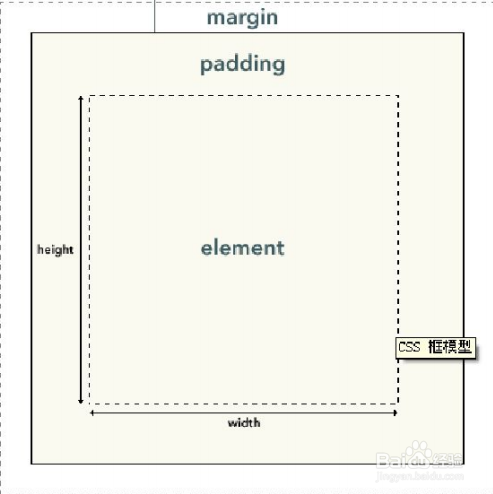
1、盒子模型的总宽度为盒子实际宽度 = 左边框宽度 + 左内边距+ width + 右内边距 + 右边框宽度盒子实际占用的宽度 = 左外边距 敫苻匈酃+ 左边框宽度 + 左内边距+ width + 右内边 距+右边框宽度 +右外边距盒子模型的总高度为盒子实际高度 = 上边框宽度 + 上内边距+ height + 下内边距+下边框宽度盒子实际占用的宽度 = 上外边距 +上边框宽度 + 上内边距+ height + 下内边 距+下边框宽度+下外边距

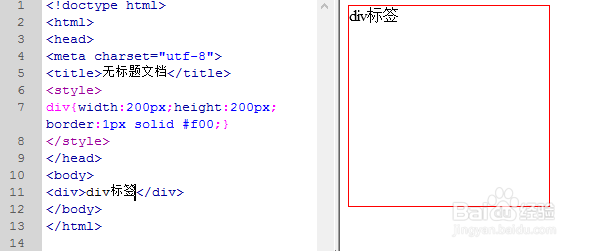
2、边框属性一:border:设置边框(border-left:左边框 border-right:右边框 border-top:上边框 border-bottom:下边框)举例说明: border:1px solid #f00; (1px边框宽度为1像素,solid边框为实线,#f00边框颜色为红色)

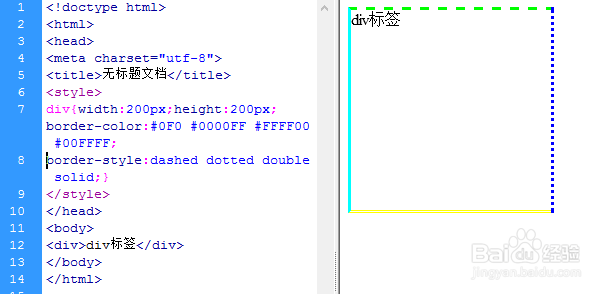
3、边框属性二:border-style:边框样式(IE不支持)(none无边框,solid边框为实线,dotted边框为点状即点线,dashed边框为虚线,double边框为双线)边框属性三:border-color:边框颜色

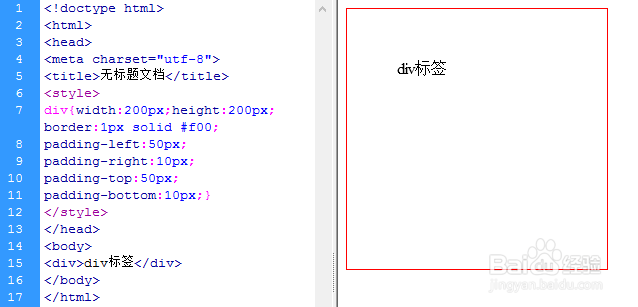
4、边框内边距:padding padding-left:左内边距padding-right:右内边距padding-top:上内边距padding-bottom:下内边距

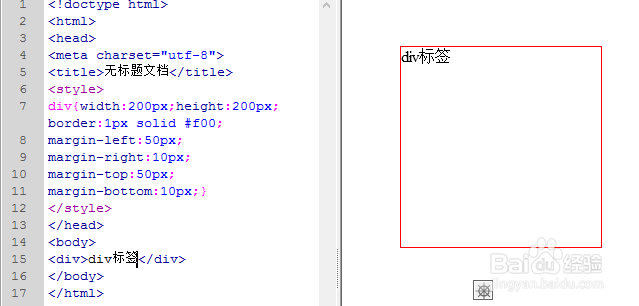
5、边框外边距:marginmargin-left:左外边距margin-right右外边距margin-top上外边距margin-bottom下外边距

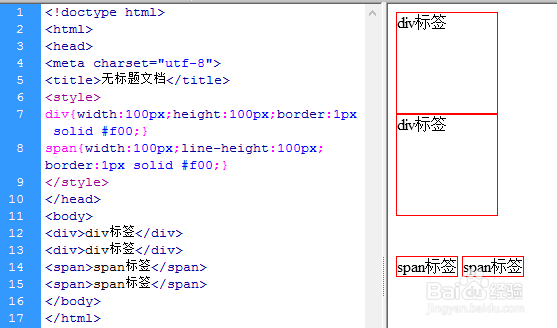
6、行内元素(在一行显示,例如span标签为行内元素)块级元素(不同行显示,例如div标签为块级元素)高度自适度(行高line-height)