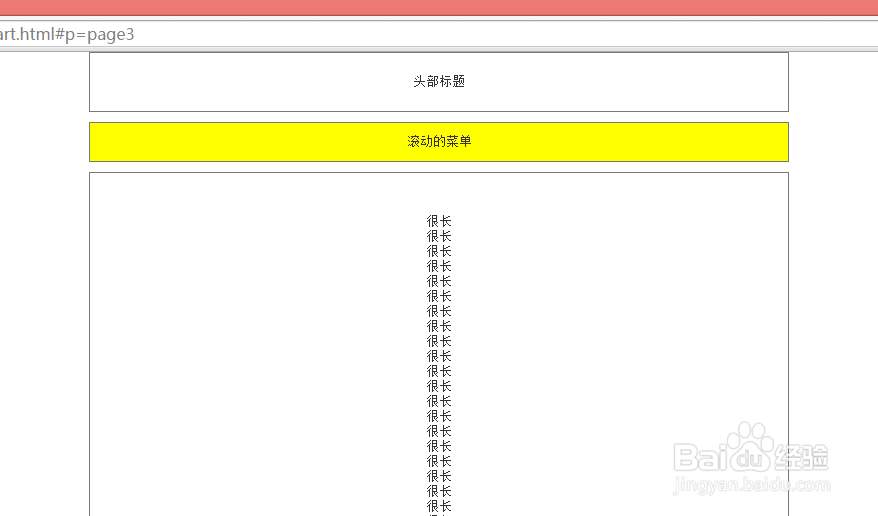
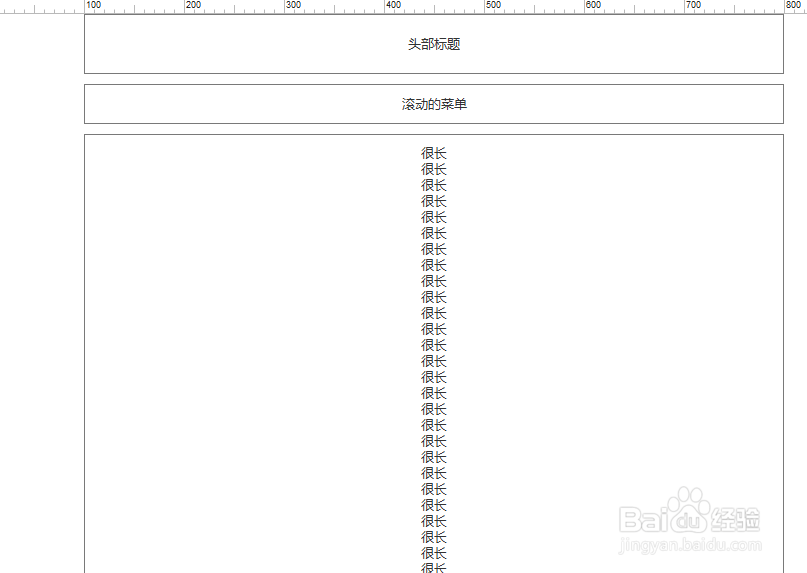
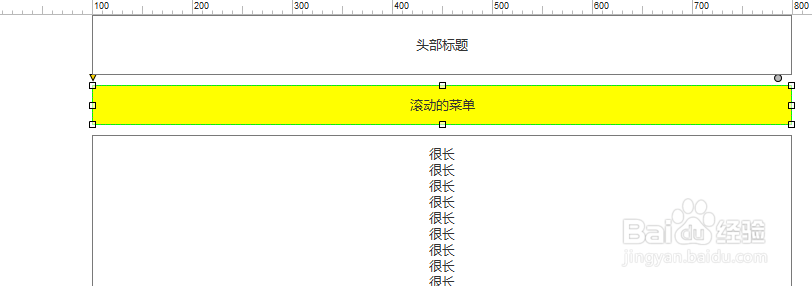
1、制作页面为了体现效果,我们需要做一个比较长(高)的页面,在Axure工作区中拖入4个矩形,分别为顶部标题、菜单、页面内容、底部。设置矩形宽度和高度,让其看起来像是一个页面布局。


