1、首先我们从百度搜索jquery easyui, 到官网上下载对应的脚本库回来。
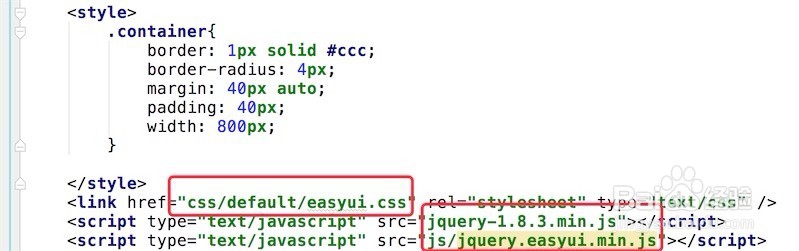
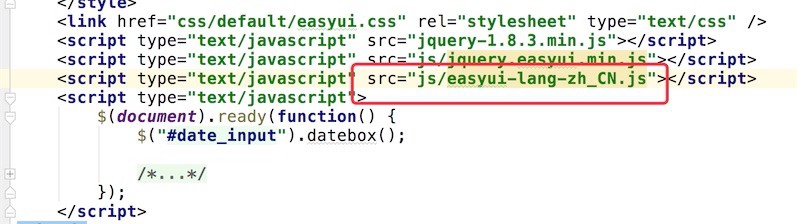
2、在你的页面上引入对应的脚本库文件,和easyui的样式文件,(这个样式文件不可少)

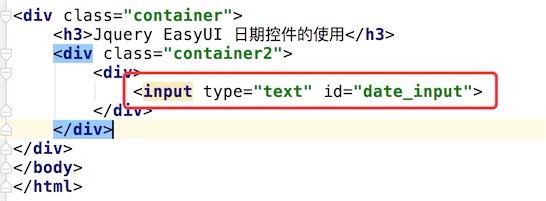
3、对应的html很简单,就是一个常用的 input,<input type="text" id="date_input">

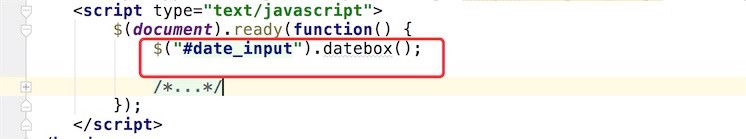
4、然后就是用脚本初始化日期控件,如图,代码就是: $("#date_input").datebox();常用input控件的id,调用datebox方法就行了。

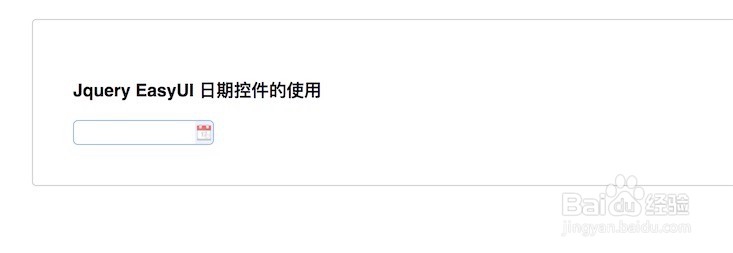
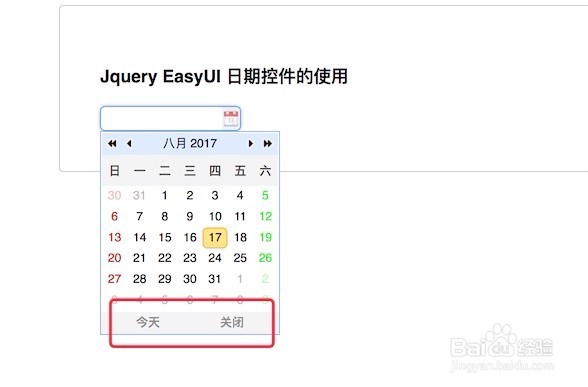
5、效果如图,很简单的一二句代码,就生成了一个漂亮的日期控件了。


6、从上图看到,日期控件上有些文字是英文的,如何改成我们的中文?easyui有考虑到这个的,我们只要引入他的多语言文件就行了,如图我们引入了中文的脚本文件,控件上的文字就变成中文了。(需要其他语言的话,你也可以引入其他的语言文件,easyui包含了20多种语言)


7、很多朋友在使用时,会发现在初始化日期控件时,并没有初始日期。看了下文档也没有参数可设置初始日期的。但发现日期控件有一个方法可调用设置的,setValue方法,调用后,页面加载完成,就会有一个你设置的默认日期。

