1、a标记图像超链接,单击图片实现跳转网页的效果。

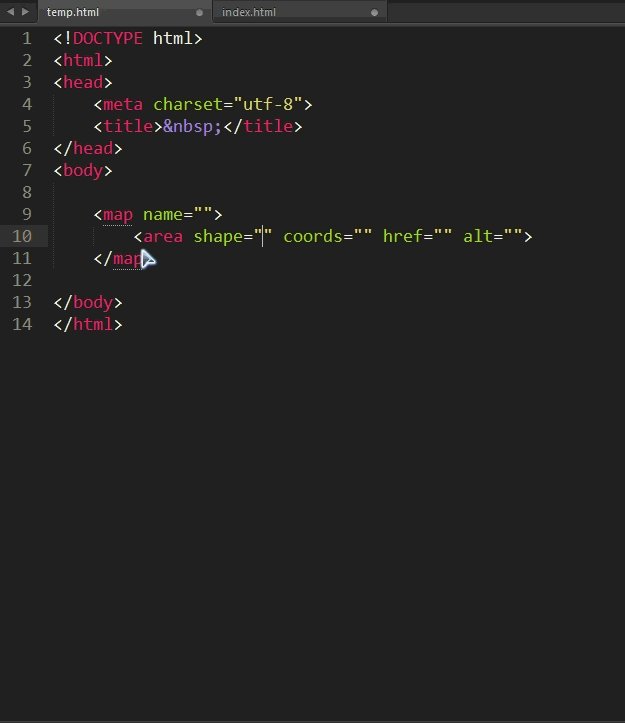
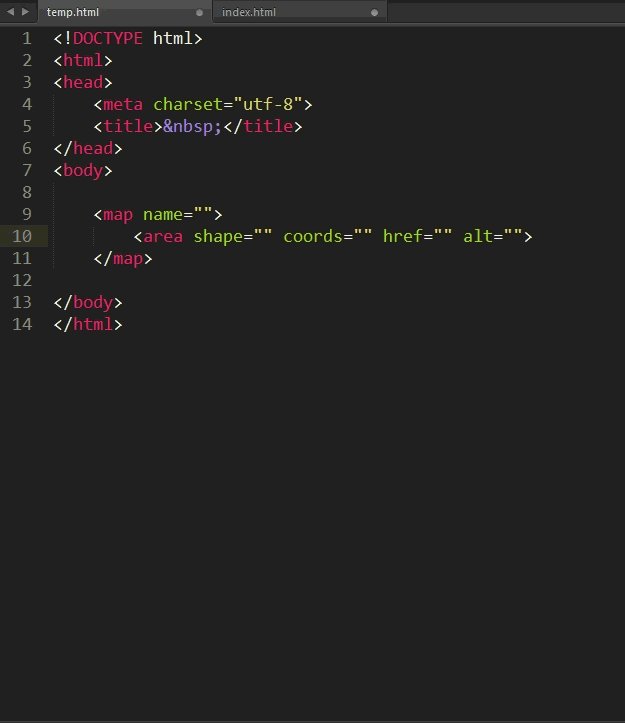
2、图像可以是一个超链接的载体,而图像中的一部分或多个部分也可以分成不同的链接,称为图像的热区链接。创建链接区域元素<map>,用来标记链接区域。在area标记中定义热区链接,其中shape参数用来定义热区形状。rect矩形区域,circle椭圆形区域,poly多边形区域。coords参数则用来设置区域坐标。

3、网页中经常有内容过多时,造成页面过长,需要拉动滚动条查看下面的内容。锚点链接:直接跳转某个名称的位置。<a href="#a">底部</a>#必佯鲅烫侬写,a是id的名字。这样单击时,跳转id是a的内容所在位置。同一网页中可以制造无数个锚点,但是不能有相同名称的两个锚点。

4、游览网页时,如果网页篇幅太长,要不断的拖动滚动条查看,给游览带来不便。设置锚点能解决这些问题,即可以快速寻找自己感兴趣的内容进行部分阅读。

5、超链接下载文件:鼠标单击某个名称,变成下载该文件。如果希望制作下载文件的a标记链接,只要在href属性中输入文件所在的位置即可。但用户单击链接后,游览器会自动判断文件的类型,已做出不同情况的处理。

6、如果超链接指向的不是一个网页文件,而是其他文件例如MP3、zip、exe文件等,单击链接就会下载文件。

7、想要下载多个文件时,想要放在文件夹中,然后引用文件夹。会发现引用不了,如果想要让用户下载多个文件,就要变成压缩文件才可以。

8、设置网页版权信息。<meta name="copyright" content="© 地址">name="copyright"固定写法content="版权信息

9、设置页面自动跳转http-equiv="refresh"固定写法 content="等待时间;url=地址"2;的意思是等待2秒后跳转url="地址"的意思跳转这个地址整体意思是2秒后自动跳转网页http-equiv用于传送HTTP通信协议的标头

10、声明这个网页的作者name="author"固定写法