2、制作随页面滚动的标题为了让效果更加明显,我们将标题进行区别设置,设置矩形背景色为黄色,你也可以通过设置其他属性来进行区别。将标题命名为“标题1”。

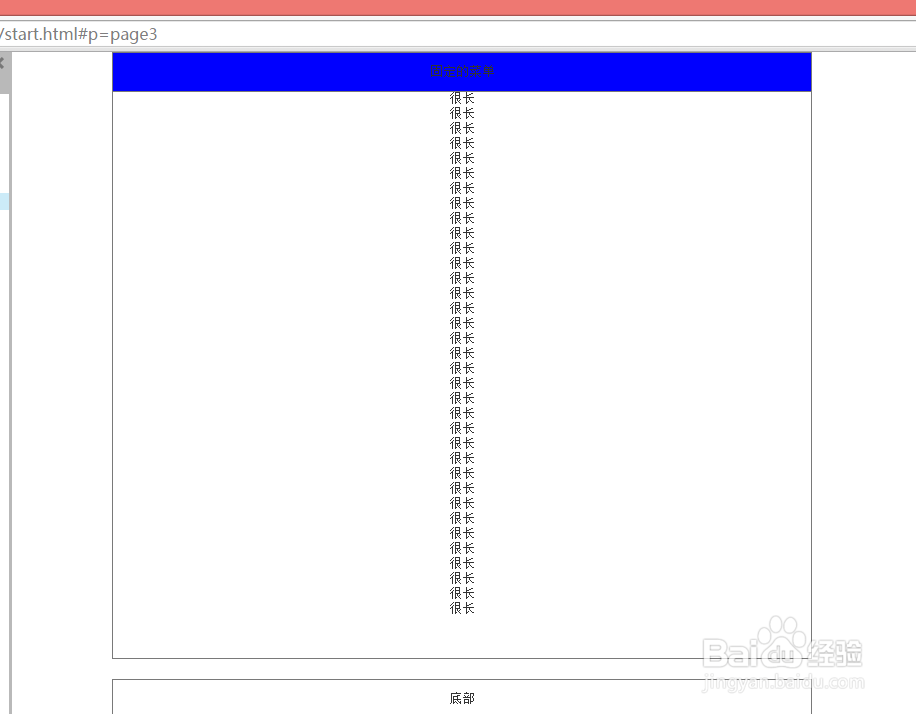
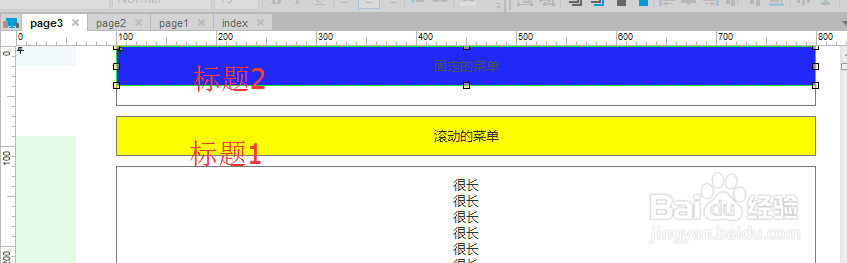
3、制作固定的标题滚动中固定在顶部的标题并非页面上的标题,是单独制作的。复制“标题1”,将复制的标题命名为“标烙疋艘烯题2”,设置“标题2”x坐标等于“标题1”的x坐标,y坐标等于0。修改“标题2”背景色为蓝色。

