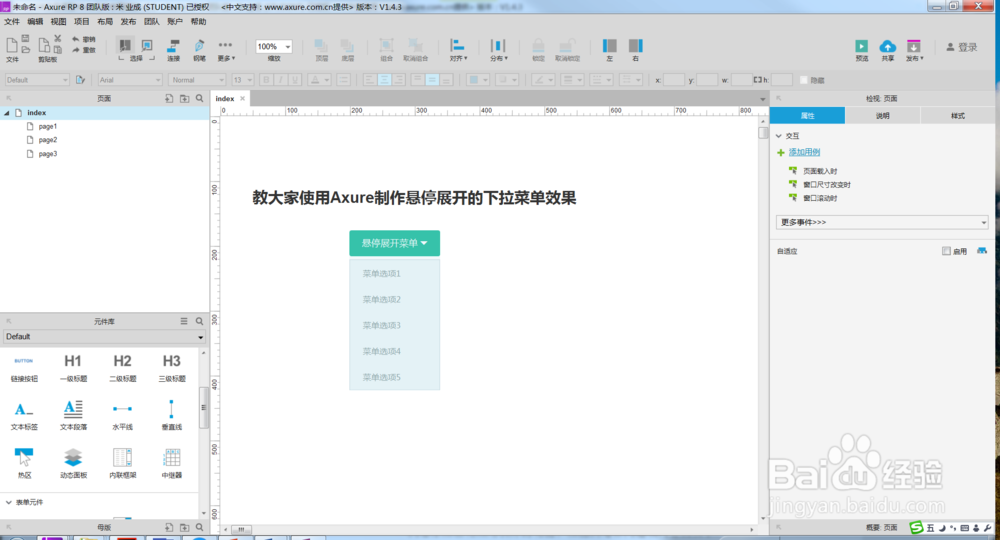
1、打开Axure,今天教大家使用Axure制作悬停展开的下拉菜单效果,如下图所示。

