无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验所以工欲善其事必先利其器。对于前端人员而言,Emmet就是必备神器。几个字符就可以生成一大段代码,极大地提升了工作效率。Emmet功能非常强大和全面,但是官方的文档太繁多细致,让一些初学者望而却步。所以今天我就分享一些前端过程中最常用最频繁的指令,总结一些规律和经验,供大家参考!希望大家多练习,把下面的指令全部掌握好。掌握好emmet,就像游戏里的新人菜鸟一下子披上了一身土豪神装。配无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验注:本教程不讲CSS缩写了,现在成熟的框架太多了,如果还缩写原生的css,就和10年前手写全部代码的李某某没什么区别了!还有一些针对HTML5的单个标签,因为鄙人是10年前穿越过来的,学的东西太杂了,所以一时还没跟上时代的节奏,不是特别熟无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验
工具/原料
phpstorm/notepad+/emmet
如何安装emmet插件
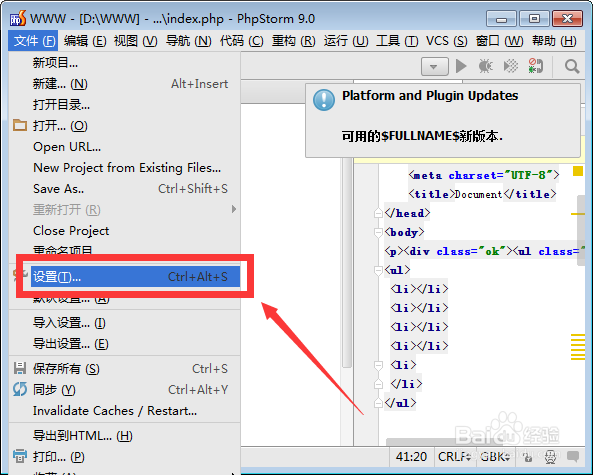
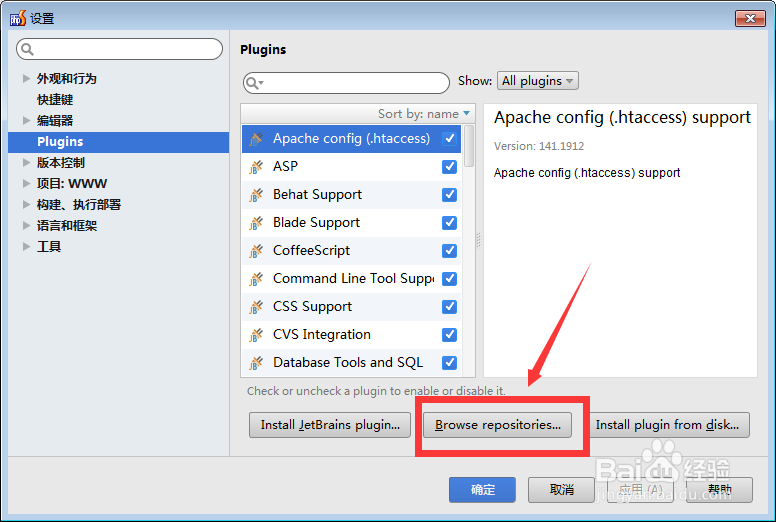
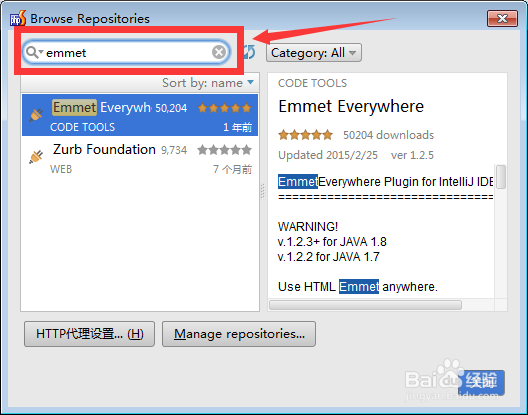
1、下载和安装EMMET。安装之前,我想先说下兴趣才是学习最好的老师和动力,首先去尝试自己手写一页代码,然后再来感受emmet的神奇和带来效率提升的成就感。emmet是一款支持很多软件的插件,今天我们就分享如何安装到phpstom和no无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验



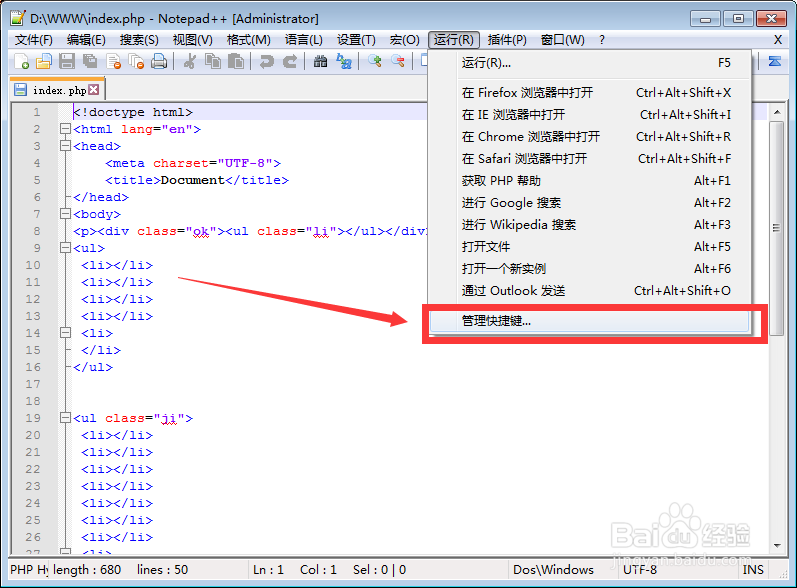
2、百度搜索流风清音notepad+,里面集成了非常多的插件,其中就包括了emmet神器。无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验



前端开挂之旅--标签缩写
1、现在我们就开始前端的开挂之旅。我们从单个标签缩写开始,这些都是纯粹的记无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验生成:<!doctype html><html><head><meta charset="UTF-8"><title>Document</title></head><body></body></html>.输入html:5 也可以生成相同的效果。类似的版本指令:html:4thtml:4shtml:xthtml:xshtml:xxs注意:鼠标指针在指令最后一个字符的后面按快捷键才能生成代码,在中间或后面有空格都无法生成代码。

2、页面head常用标签。下面都是很常见的标签代码,但可能只在一个页面中用到无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验.输入 link:css生成:<link rel="stylesheet" href="style.css">输入 link:favicon生成:<link rel="shortcut icon" type="image/x-icon" href="favicon.ico">输入 script:src生成:<script src=""></script>输入 meta:utf生成:<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">.输入 style生成:<style></style>输入script生成:<script></script>.注释部分:输入 c生成:<!-- -->输入 cc:ie6生成:<!--[if lte IE 6]> <![endif]-->输入 cc:ie生成:<!--[if IE]> <![endif]-->输入 cc:noie生成:<!--[if !IE]><!--><!--<![endif]-->
3、DIV+CSS常用ID和类。为什么前端经常被误称DIV+CSS,说明这部分非常重要,无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验学不会,请在你父母面对磕三个响头。输入 .生成:<div class=""></div>输入.banner生成:<div class="banner"></div>输入 .class1.class2.class3生成:<div class="class1 class2 class3"></div>.输入 #生成代码:<div id=""></div>输入 #banner生成:<div id="banner"></div>输入 #banner.font生成:<div id="banner" class="font"></div>.输入 form#search.height生成:<form id="search" class="height"></form>输入 p.class1.class2.class3生成:<p class="class1 class2 class3"></p>
