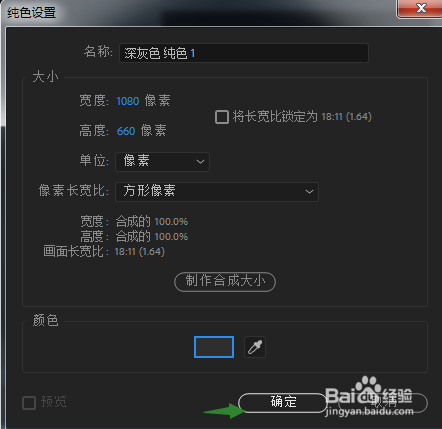
1、首先,新建一个大小为1080*660的合成,之后再新建一个纯色图层,颜色取深灰色,作为背景。

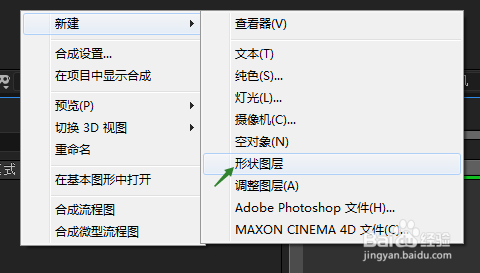
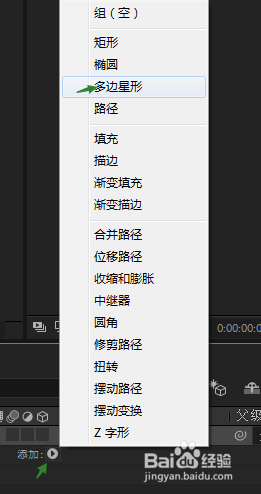
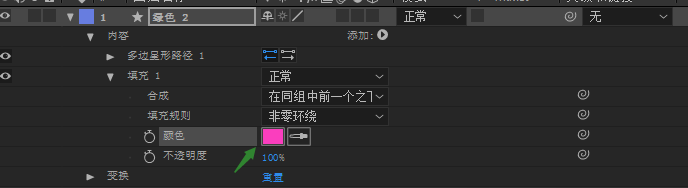
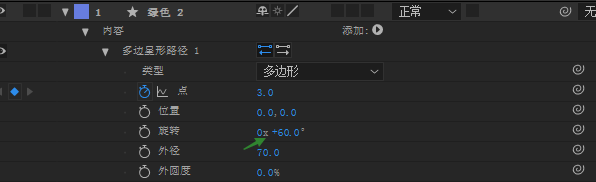
2、接着画两个三角形,右击新建形状图层,展开图层属性,找到添加按钮,添加一个多变星形,展开多边形路径,改类型为多边形,边数为3,即为三角形,外径改为70,继续添加一个填充。


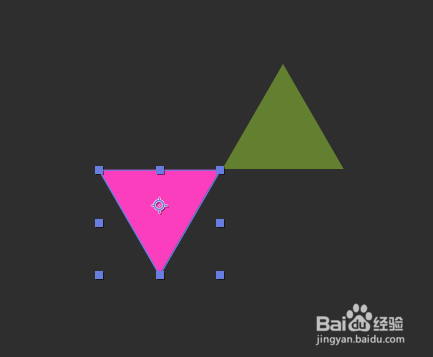
3、接着把三角形的位置稍微往右上角移动一点,选中形状图层,Ctrl+D复制一层,修改颜色进行区分,再把旋转角度改为60度,然后移动第二个三角形与第一个形成中心对称,重命名两个三角形。



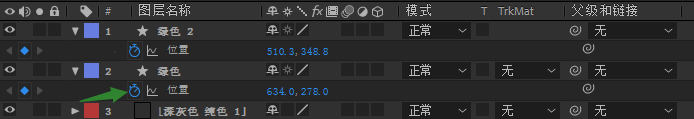
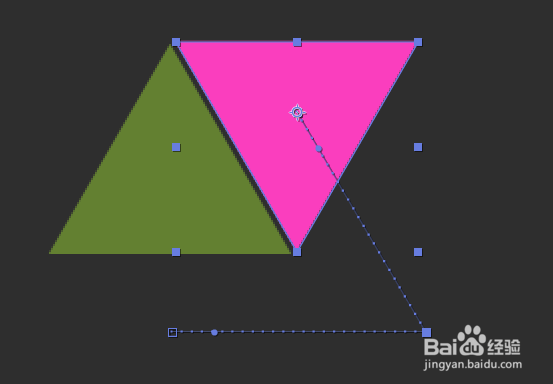
4、选中两个三角形,P键打开位置属性,并在0帧的位置打上关键帧,时间往后来到1秒的位置,将绿色的三角形左移,放到粉色三角形的上方。对应的粉色的三角形往右移动。