2、首先我们在元件库中拖入本次要使用的元件,到工作台上,如下图所示。

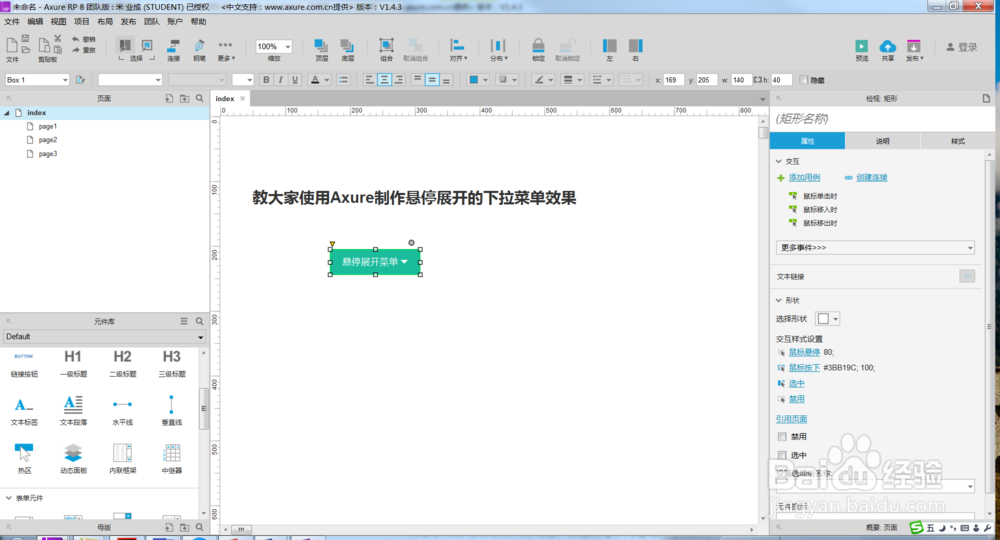
3、然后将元件的颜色和大小进行调整,最终形成下面的按钮形状,如下图所示。

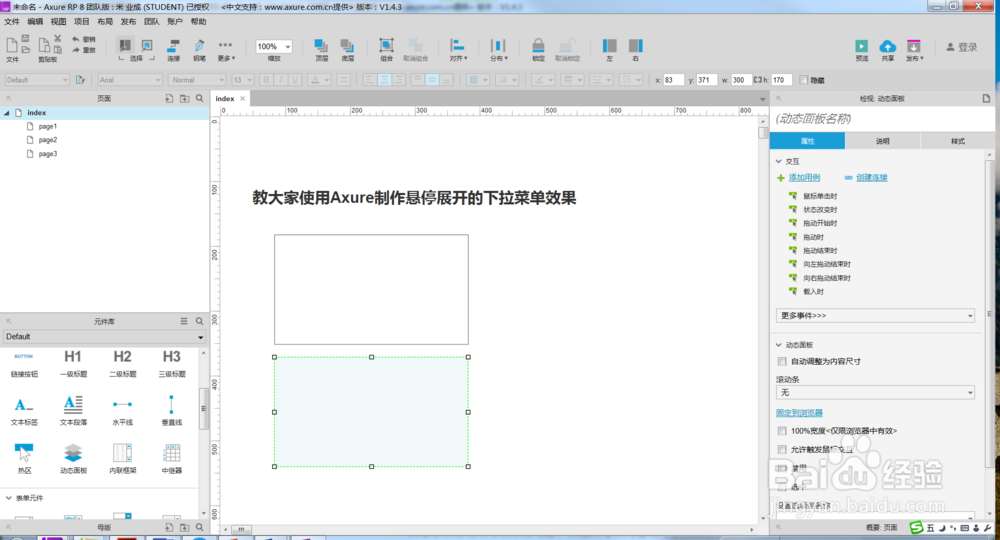
4、同样,我们在制作一个下拉菜单的动态面板,并命名,如下图所示。

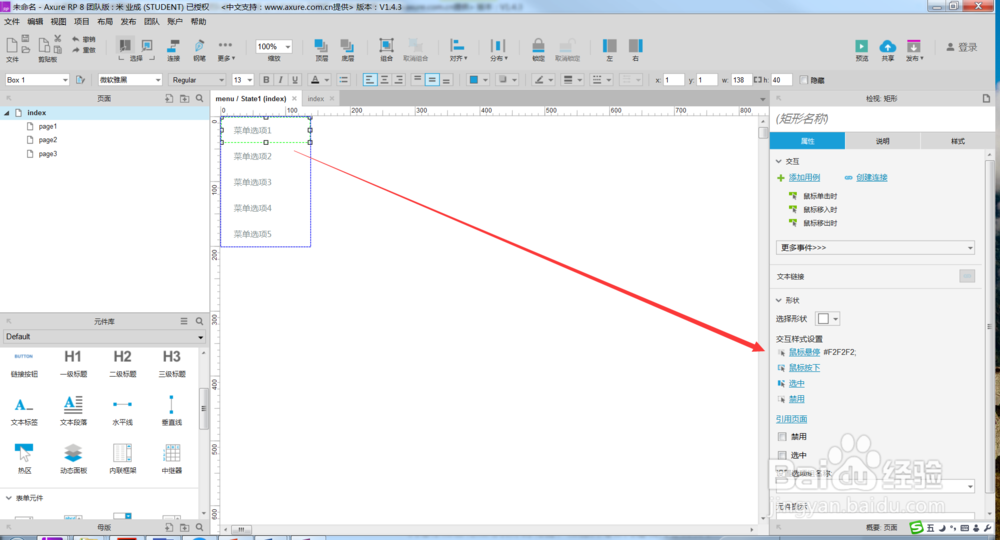
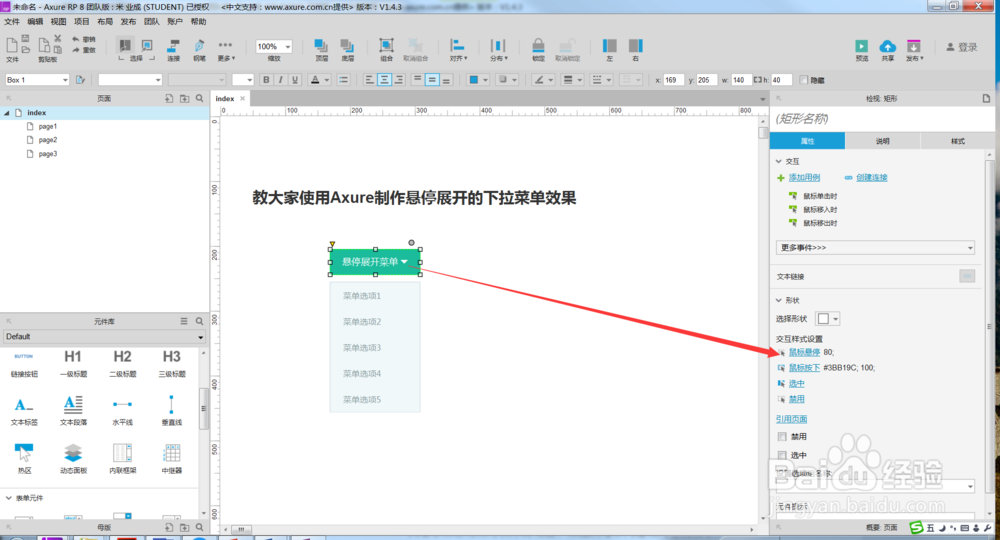
5、然后我们给下拉菜单中及按钮做一些样式的交互,比如悬停和点击时的颜色及效果等,如下图所示。