4、ul列表常用的乘法:*和自增符号:$。这里相对于死记硬背而言稍微灵活有点难度,要想快速学习,还是需要死记硬背,然后内部消化、举一反三、灵活应用。小时观锻娜叼候总是质疑为什么学什么都需要死记硬背,长大后才发现原来记忆是快速学习最好的方法。就像张无忌记住张三丰的每个招式以后,然后头脑里分析理解消无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验输入 ul>li*5生成:<ul> <li></li> <li></li> <li></li> <li></li> <li></li></ul>.输入 ul>li.item$*5生成:<ul> <li class="item1"></li> <li class="item2"></li> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li></ul>.输入 h$[title=item$]{Header $}*3生成:<h1 title="item1">Header 1</h1><h2 title="item2">Header 2</h2><h3 title="item3">Header 3</h3>.(备注:记住上面的就足够用了,后面实在记不住也没必要强求自己,本来是好玩的事情,何必那么较真呢?)输入 ul>li.item$$$*5生成:<ul> <li class="item001"></li> <li class="item002"></li> <li class="item003"></li> <li class="item004"></li> <li class="item005"></li></ul>.输入 ul>li.item$@-*5生成:<ul> <li class="item5"></li> <li class="item4"></li> <li class="item3"></li> <li class="item2"></li> <li class="item1"></li></ul>.输入 ul>li.item$@3*5生成:<ul> <li class="item3"></li> <li class="item4"></li> <li class="item5"></li> <li class="item6"></li> <li class="item7"></li></ul>
5、页面body常用标签。都是常用的单个标签,记住标签就可以完全掌握了,不过还是需要多练习。输入a生成:<a href=""></a>输入a:link生成:<a href="http://"></a>无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验注意:这个在notepad++对中文支持不好,上面按tab无法显示,英文可以。在phpstorm中可以完美显示,后面有中文输入的标签同样。输入br生成:<br>输入hr生成:<hr>输入str生成:<strong></strong>.输入img生成:<img src="" alt="">输入video生成:<video src=""></video>输入audio生成:<audio src=""></audio>输入iframe生成:<iframe src="" frameborder="0"></iframe>.输入 menu:c生成:<menu type="context"></menu>输入 menu:t生成:<menu type="toolbar"></menu>.输入 hdr生成:<header></header>输入 ftr生成:<footer></footer>
6、页面from惘度谋裆常用标签。表单是进阶过程中都会用到的,有时候觉得它们很繁琐,其实它们真的很简单和神奇,一个简单的代码就可以实现一个交互的效果,成为用户爵奏笆棚与网站沟通的桥梁。请死记硬背住下面的标签就OK了,每天睡觉之前回想下今天看的教程标签!如果你能每天睡觉之前,回顾下今天发生的事情,就像曾国藩每晚静坐反思一天无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验生成:<form action="" method="get"></form>输入 form:post生成:<form action="" method="post"></form>.表单包含的内容标签:label<label for=""></label>输入 input生成:<input type="text">输入 input:h生成:<input type="hidden" name="">输入 input:t生成:<input type="text" name="" id="">输入 input:p生成:<input type="password" name="" id="">输入 input:c生成:<input type="checkbox" name="" id="">输入 input:r生成:<input type="radio" name="" id="">输入 input:f生成:<input type="file" name="" id="">输入 input:s生成:<input type="submit" value="">输入 input:i生成:<input type="image" src="" alt="">输入 input:b生成:<input type="button" value="">输入 input:reset生成:<input type="reset" value="">.