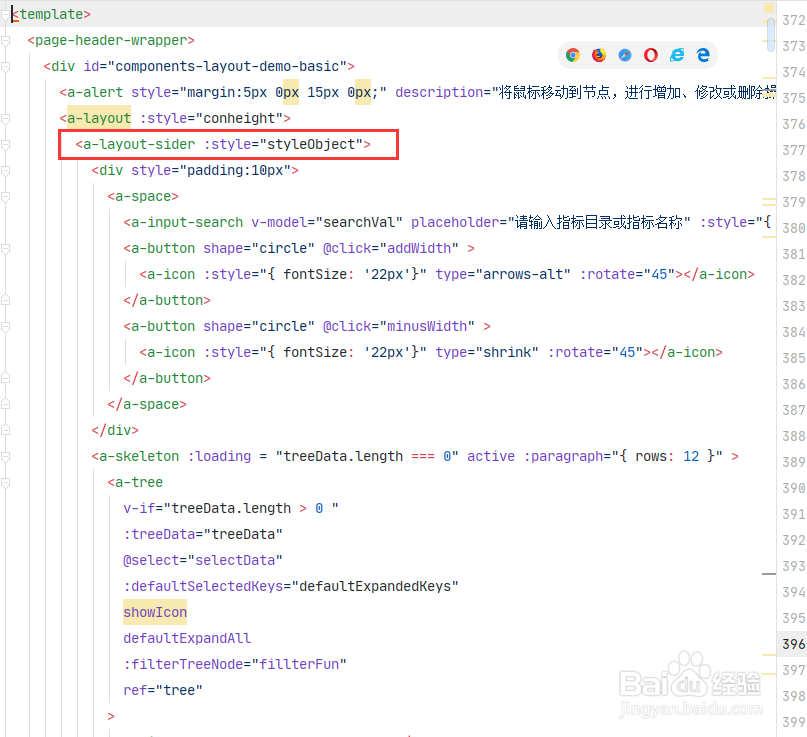
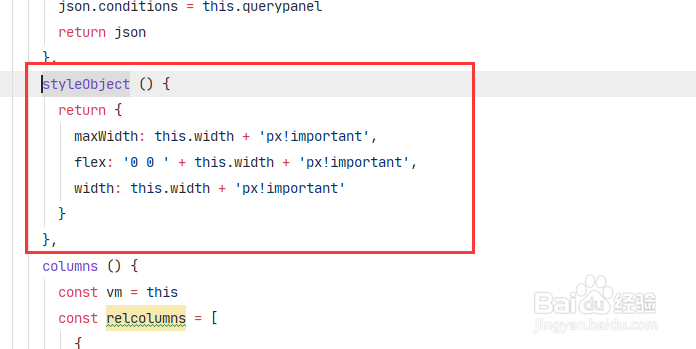
1、在页面中使用layout布局组件,同时使用layout-sider,将其样式用动态属性元素存储。


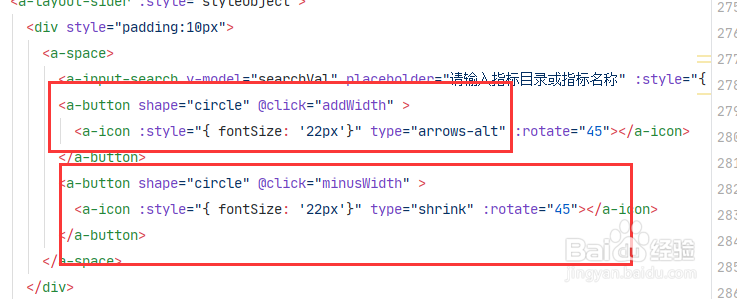
2、然后在页面中增加两个按钮,用来增大和缩小sider的宽度,来实现sider宽度动态改变的目的。