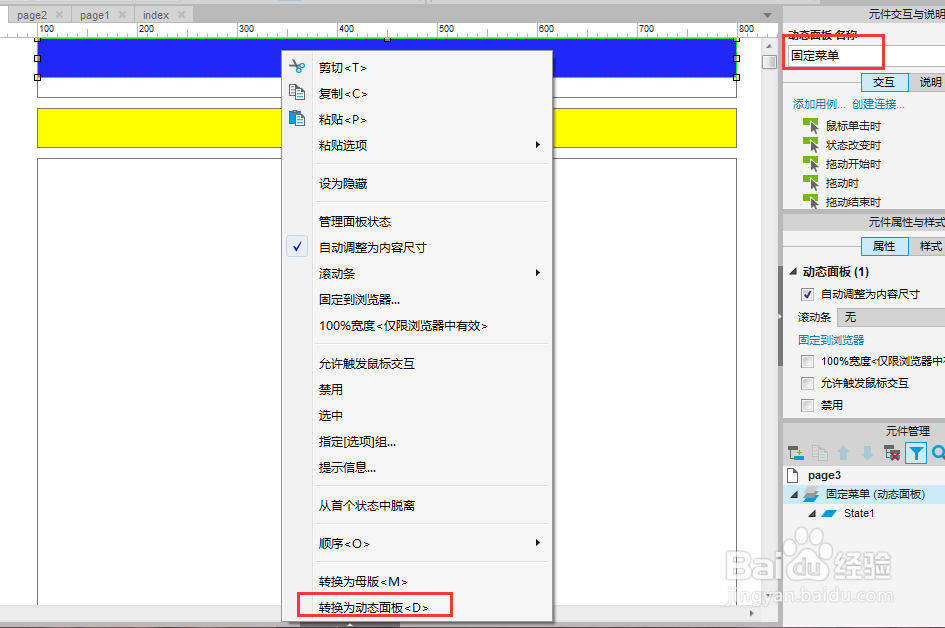
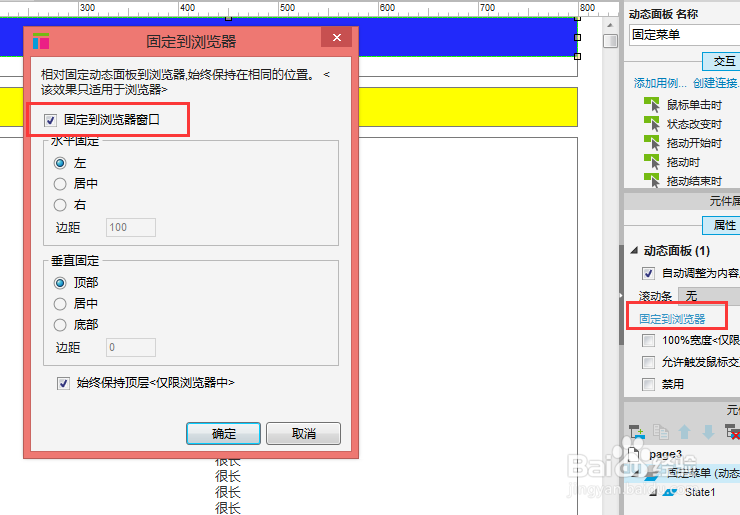
4、制作固定的标题右键单击“标题2”,点击“转换为动态面板”,将动态面板命名为“固定菜单”,在元件属性与样式中点击“固定到浏览器”勾选“固定到浏览器窗口”,完成后隐藏动态面板。



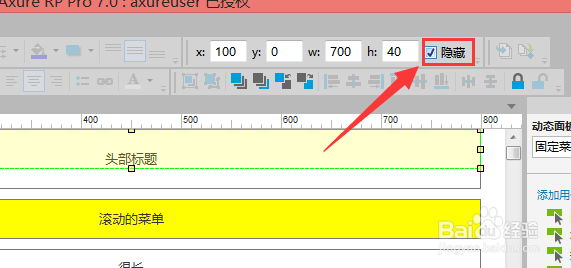
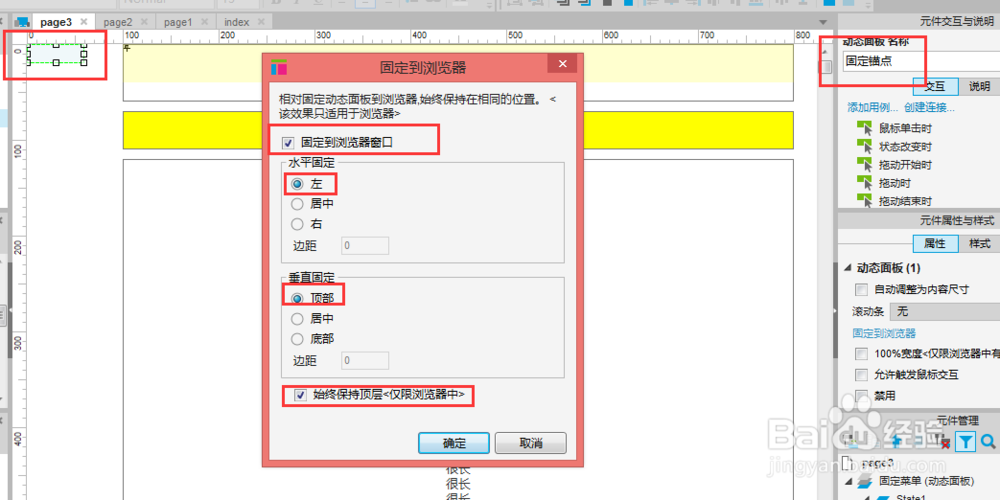
5、制作固定锚点在工作区中拖入一个动态面板,设置其x和y坐标等于0,调整其宽度和高度分别为60和20,将动态面板命名为“固定锚点”,设置其固定到浏览器。