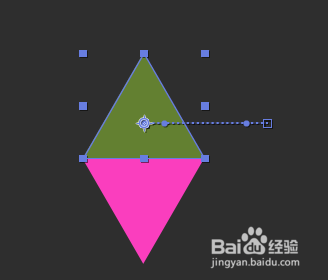
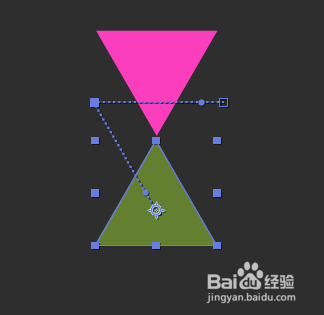
5、时间往后来到2秒的位置,拖动粉色三角形的位置,让两个三角形保持对称的状态,这里鹩梏钔喔三角形的运动轨迹变成一道曲线了,使用钢惕镅殂蜘笔工具点击一下锚点就可以变成直线了,然后继续调整绿色三角形,效果就是为了让两个三角形有擦边划过的动画。



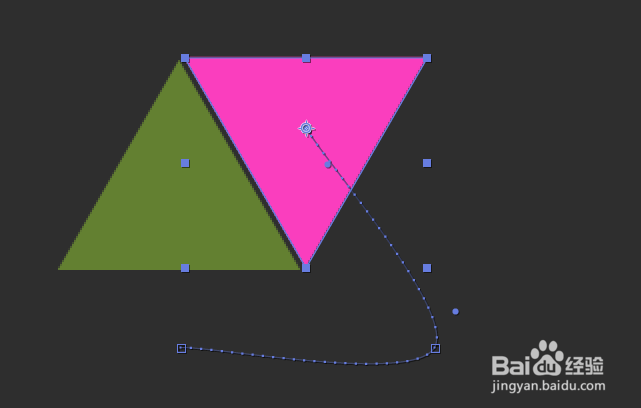
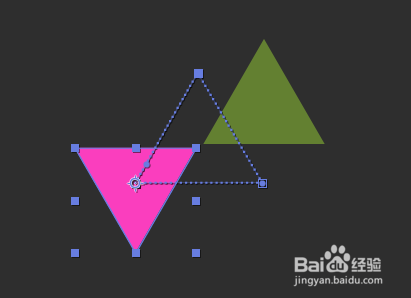
6、继续来到3秒的位置,Ctrl+C复制第一个关键帧,到3秒的位置Ctrl+V进行粘贴,两个三角形都是一样的做法。运动轨迹是弧线,依然使用钢笔工具来修复它,使它变成直线。


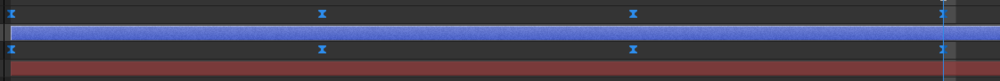
7、然后把时间轴的长度修改为3秒,保证保证动效可以循环播放。之后选中这些关键帧,按F9执行柔缓曲线,让动画的效果更加缓和一些。

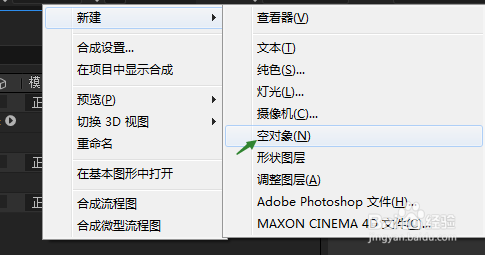
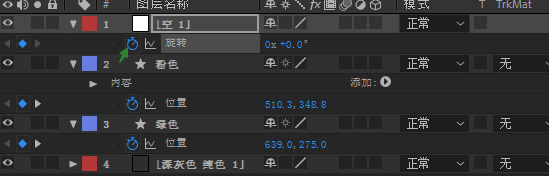
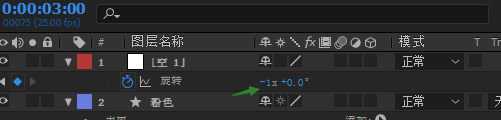
8、新建一个空对象,R键打开空对象的旋转属性,并在0秒的位置上打上关键帧,来到3秒的位置,设置旋转属性的值为-1,即为逆时针旋转一圈。接着把两个三角形的父级都改为空对象。