选择选项:输入 select生成:<select name="" id=""></select>输入 opt生成:<option value=""></option>输入 tarea生成:<textarea name="" id="" cols="30" rows="10"></textarea>.输入 input:search生成:<input type="search" name="" id="">输入 input:email生成:<input type="email" name="" id="">输入 input:url生成:<input type="url" name="" id="">输入 input:datetime生成:<input type="datetime" name="" id="">输入 input:date生成:<input type="date" name="" id="">输入 input:time生成:<input type="time" name="" id="">输入 input:number生成:<input type="number" name="" id="">.按钮选项:输入 btn:b生成:<button type="button"></button>无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验mit"></button>
前端登颠之旅--标签组合
1、如果你掌握好标签缩写,组合其实可以不学,只是多写几次。但是你想进一步提高效率,登峰成为大神,在菜鸟面前吹牛逼,那么标签组合你就不得不熟练掌握。.下级:>输入 nav>ul>li生成:<nav> <ul> <li></li> </ul></nav>.同级:+输入 div+p+bq生成:<div></div><p></p><无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验上级:^输入 div+div>p>span+em^bq生成:<div></div><div> <p><span></span><em></em></p> <blockquote></blockquote></div>输入 div+div>p>span+em^^bq生成:<div></div><div> <p><span></span><em></em></p></div><blockquote></blockquote>.分组:()输入 div>(header>ul>li*2>a)+footer>p生成:<div> <header> <ul> <li><a href=""></a></li> <li><a href=""></a></li> </ul> </header> <footer> <p></p> </footer></div>输入 (div>dl>(dt+dd)*3)+footer>p生成:<div> <dl> <dt></dt> <dd></dd> <dt></dt> <dd></dd> <dt></dt>无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验</div><footer> <p></p></footer>注意:上面各种标签的组合可以很多种,需要你自己灵活应用,就可以少打很多字符。实在掌握不了,也没关系,多打几个字符,马步扎得稳,扫地僧一样可以磨成大神。就像哥这种10年里学了各种绝学神功,因为声音残疾,现在还是4k的扫地僧,不和功力有关,还是和天生的际遇有关吧!
2、标签唯一性缩写技巧。em、ul、table这样的标签里面对应的标签都是固定的,这皱诣愚继样里面的标签可以省略掉。.比如输入 em>.class生成代码:<em><稆糨孝汶;span class="class"></span></em>按照规范地输入是em>span.class,这里我们省略了span。.输入 ul>.nav生成代码:<ul><li class="nav"></li></ul>按照规范地输入是ul>li.nav,这里我们省略了li。.输入 table>.row>.col生成代码:<table> <tr class="row"> <td class="col"></td> </tr></table>按照规范地输入是table>tr.row>td.col,这里我们省略了tr、td。.输入 ul+生成代码:<ul> <li></li></ul>.输入 table+生成代码:<table> <tr> <td></td> </tr></table>.输入 tr+生成代码:<tr> <td></td></tr>.输入 select+生成代码:<select name="" id=""> <option value=""></option></select>
3、有时候无私地帮助菜鸟成为大神,总会引起一些伪大神的愤恨,毕竟新人的涌入势必威胁他们的经济利益和降低了他们的存在感。无故删我原创,无故删我原创,请清空我的经验,我需要全部删除经验,退出百度经验、享受过。所以请要坚定地相信自己学习的价值和意义!
