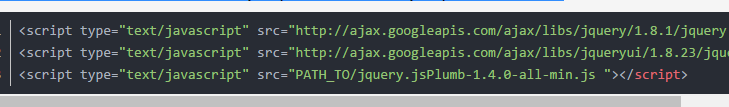
1、在引入jsPlumb的同时,还需要引入jQuery和jQuery UI。如果你使用1.7.x、1.8.x的jQuery UI,还需要额外引入jQuery UI Touch Punch。

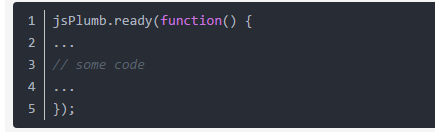
2、sPlumb只有等到DOM初始化完成之后才能使用,因此我们在以下代码中调用jsPlumb方法。

3、我们给jsPlumb设一些默认值,然后声明一个exampleDropOptions变量。jsPlumb.importDefaults({ Dra爿讥旌护gOptions : { cursor: 'pointer'}, //拖动时鼠标停留在该元素上显示指针,通过css控制。

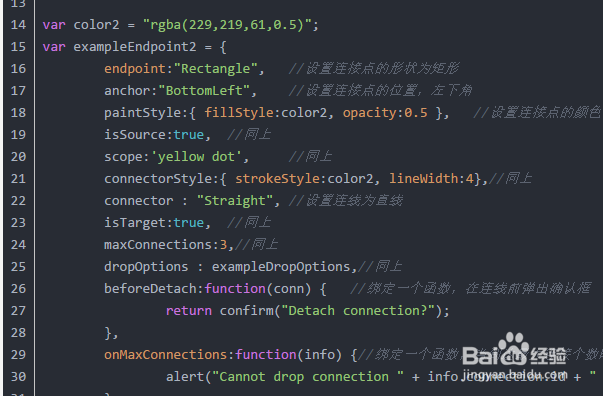
4、PaintStyle : { strokeStyle:'#瀵鸦铙邮666' },//元素的默认颜色 EndpointStyle : { width:20, height:16, strokeStyle:'#666' },//连接点的默认颜色 Endpoint : "Rectangle",//连接点的默认形状。

5、释放时指定鼠标停留在该元素上使用的css class activeClass:"dragActive"//可拖动到的元素使用的css class。