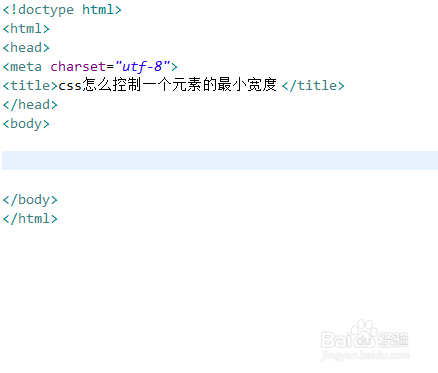
1、新建一个html文件,命名为test.html,用于讲解css怎么控制一个元素的最小宽度。

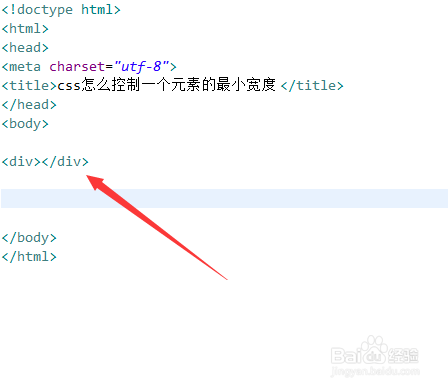
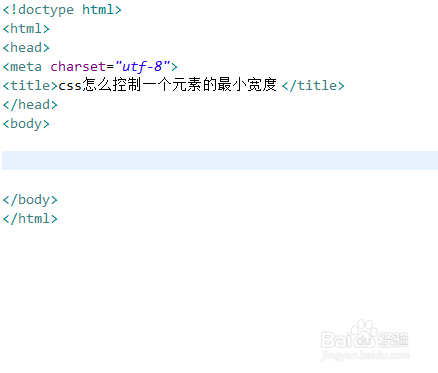
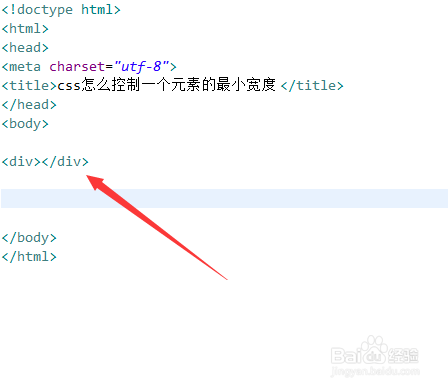
2、在test.html文件中,使用div标签创建一个模块,用于测试。

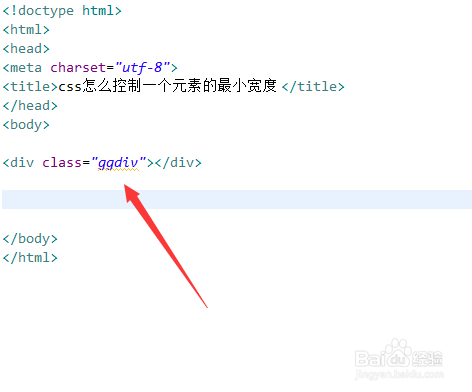
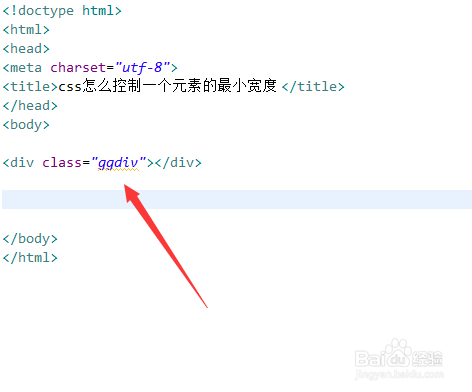
3、在test.html文件中,设置div标签的class属性为ggdiv。

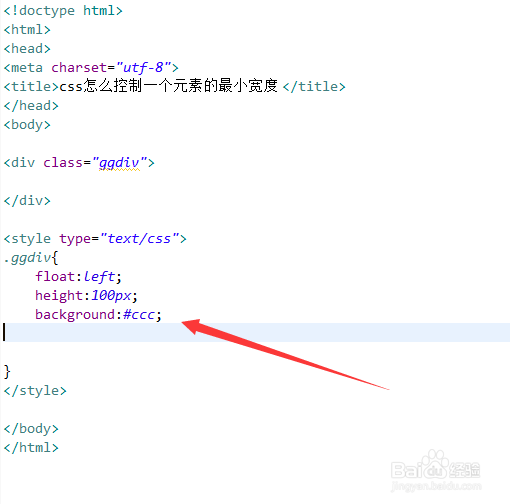
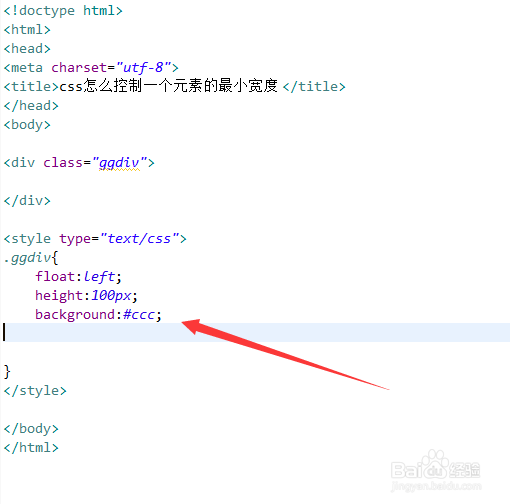
4、在css标签内,通过class定义div的样式,设置它的浮动向左,高度为100px,背景颜色灰色。

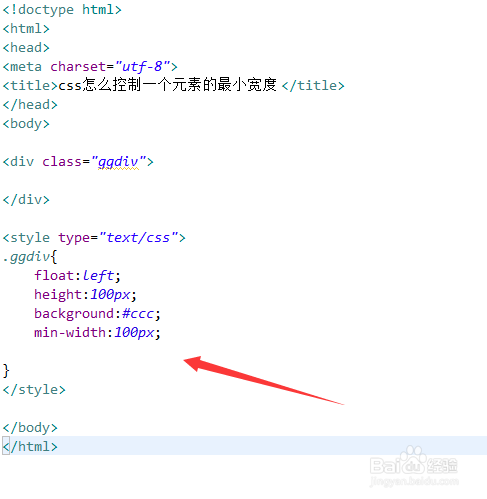
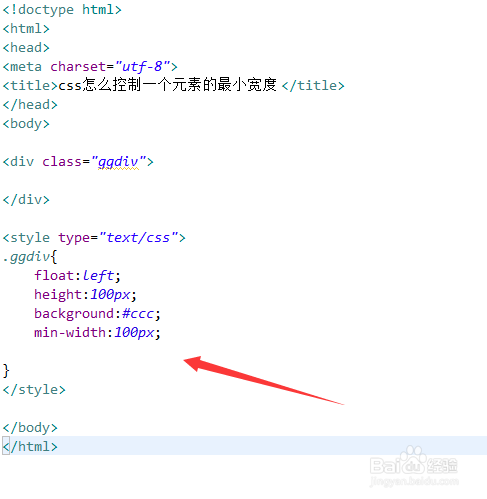
5、在css标签内,再使用min-width属性定义div的最小宽度为100px。

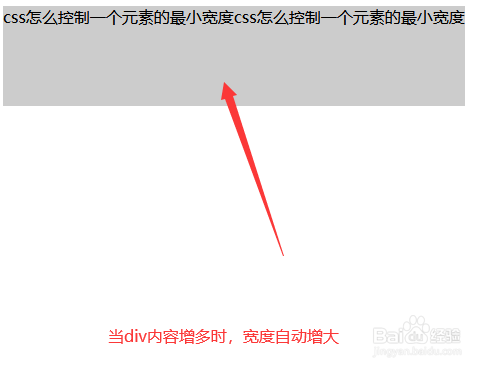
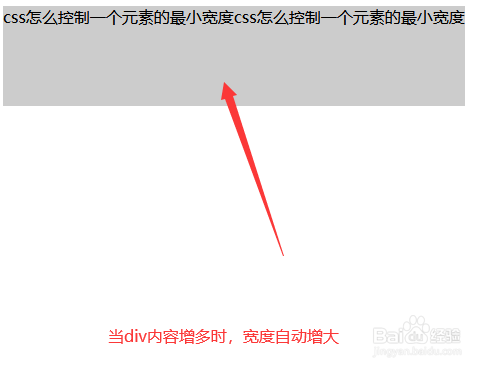
6、在浏览器打开test.html文件,查看实现的效果。


1、新建一个html文件,命名为test.html,用于讲解css怎么控制一个元素的最小宽度。

2、在test.html文件中,使用div标签创建一个模块,用于测试。

3、在test.html文件中,设置div标签的class属性为ggdiv。

4、在css标签内,通过class定义div的样式,设置它的浮动向左,高度为100px,背景颜色灰色。

5、在css标签内,再使用min-width属性定义div的最小宽度为100px。

6、在浏览器打开test.html文件,查看实现的效果。