3、在增加宽度的按钮,增加事件,addWidth,用来判断当宽度小于某个最大宽度时,动态增加宽度。

4、在缩小宽度的按钮,增加事件,minusWidth,用来判断当宽度大于某个最大宽度时,动态缩小宽度。

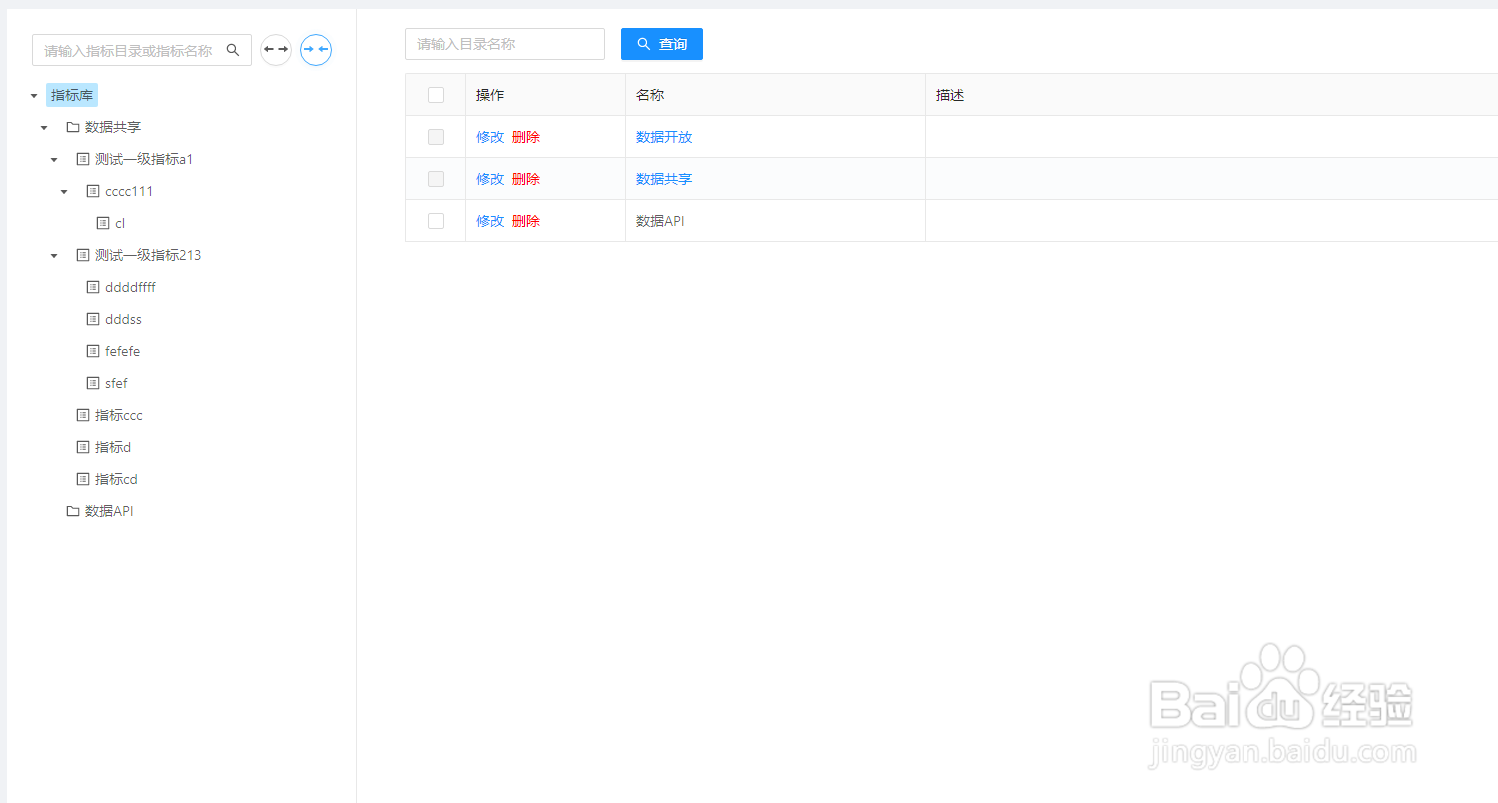
5、我们点击增加宽度的按钮,发现宽度按照规律不断增加,当增加到最大宽度后不再变化。

6、我们点击缩小宽度的按钮,发现宽度按照规律不断缩小,当缩小到最小宽度后不再变化。