1、新建一个html文件,命名为test.html,用于讲解css如何实现两张图片上下布局。

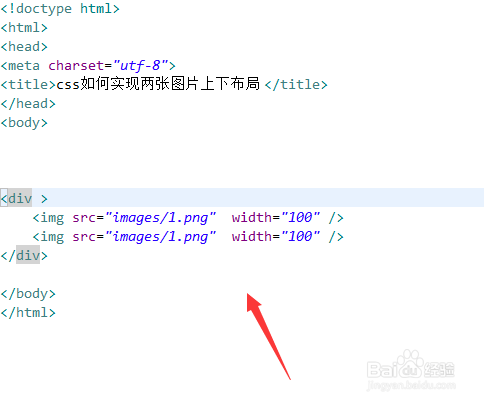
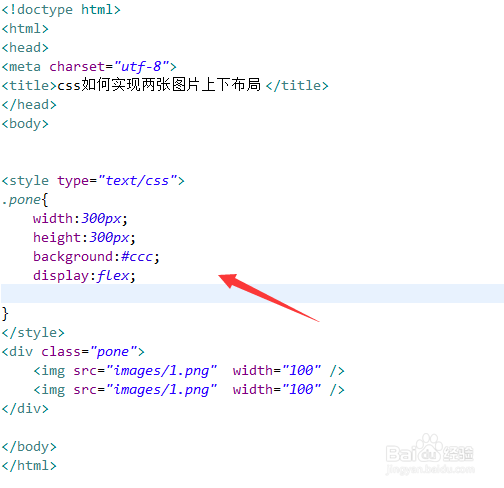
2、在test.html文件中,在div内,使用img标签创建两张图片,用于测试。

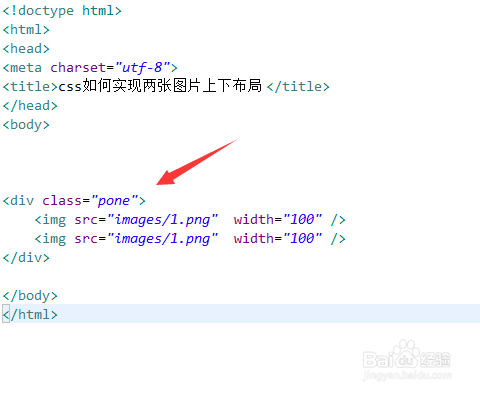
3、在test.html文件中,设置div标签的class属性为pone。

4、在css标签内,通过class设置div的样式,定义它的宽度为300px,高度为300px,布局为flex布局。

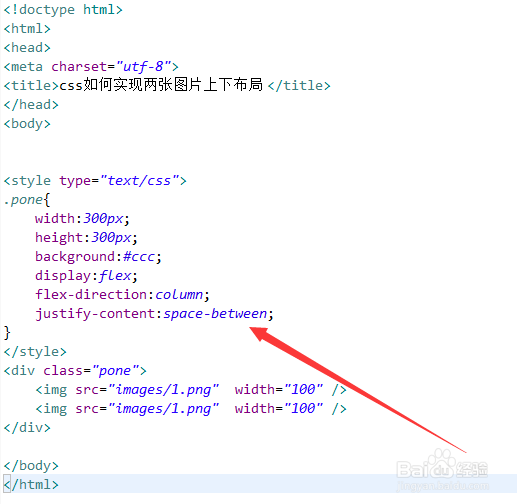
5、在css标签内,再使用flex-direction属性让div内的图片按列排列,并通过justify-content属性让两张图片上下布局。

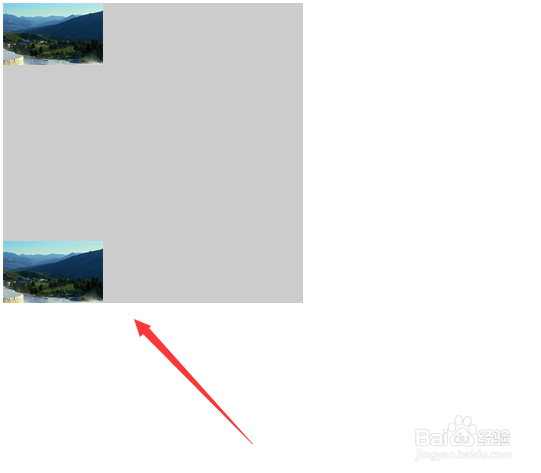
6、在浏览器打开test.html文件,查看实现的效果。