JSON是一种类似于XML的数据,它比XML更小、更易解析、更易理解,常用于多条保存数据。下面介绍如何使用JS从JSON中取出数据并显示出来。
JSON数据格式
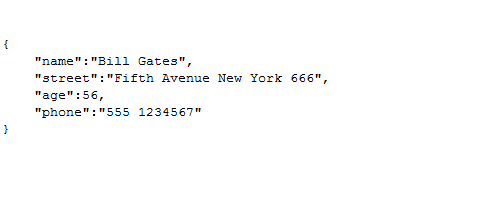
1、JSON是用大括号{ }包含起来,是“名称:值”对的集左佯抵盗合。例如,下图就是一个JSON格式的数据,以此JSON数据为例,通过JS取出JSON数据,并把它显示在HTML页面的span标签内。

使用JS从JSON中取出数据并显示出来
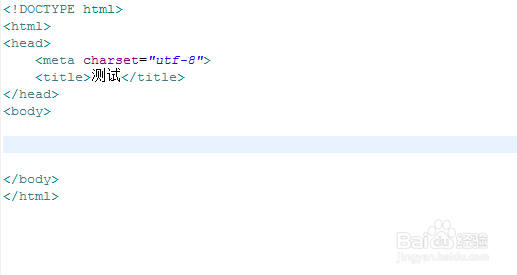
1、新建一个HTML页面,命名为test.html,用于测试。

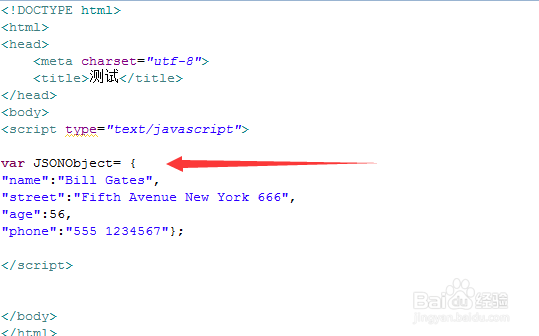
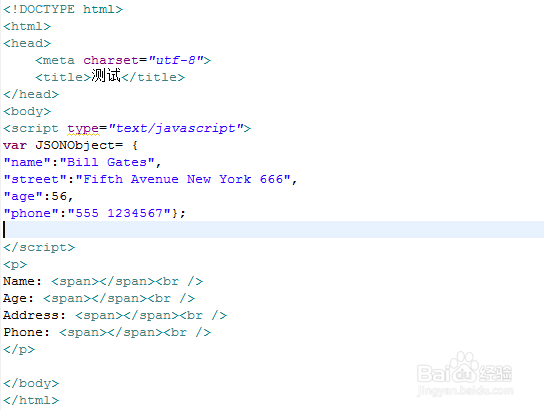
2、编写JS代码,将上面的JSON数据存储于JS变量JSONObject中,方便后面通过该变量取出JSON值。

3、编写HTML代码,定义四个span标签,用于后面将读取的JSON数据放入其中显示出来。

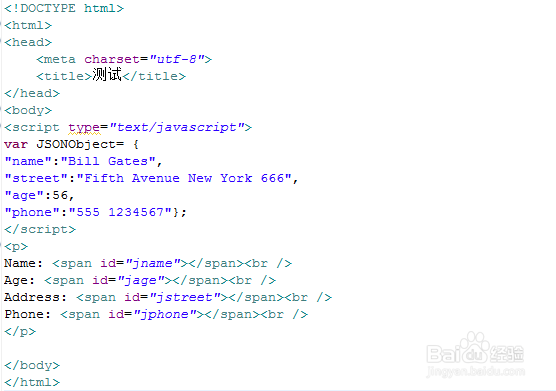
4、为了方便将JSON值在span标签内显示,每个span标签添加id属性,并设置专有的id值。

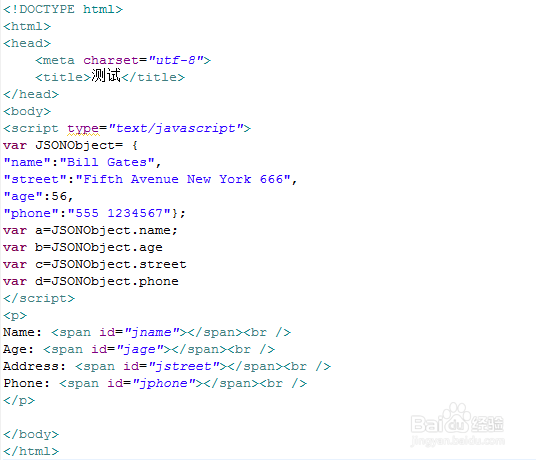
5、JSON数据是以对象为基础的数据,可以通过“JSON.名称”的方式取出值来。例如,下面把JSON的变量取出来并存于一个变量中。

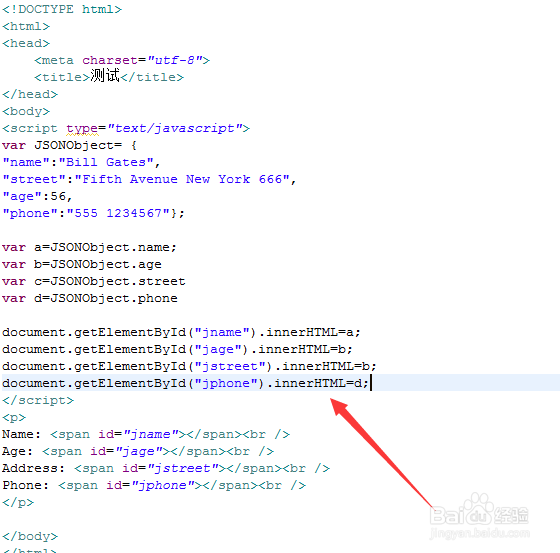
6、通过使用document.getElementById的方法获得span对象,再把读取出来的JSON数据使用innerHTML方法显示在span标签中。

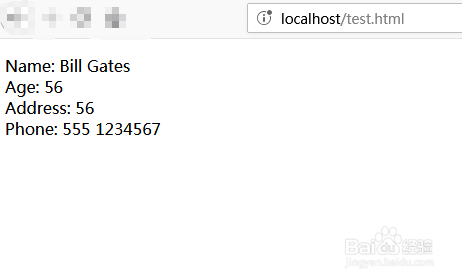
7、在浏览器运行程序,查看执行后的结果。可见,成功取出JSON数据,并把JSON数据显示在span标签中。