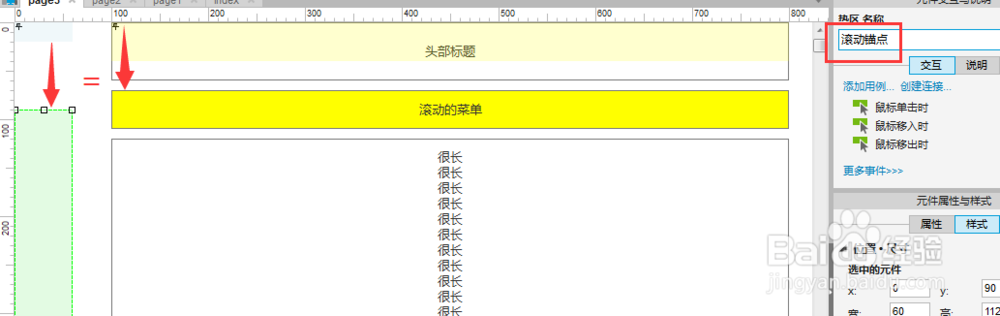
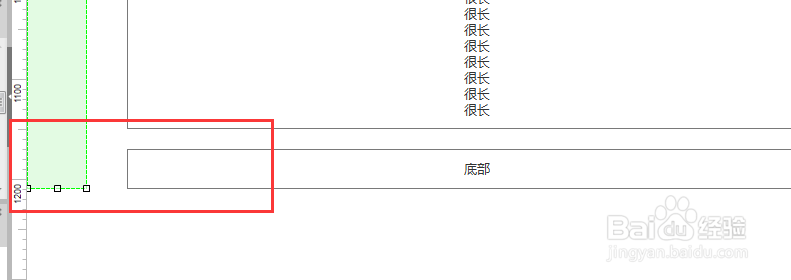
6、制作滚动锚点在工作区中拖入一个热区,设置其x坐标等于0,y坐标等于“菜单1”的y坐标加上固定锚点的高度,设置其宽度等于固定锚点的宽度,高度直接拖动到页面底部,命名为“滚动锚点”。


7、设置交互打开页面交互面板,双击“窗口滚动时”事件,添加条件“元件范围 滚动锚点 接触到 元件范围 固定锚点”,确定,设置动作为“显示 固定菜单”。

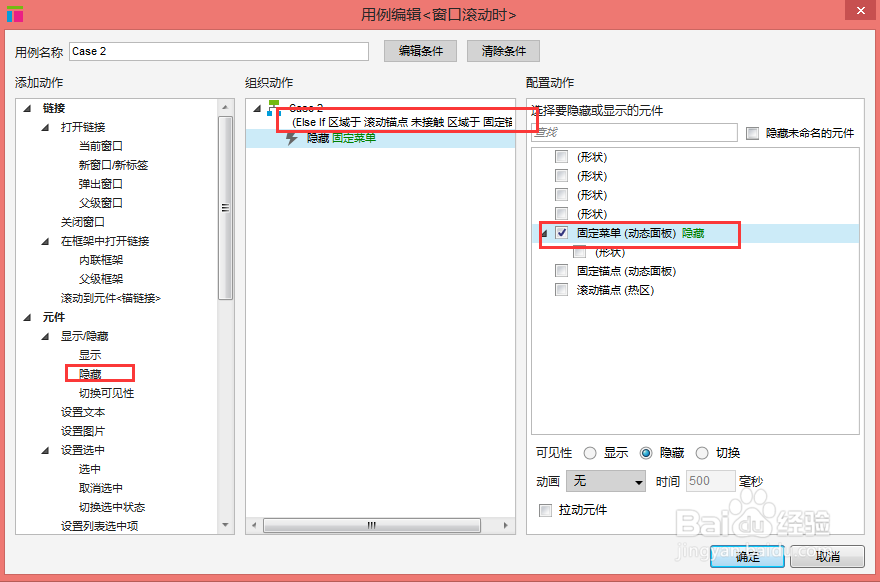
8、设置交互继续在“窗口滚动时”事件上添加动作,添加条件“元件范围 滚动锚点 未接触 元件范围 固定锚点”,确定,设置动作为“隐藏 固定菜单”。

9、预览效果至此,所有设置均已完成,按F5进行预览吧。