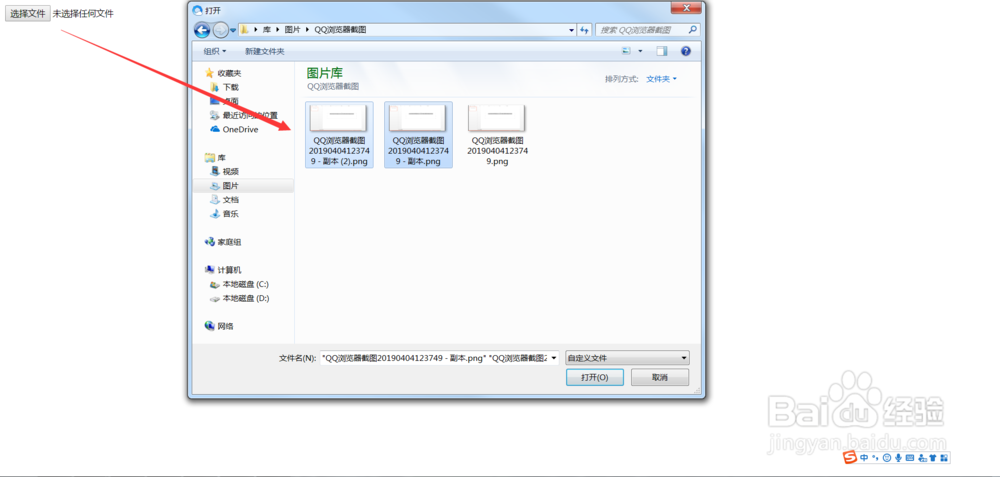
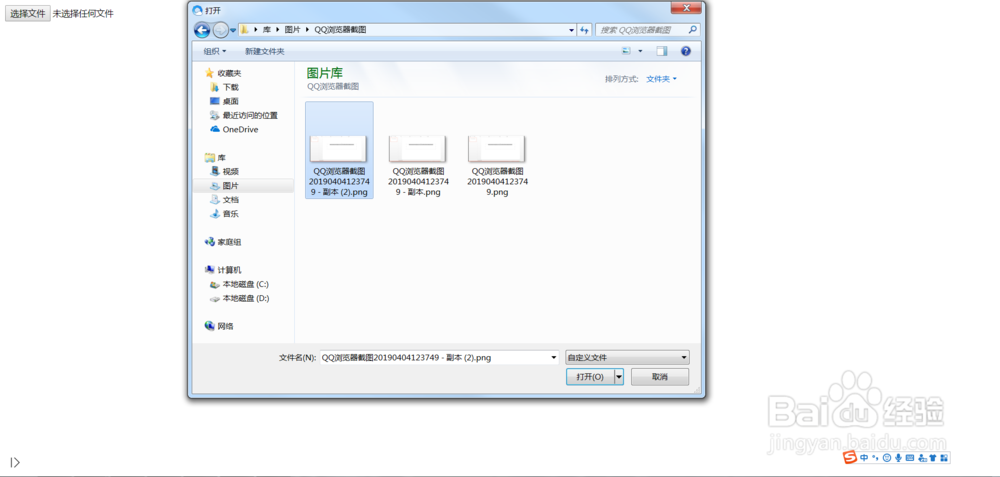
1、首先我们先看一下最终的实现效果,使用multiple=""属性和没有multiple=""属性的效果,前面是可以选择多个文件,后面是只能选择一个文件,如下图所示。


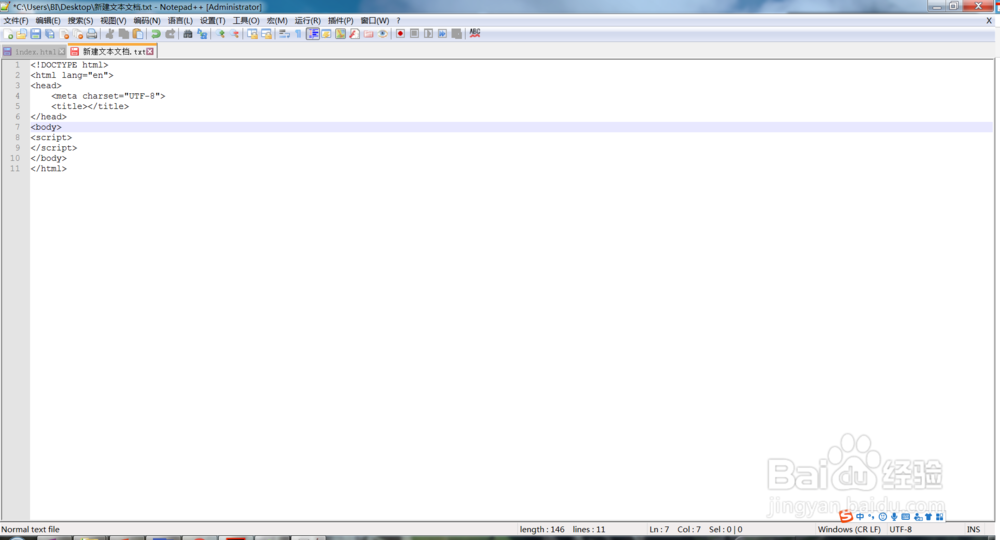
2、下面开始我们的教学,新建一个TXT文档,准备写JS脚本,如下图所示。

3、然后打开TXT文档,在文档中输入HTML通用的代码,后面将扩展名修改为html后直接可以运行看效果,如下图所示。<!DOCTYPE html><html><head> <meta charset="UTF-8"> <title></title></head><body><script></script></body></html>

