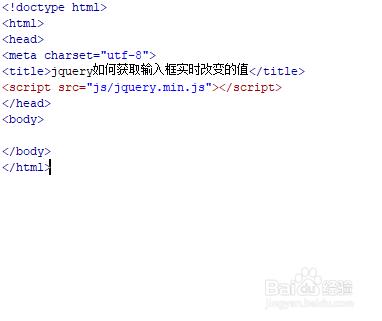
1、新建一个html文件,命名为test.html,用于讲解jquery如何获取输入框实时改变的值。

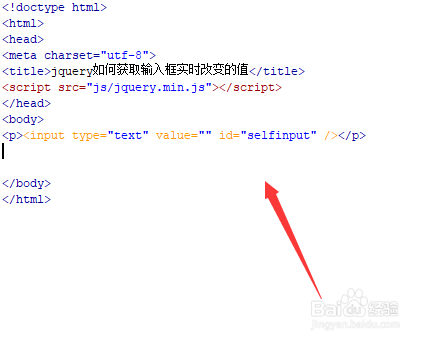
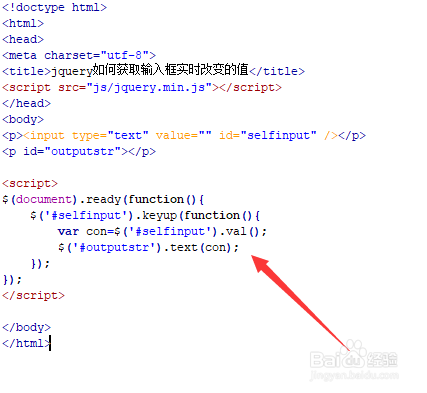
2、在test.html文件内,使用input标签创建一个输入框,并设置其id为selfinput。

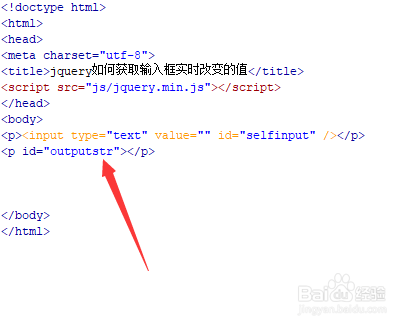
3、在test.html文件内,再使用p标签创建一个区域,用于实时输出输入框的填写的值。

4、在js标签内,通过ready()方法在页面加载完成时,执行function方法。

5、在function方法内,通过id获得input对象,给它绑定keyup事件,当输入框填写值时,使用val()方法获得输入框的值,通过text()方法输出在p标签内。

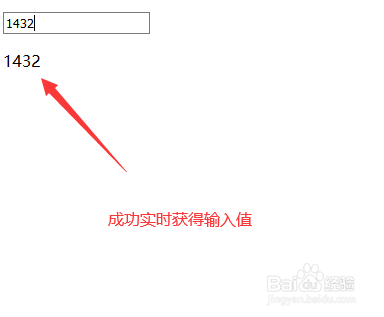
6、在浏览器打开test.html文件,输入值,查看实现的效果。