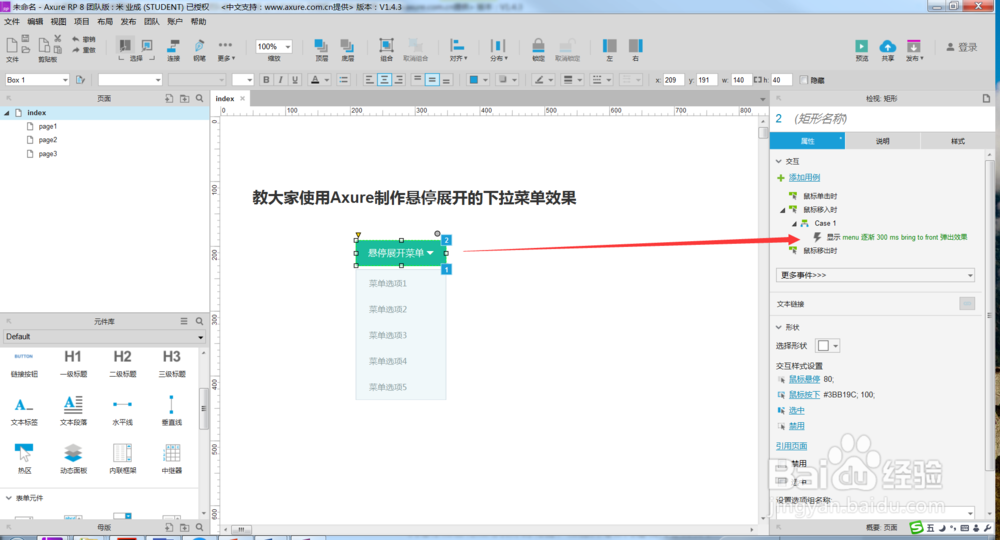
6、最后我们再给元件加交互事件,如下图所示。


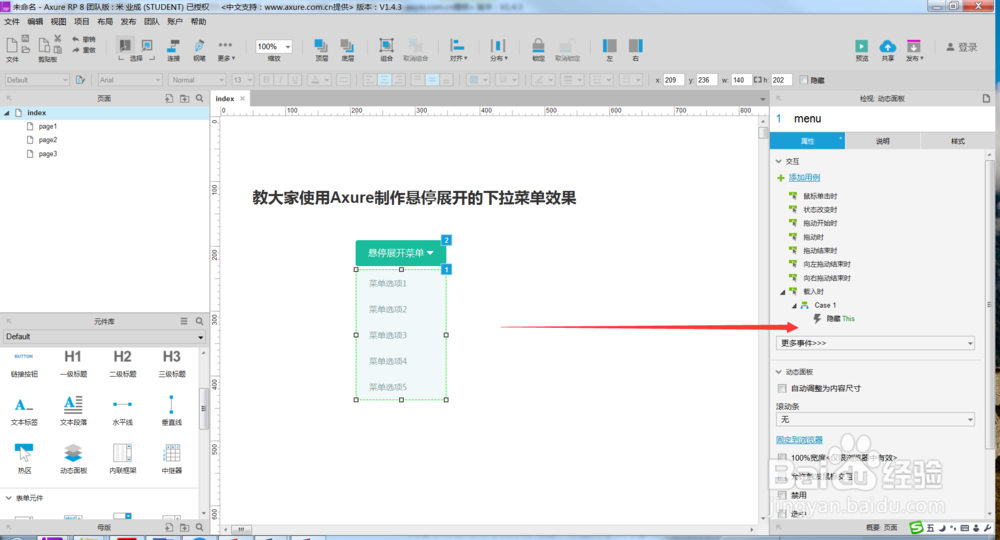
7、好了,所有工作准备完成,f5预览看一下效果,如下图所示。

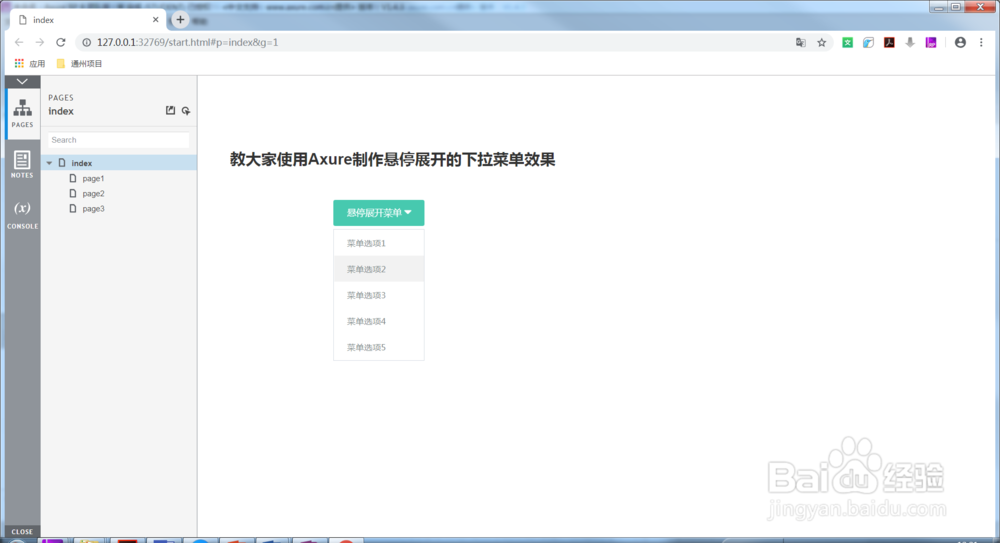
8、当鼠标悬停在按钮上,此时下拉菜单就会显示出来,如下图所示。

9、更多Axure实用经验,持续更新,欢迎关注小编来学习。