1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css3如何给图片加上圆角边框和边框距离。

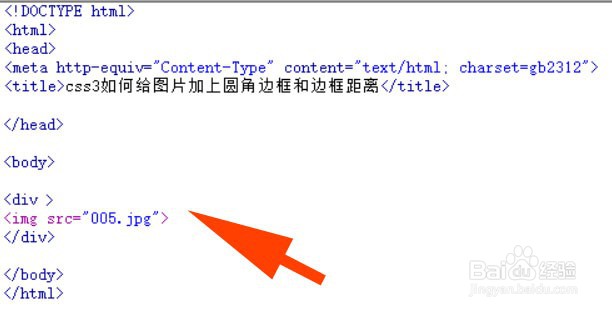
2、在test.html文件内,要使用div标签创建一张图片<img src="005.jpg">。

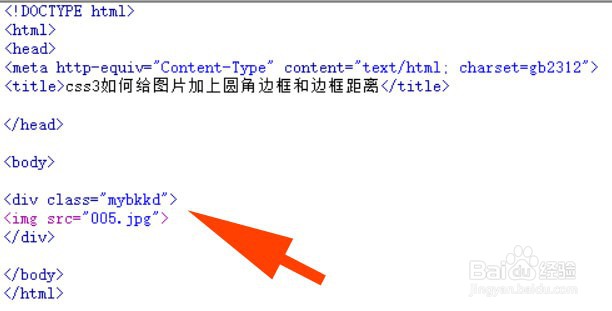
3、给div标签加上一个样式,设置div标签的class属性为mybkkd。

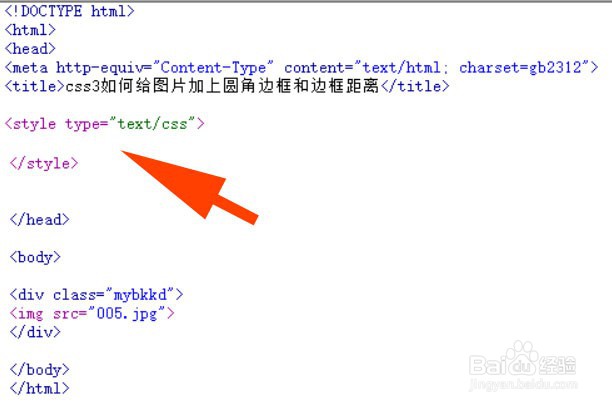
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。

5、在css标签内,通过div标签的class属性mybkkd设置椭圆形图片。

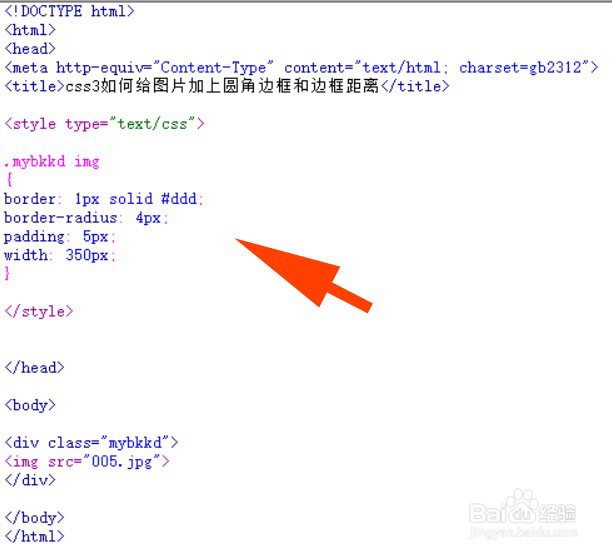
6、在css样式标签里,在括号内,mybkkd的div设置css属性样式为 border: 1px solid #ddd; border-radius: 4px; padding: 5px; width: 350px;

7、在浏览器浏览一下test.html,来看看效果能否实现。
