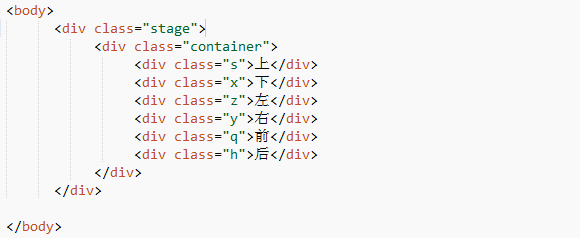
1、首先我们先把简单的页面结构写出了,舞台(stage)div 包含着 容器(container)div,容器中包含这 立体图也就是正方体的六个面,用div作为面


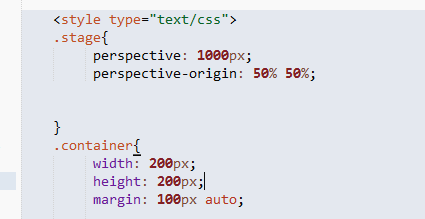
2、然后控制一下容器(container)div的位置和高宽度,舞台div设置一下视距和视点(一些定义不懂的话可以去查一下先关内容,都是css3的相关知识点)

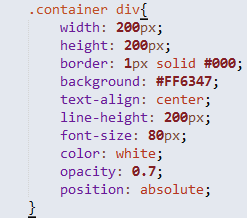
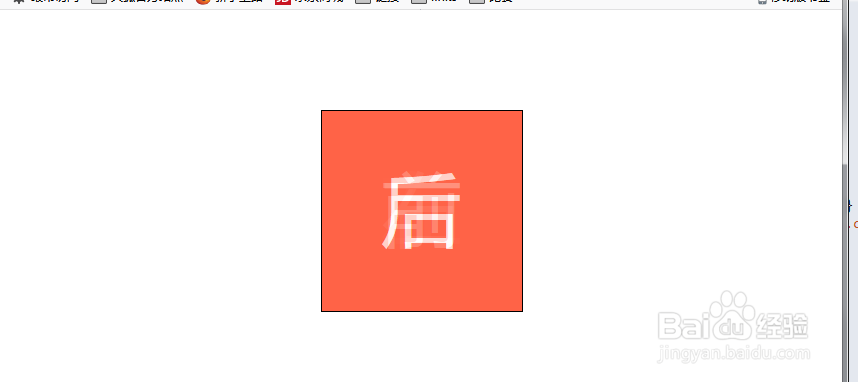
3、然后我们设置一下正方体的每个面的属性,因为是正方体自然每个 div 都是一样的(除了用来区分位置的 文字),关键点就是 position属性,让每个面可以初步重合在一块,如图二;(opacity 是设置透明度的)


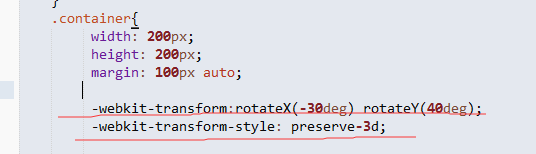
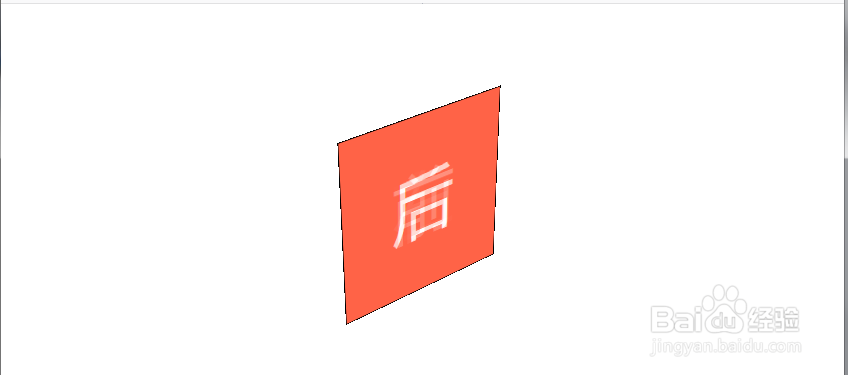
4、然后关键我们给 容器 设置一下 3D 属性(也可说是把 容器 建成 3D 空间,同时css3这个属性需要注意各个浏览器的兼容型)


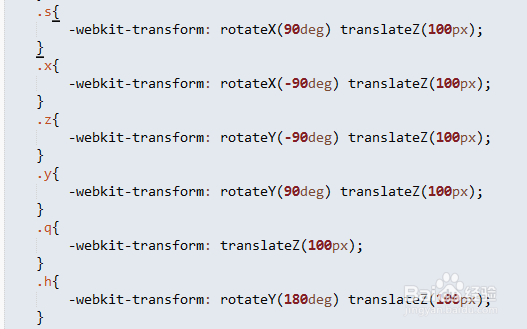
5、然后我们挨个控制 每个div 的角度和位置,用 transform属性 实现控制,translate控制位置,rotate控制角度(简单来讲...,角度和位置需要相结合考虑)