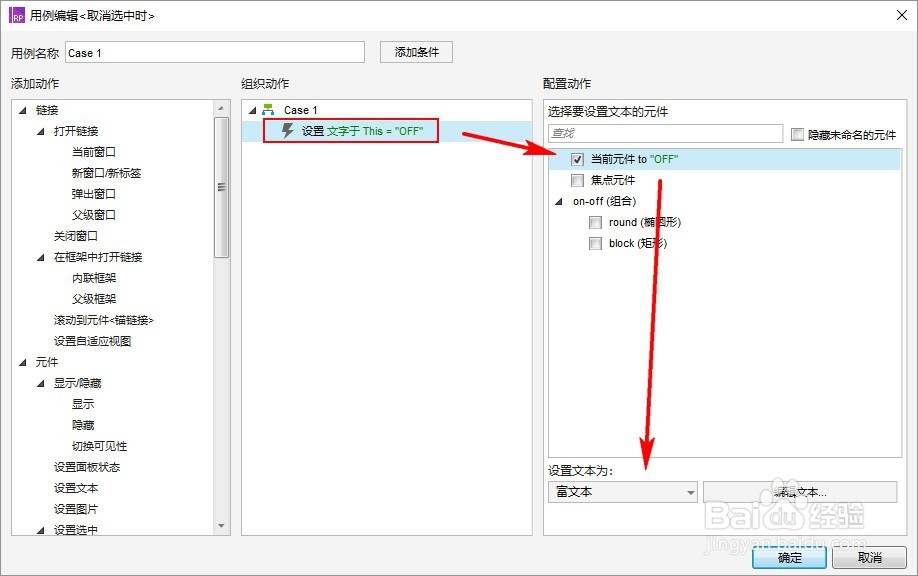
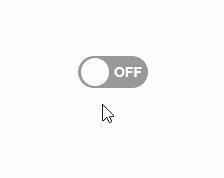
14、”矩形:block“的”取消选中时“的交互动作:---设置”矩形:block“的值为”OFF“:富文本格式设定为右对齐,文字粗体---


15、至此,基本设置就结束了~很是简单,明了~这个是一个默认”关闭“的效果,默认”开启“效果原理类似,这里就不再累述了

16、觉得不错的话,请投个票,加个赞哦~