1、先到http://ueditor.baidu.com/website/download.html去下载

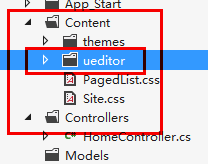
2、把下载的文件改成ueditor名称,添加到Content文件夹里面

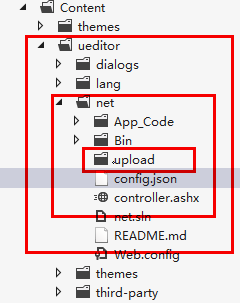
3、在ueditor文件夹下面的net文件夹创建一个upload文件夹装上传的图片

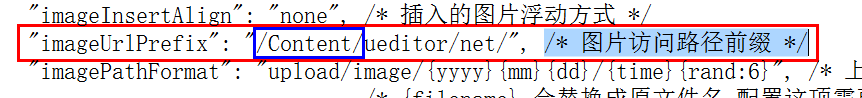
4、找到net文件夹里面的config.json文件,在找到所有的/* 图片访问路径前缀 */然后在前面的途径加上:/Content/其它配置图片访问路径前缀,以此类推,因为我们把ueditor文件夹放在了Content文件夹下面

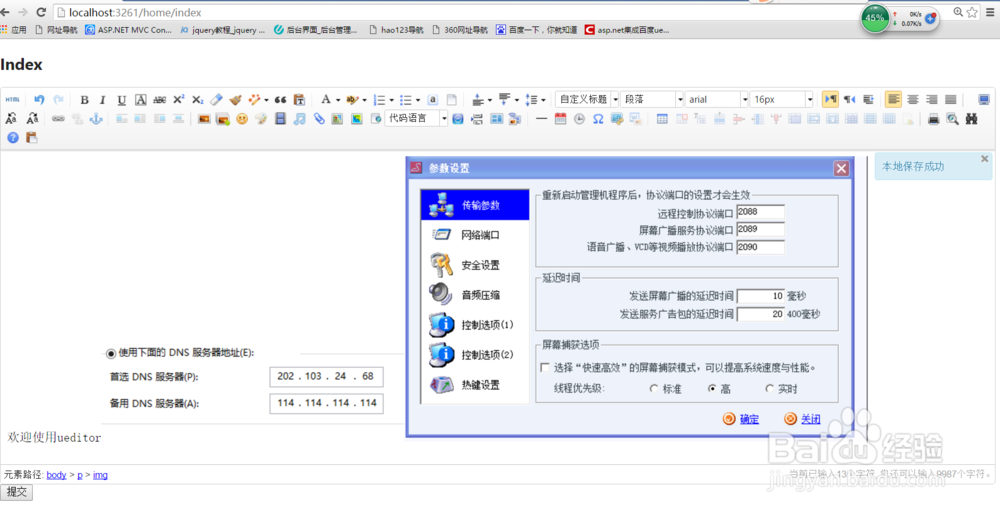
5、创建一个Home控制器,点Index右键生成视图在视图里面添加:<script src="~/Content/ueditor/ueditor.config.js"></script><script src="~/Content/ueditor/ueditor.all.js"></script><link href="~/Content/ueditor/themes/iframe.css" rel="stylesheet" /><script src="~/Content/ueditor/lang/zh-cn/zh-cn.js"></script>注意先后顺序,不要颠倒了!<script type="text/javascript"> var editor = new baidu.editor.ui.Editor({ UEDITOR_HOME_URL: '/Content/ueditor/',//配置编辑器路径 iframeCssUrl: '/Content/ueditor/themes/iframe.css',//样式路径 initialContent: '欢迎使用ueditor',//初始化编辑器内容 autoHeightEnabled: true,//高度自动增长 minFrameHeight: 500//最小高度 }); editor.render('editor'); </script>@using(Html.BeginForm("Index","Home",FormMethod.Post)){ <textarea id="editor" name="editor"></textarea> <input type="submit" value="提交" />}这个是Index页面里面的内容
6、在控制器里面在添加一个httppost的Index方法[HttpPost] [ValidateInput(false)] public ActionResult Index(FormCollection fc) { var content = fc["editor"]; return View(); }注意:[ValidateInput(false)]这是解决一直报安全问题的办法
7、生成会报错,在ueditor里面net文件的bin里面的Newtonsoft.Json无法拷贝到当前项目里面的bin目录里面,那是因为ueditor的net文件里面的Newtonsoft.Json的版本要高于项目里面的版本,把项目里面的Newtonsoft.Json引用删除掉,在引用ueditor里面net文件的bin里面的Newtonsoft.Json的dll文件第八步:在Web.config里面找到<runtime>节点在它下面的<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">节点里面添加<dependentAssembly> <assemblyIdentity name="Newtonsoft.Json" culture="neutral" publicKeyToken="30ad4fe6b2a6aeed" /> <bindingRedirect oldVersion="0.0.0.0-6.0.0.0" newVersion="6.0.0.0" /> </dependentAssembly>如上节点,就可以解决Newtonsoft.Json无法引用的问题以上步骤都作完成,就可以实现富文本并且可以上传图片了!