1、新建一个html文件,命名为test.html,用于讲解CSS如何去掉div的边框。

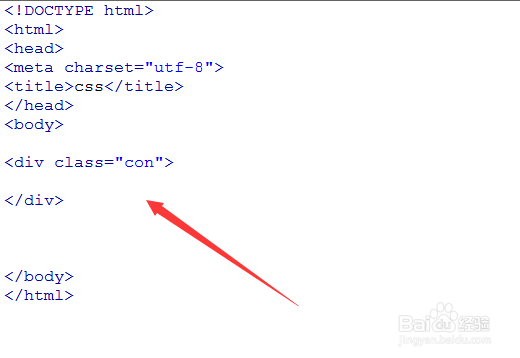
2、在test.html页面中,创建一个div,并设置其css类名为con,代码如下:

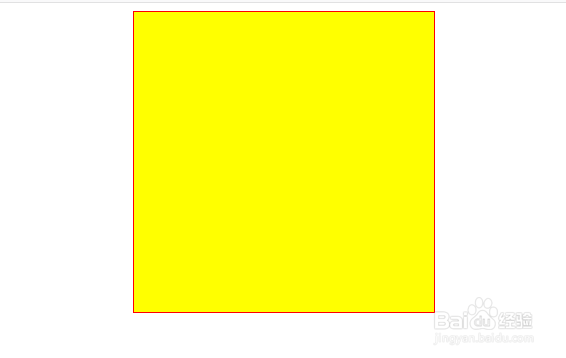
3、使用css设置div在页面居中显示,并设置其宽高都为300px,同时设置div为红色的边框。


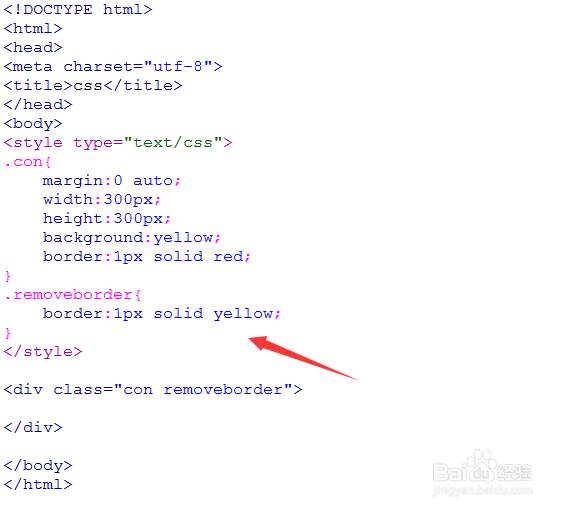
4、在css中,设置一个去除边框样式的类名removeborder,并把它加入div的class类属性中。

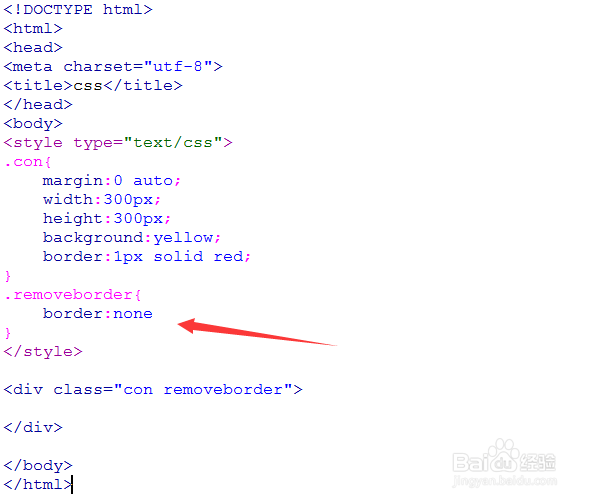
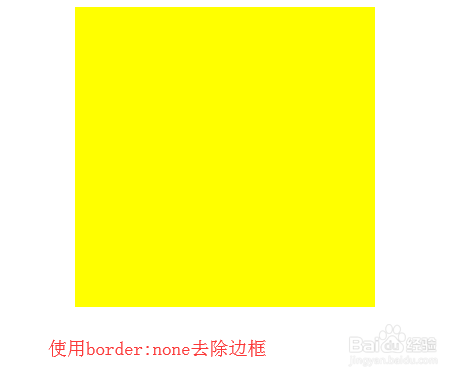
5、方法一:在类名为removeborder的样式中,使用border:none来去除div的边框显示,如下图所示:


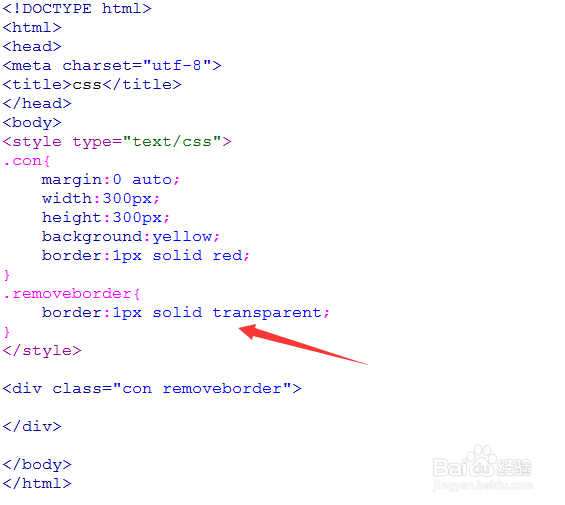
6、方法二:在类名为removeborder的样式中,使用border:1px solid transparent设置边框透明来去除div的边框显示,如下图所示:


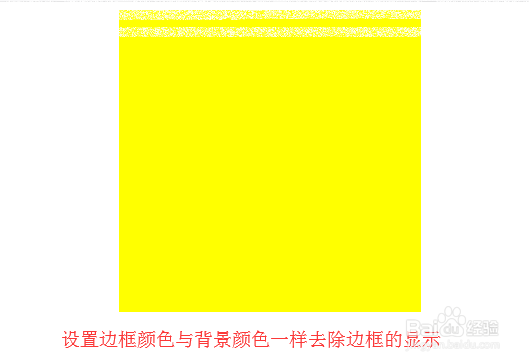
7、方法三:在类名为removeborder的样式中,使用border:1px solid yellow设置边框的颜色与背景颜色一样来去除div的边框显示,如下图所示: