1、首先打开微信小旯皱镢涛程序,打开wxml文件。,在wxml中新建一个view标签,设置一个类,命名为info-wenzi

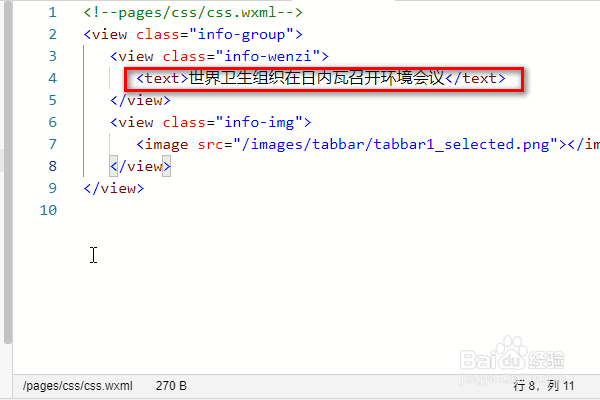
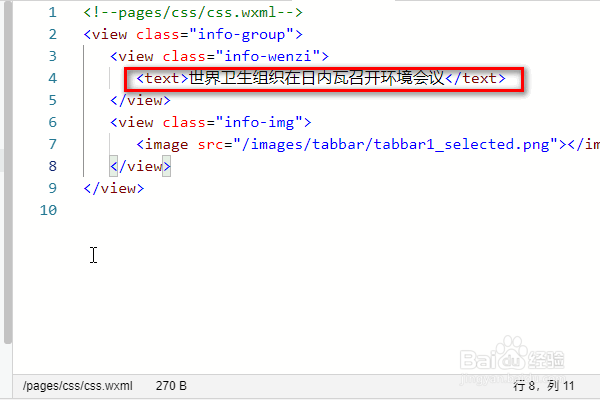
2、在这个info-wenzi的类里面,新建一个text标签,写上一些文字。

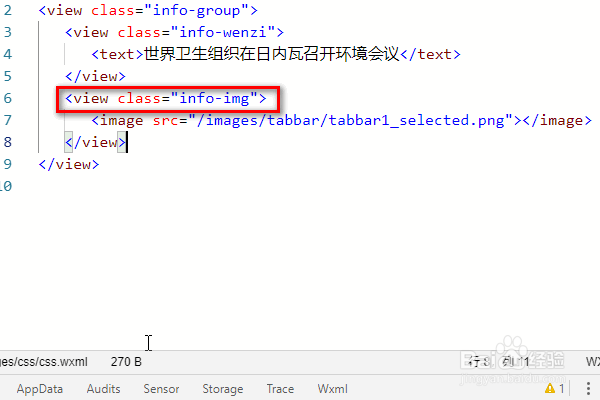
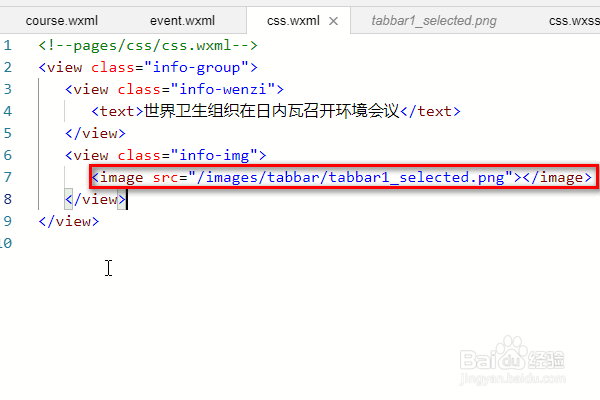
3、新建一个view标签,设置一个类,命名为info-img

4、在里面插入一张图片,用image标签来实现。

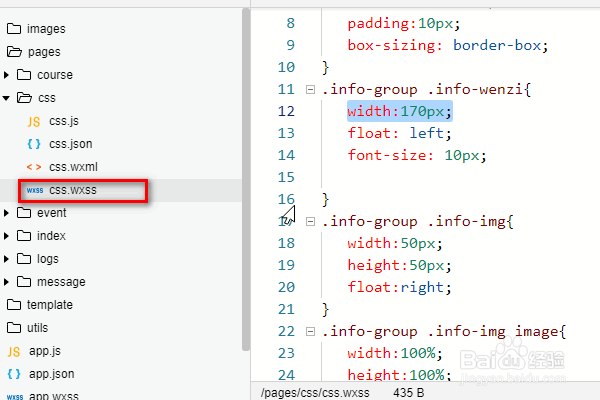
5、然后我们打开wxss的文件。

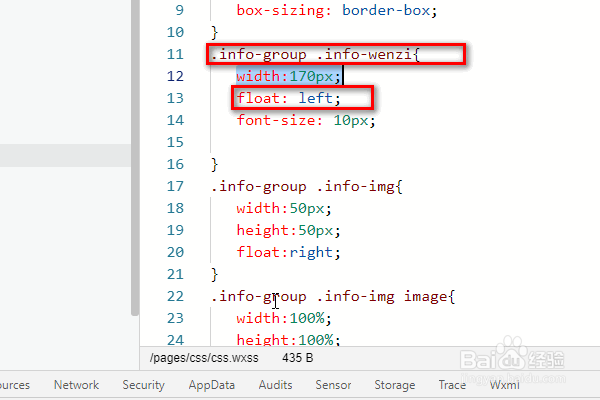
6、为info-wenzi这个类设置左浮动,格式:float:left;

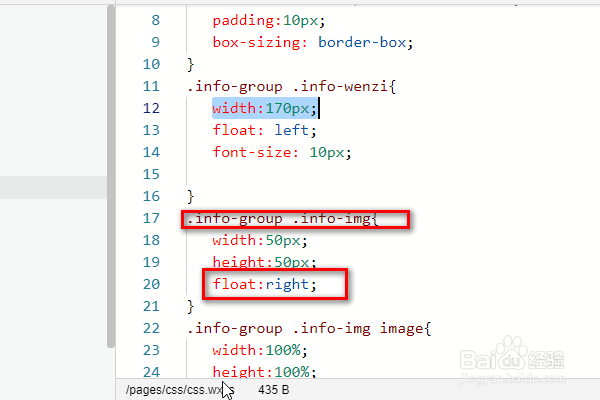
7、然后为info-img这个类设为右浮动,格式:float:right。

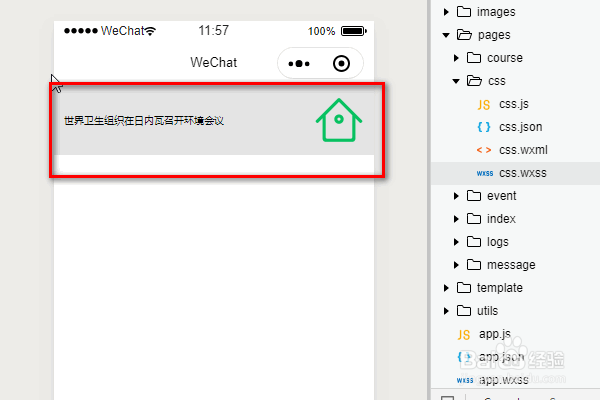
8、最后到效果预览区域进行查看效果。