4、然后我们在body下面输入input参数及属性,注意这里面我们使用了multiple="" 属性,那么上传文件的时候就是可以选择多个的,如下图所示。 <input type="file" id="file" onchange="changeImg(this)" multiple="" accept="image/jpg,image/jpeg,image/png,image/PNG"> <img src="#" id="cur-img" style="display: none" />

5、然后在Script下输入function脚本,如下图所示。function changeImg() { var reads = new FileReader(); var imgFile = document.getElementById('file').files[0]; var result = reads.readAsDataURL(imgFile); reads.onload = function(e) { var curImg = document.getElementById('cur-img'); curImg.src = this.result; curImg.style.display = "block"; };}

6、所有脚本输入完成后,保存文档,并将TXT文档的扩展名修改为html,如下图所示。<!DOCTYPE html><html>&造婷用痃lt;head> <meta charset="UTF-8"> <title></title></head><body> <input type="file" id="file" onchange="changeImg(this)" multiple="" accept="image/jpg,image/jpeg,image/png,image/PNG"> <img src="#" id="cur-img" style="display: none" /><script>function changeImg() { var reads = new FileReader(); var imgFile = document.getElementById('file').files[0]; var result = reads.readAsDataURL(imgFile); reads.onload = function(e) { var curImg = document.getElementById('cur-img'); curImg.src = this.result; curImg.style.display = "block"; };}</script></body></html>

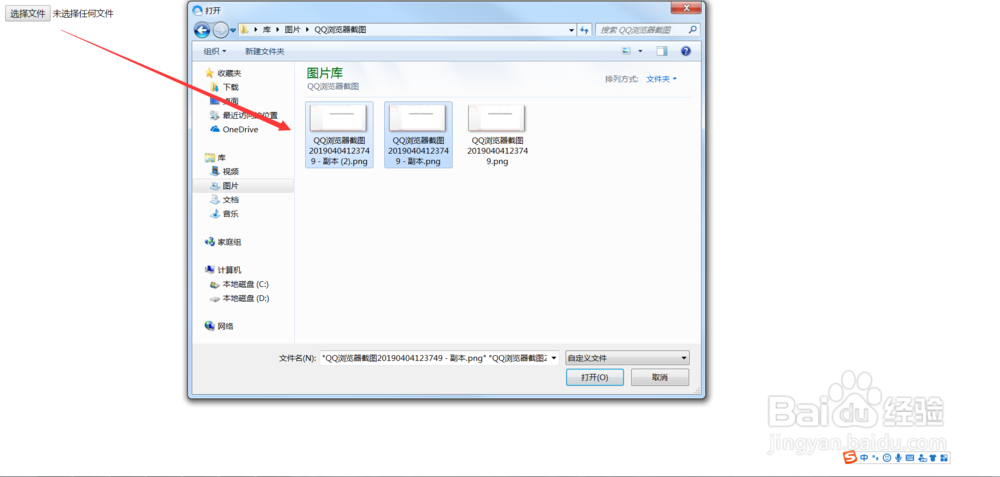
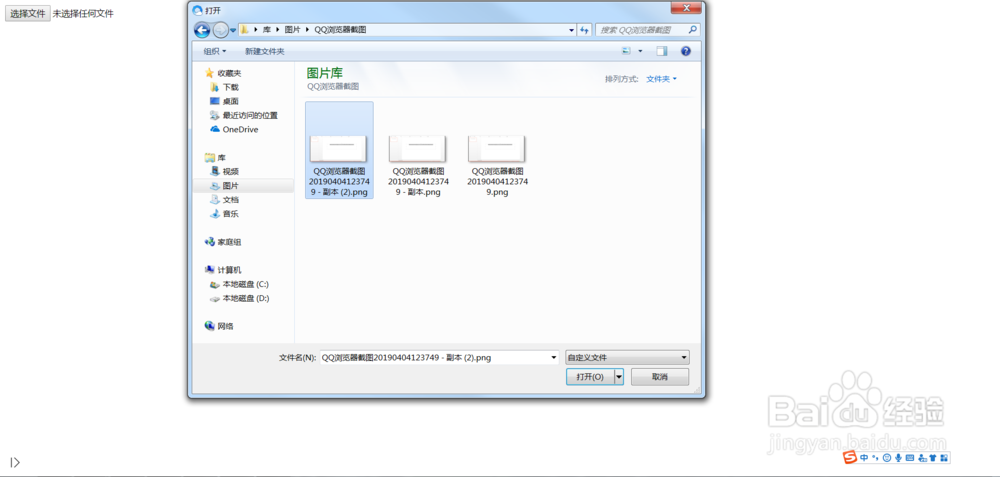
7、修改完成扩展名后,双击在浏览器中打开,点击上传按钮,在弹出的窗口中,我们试着选择文件,因为上面代码中的属性中我们使用了multiple="" ,因此这里是可以选择多个文件的,如下图所示。


8、如果我们将multiple="" 属性去掉,那么上传时就只能选择一个文件了,如下图所示。


9、综上所述,js如何限制只能上传一个附件,其实一个属性就可以控制了,网友可以复制我的代码试一下,希望能够有所帮助。